Overview
Role
User-centered design, usability testing, visual design, ux writing
The Context
I created Grubit during my enrollment in the DES112 UI/UX Design: Principles & Practices class. As my first comprehensive UX project, I learned to utilize human-centered design, UX research, and usability testing in my designs.
The Problem
I was tasked with the prompt: how can design contribute to social good? I planned to address the issue of food waste and food insecurity on college campuses. Inspired by organizations on my home campus, including The Pantry and Nutrition 10, I explored how design can transform current food services and improve access to food education.
Team
Kathreen Fontecha, Mentor
Jessica Mei, Designer
Timeline
8 weeks
Tools
Figma, Notion, and Google Surveys

Research
💡 Research Approach
Due to the sensitive nature of the topic, I chose not to ask direct questions about food insecurity. Insights regarding student food insecurity were derived from The Division of Student Affairs, while food waste data came from personal and literary research.
📚 Literature Review
During my early research, I learned more about food waste and food insecurity, exploring the current context, key trends, and emerging solutions. Building a comprehensive understanding of the two topics, laid the foundation for further investigation.

✏️ Surveys
I surveyed 15 undergraduate students to gather insights on food relationships, exploring their cooking habits, meal choices, and food waste practices. This data, alongside insights from my literature review, laid the groundwork for understanding the complex dynamics of food consumption, waste, and student challenges.

💬 Interviews
To learn more about student experiences, I interviewed five survey respondents in person. Through these conversations, I uncovered preferences for cooking versus takeout, their eco-friendly practices, and current goals for food waste. This knowledge helped shape my idea for a potential food application to address their challenges and experiences with food.

💼 Competitive Analysis
Inspired by the insights from student interviews and surveys and armed with knowledge of existing solutions, I researched food bank apps like Too Good To Go, educational apps like Kitche, and meal prep apps like HelloFresh. Examining their strengths and weaknesses sparked my own mobile food application concept, tailored to address student needs.

Synthesis
Affinity Map
From my preliminary research, I drew three key areas for focus:
- Redefining the dialogue around food
- Enhancing the accessibility of food bank services
- Fostering empowerment among individuals in the realm of cooking and food education.

User Persona
Based on the three key areas, I crafted the user persona of the empowered food citizen. Empowered by an innovative mobile food application, individuals can make informed food choices, develop culinary skills, and promote sustainable food practices, contributing to a healthier and more sustainable future.

Ideation
Userflow
I mapped the user journey showcasing the app's core pages and available actions. The home serves as a hub for updates and recommendations. From there, users can browse a range of recipes, order meal kits, or contribute to or pick up goods from local food banks.

Sketches
Following the user journey I created as a guideline, I began visualizing the appearance of the Home, Recipes, Mealkit, and Donate pages. The names of these pages would respectively be renamed to Grubit Recipes, Grubit Meals, and Grubit now, excluding the home page.

Design
Visual Framework
Recognizing the visual nature of the app, I gave importance to curating and color-grading impactful images. Finding the core visual appearance early on, allowed me to go through iterations, ensuring a cohesive user experience.
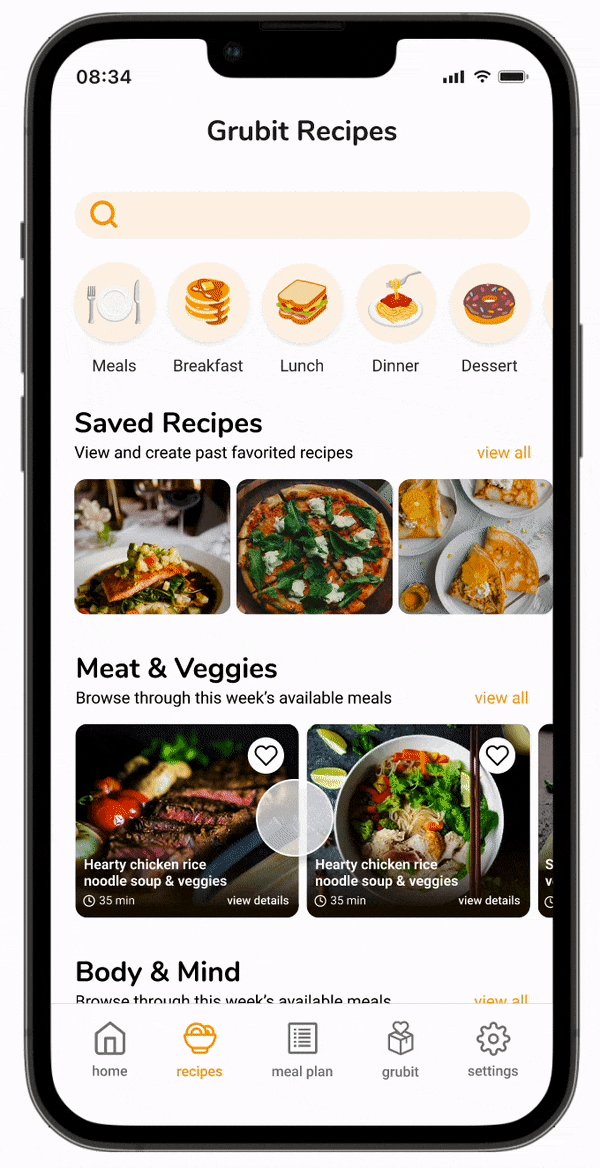
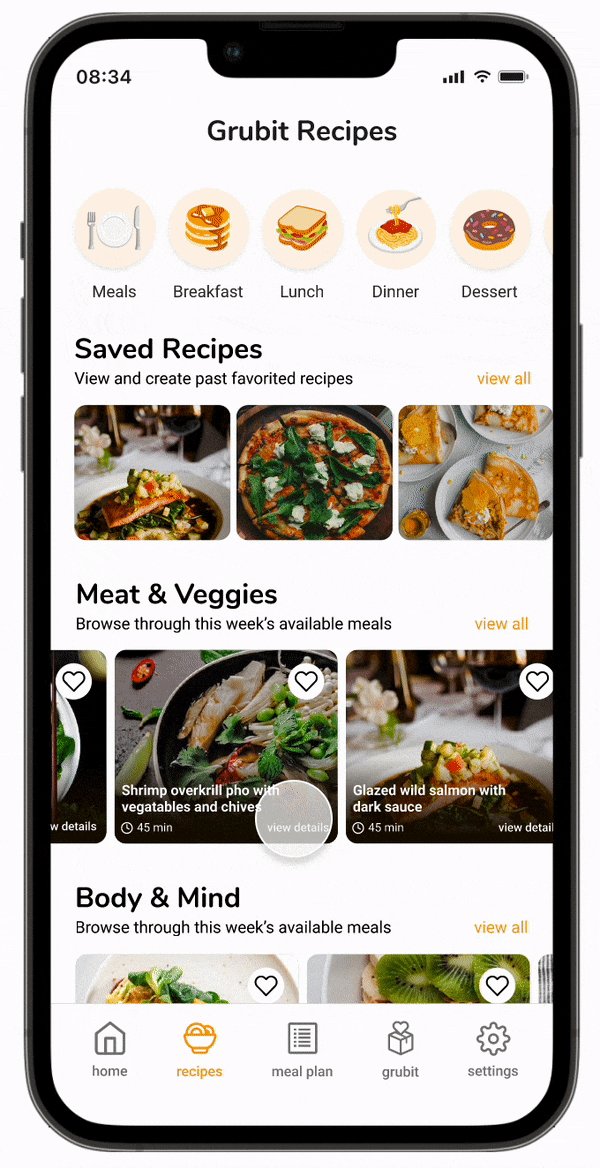
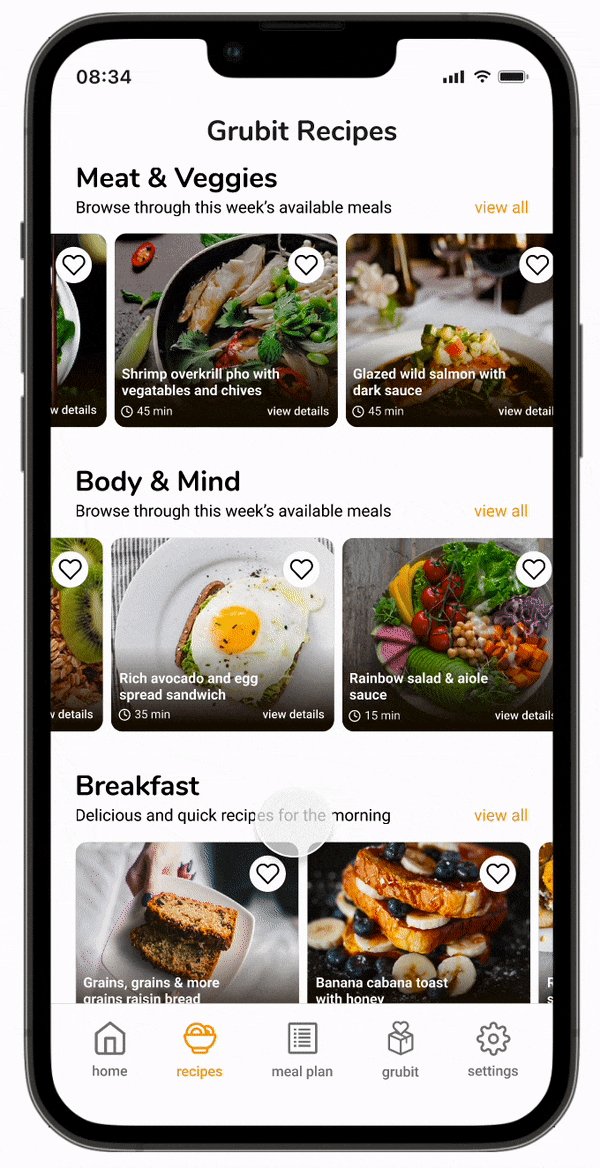
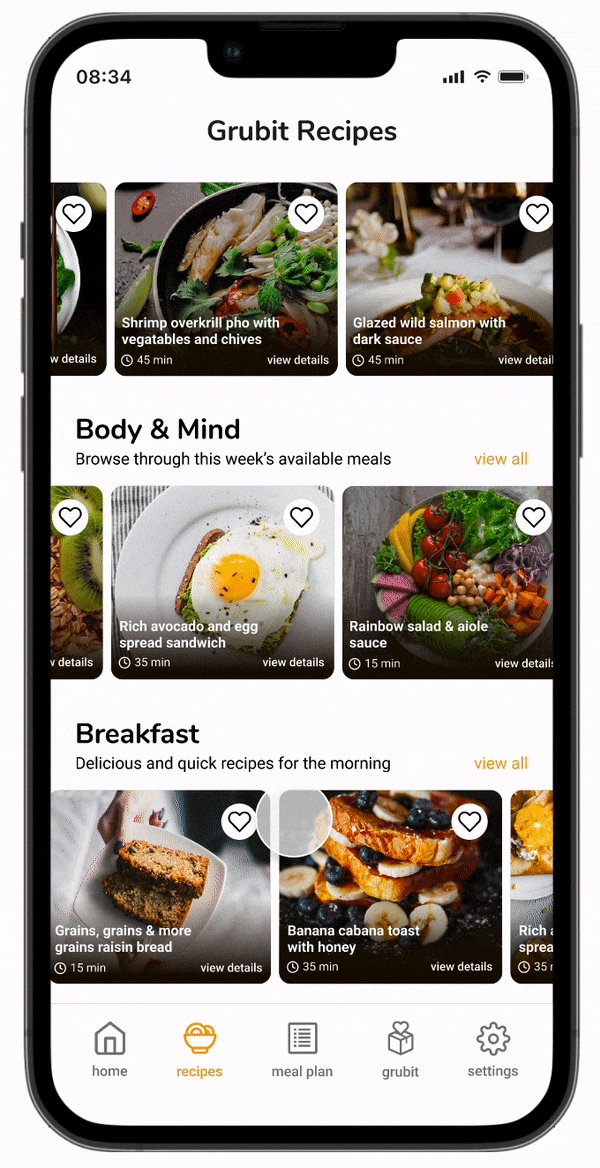
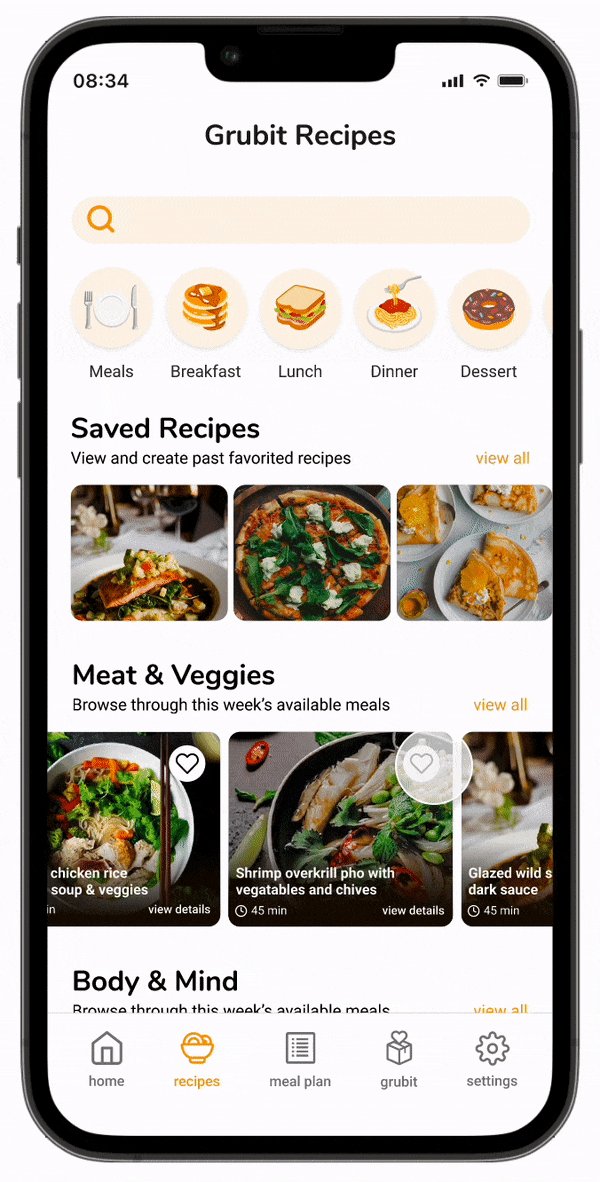
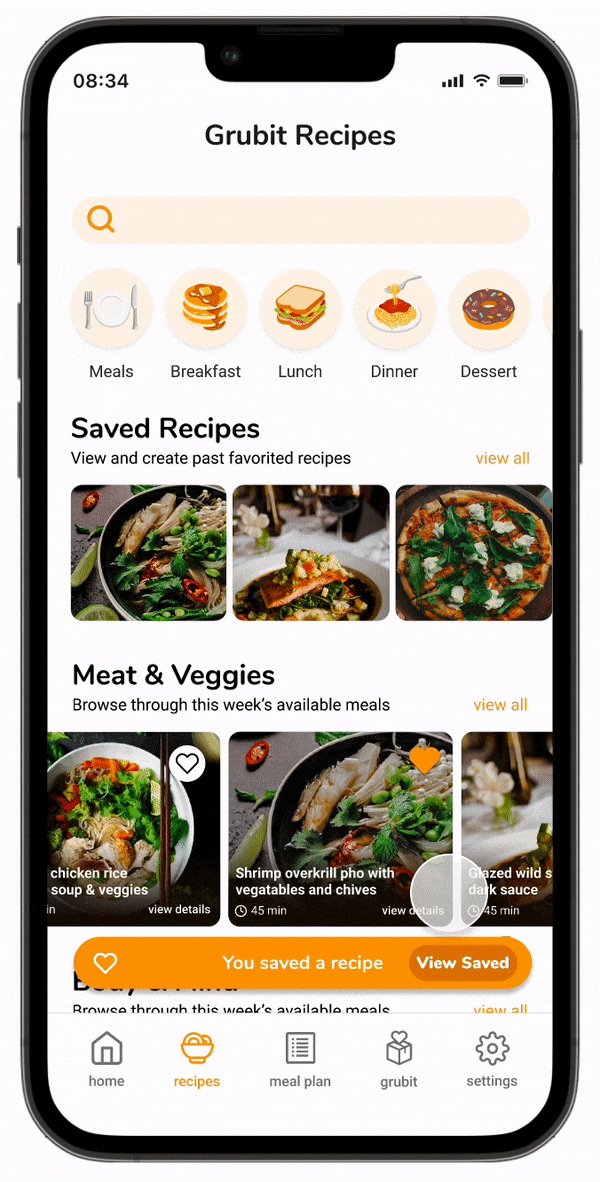
Grubit Recipes
During the development of these early versions, I modified the appearance of listing items by enhancing size diversity and rearranging text placements. Additionally, I revamped the design of the filter system to facilitate easier filtering of specific meals or ingredients.
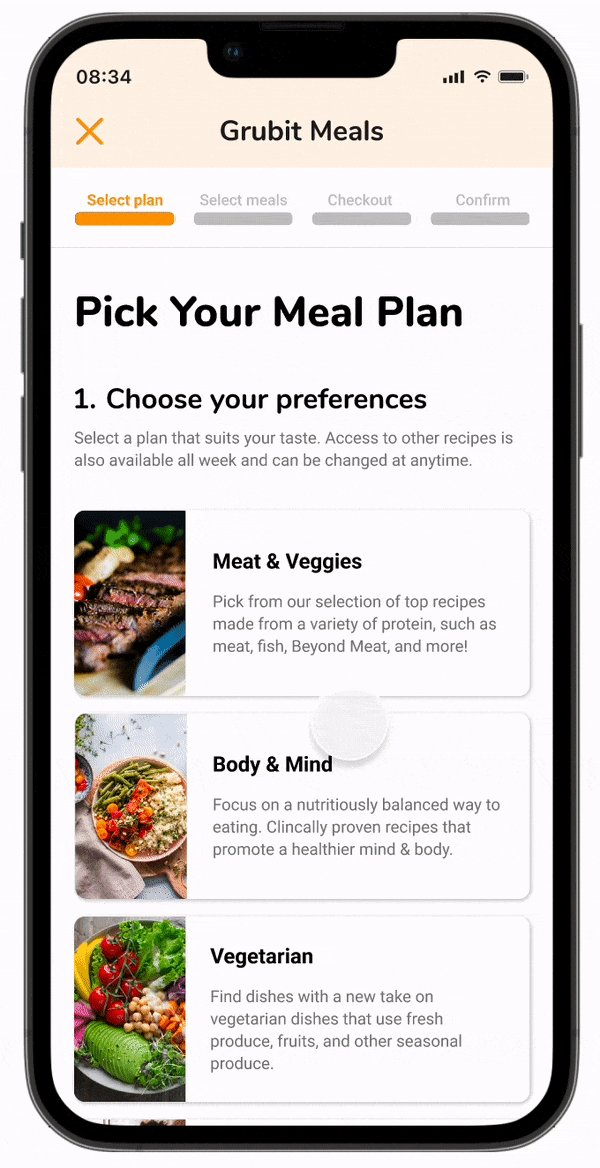
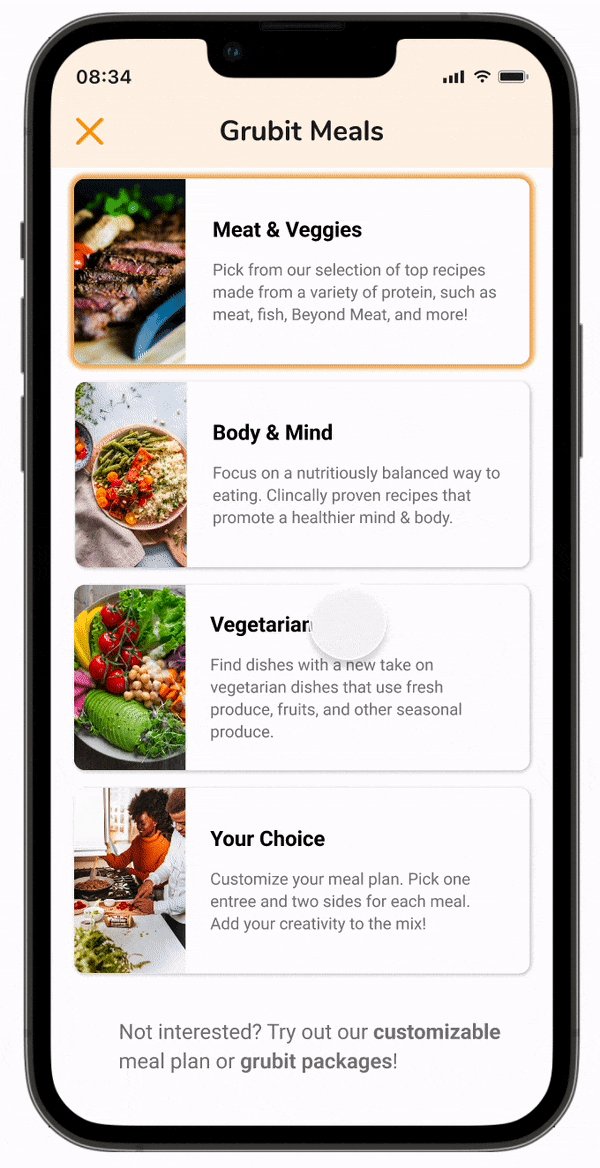
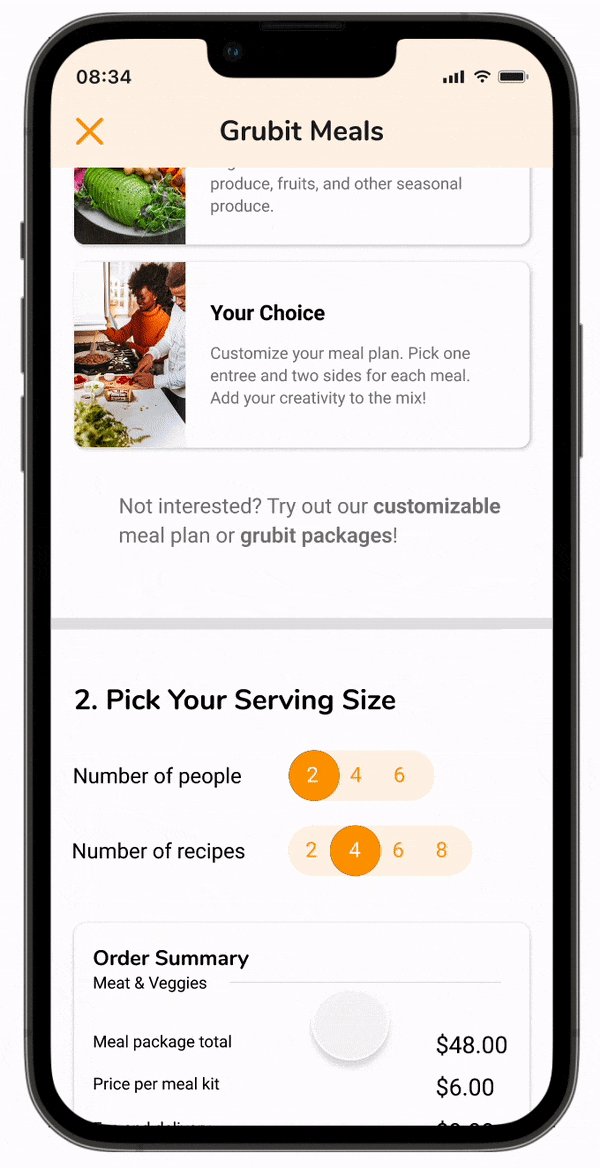
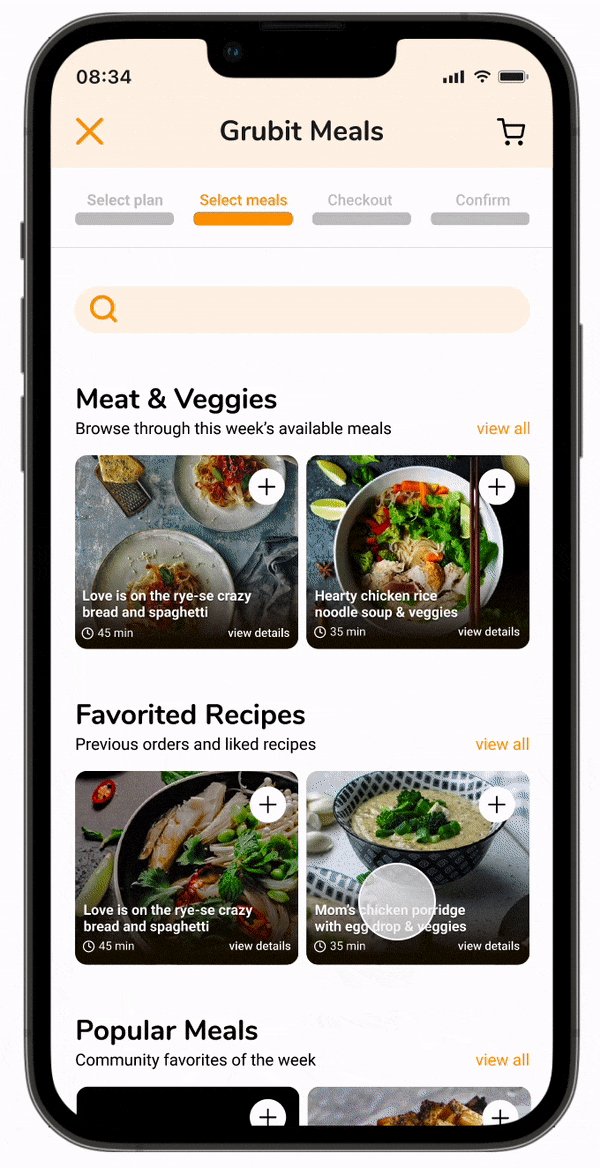
Grubit Meals
With the app's visual direction, I pivoted towards an image-driven approach rather than using illustrations and lined elements. From the advice of my mentor, I also ditched the payment screen, showing only what the users needed. By showing only the essential steps, I aimed to streamline the user experience and increase user satisfaction for other screens too.
Grubit Now
Upon further usability tests, I simplified the user flow more and opted for a toggle feature, allowing users to switch between picking up or donating free food boxes. Ordering food boxes from Grubit Now would also follow the payment screens from Grubit Meals.
Design System
From selecting Google icons and crafting custom ones in Figma to meticulously choosing fonts, crafting multi-purpose components, and defining a cohesive color palette, I built a comprehensive design system that ensures brand consistency and visual harmony.

Final Design
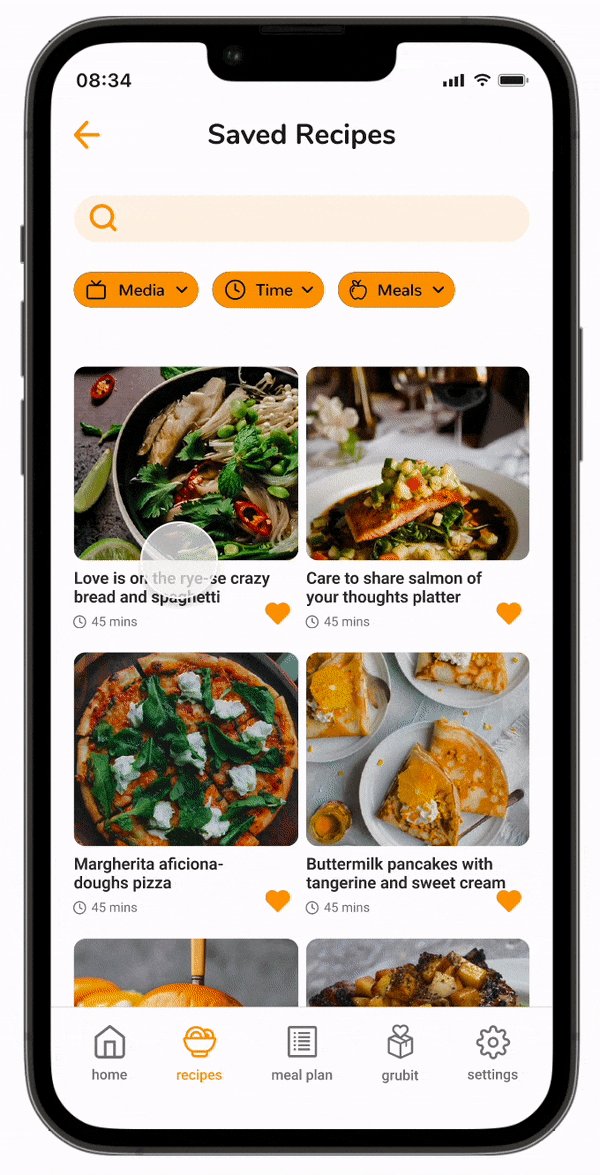
Grubit Recipes —

Comprehensive food education in one app
Experiment, explore, and enjoy learning to cook at your own pace with a diverse food library at your disposal.
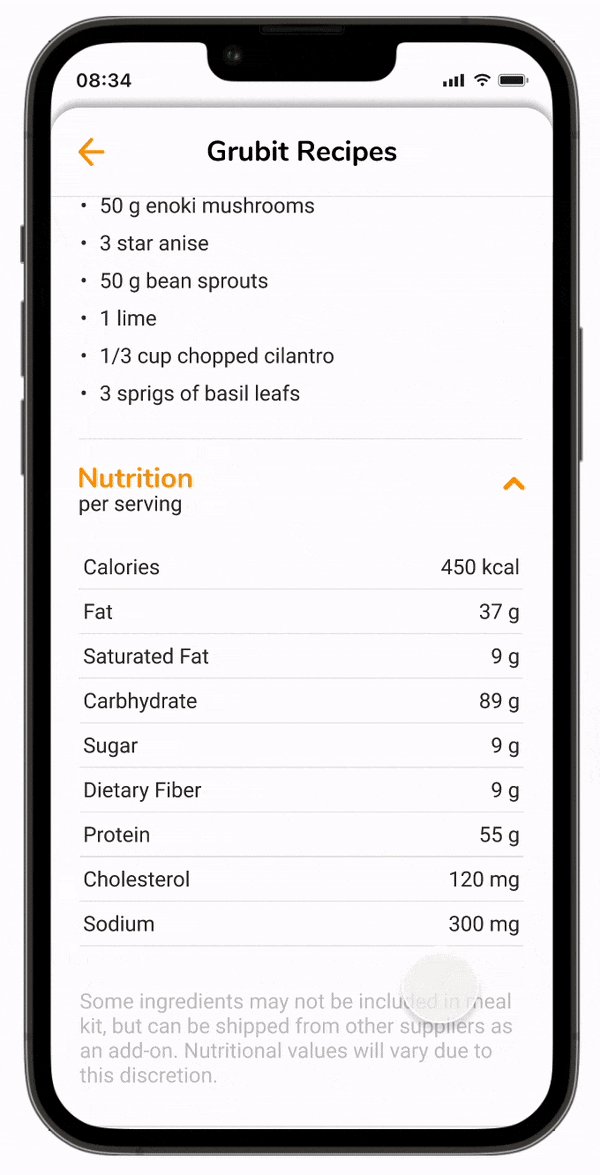
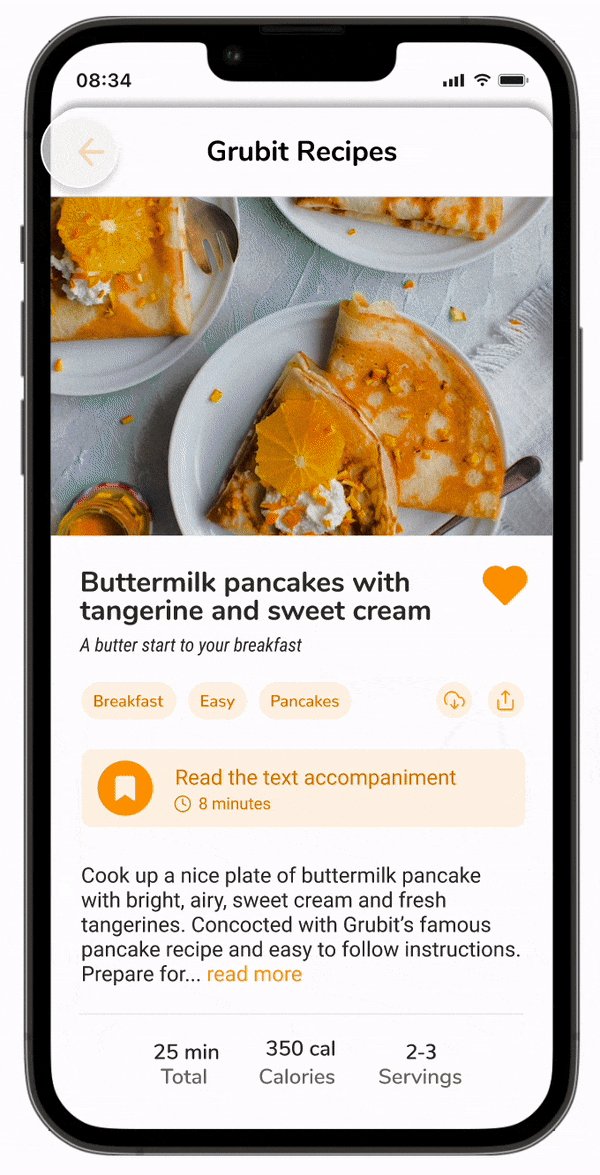
Master cooking with step-by-step instructions
Watch videos and downloadable text guides while exploring prep time, nutrition, ingredients, or servings for a recipe.


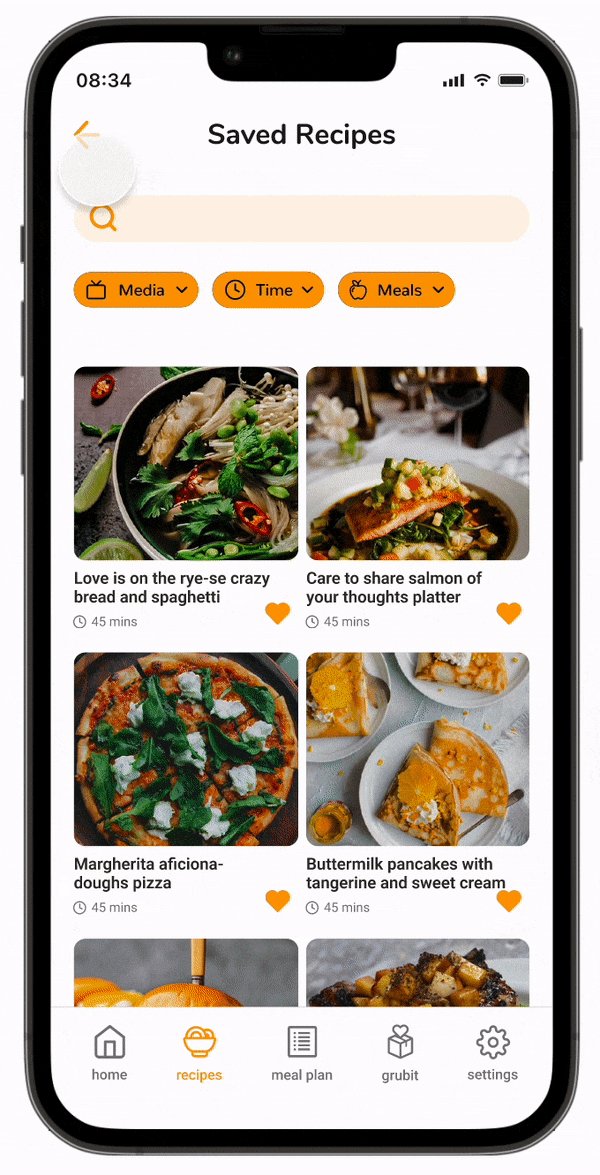
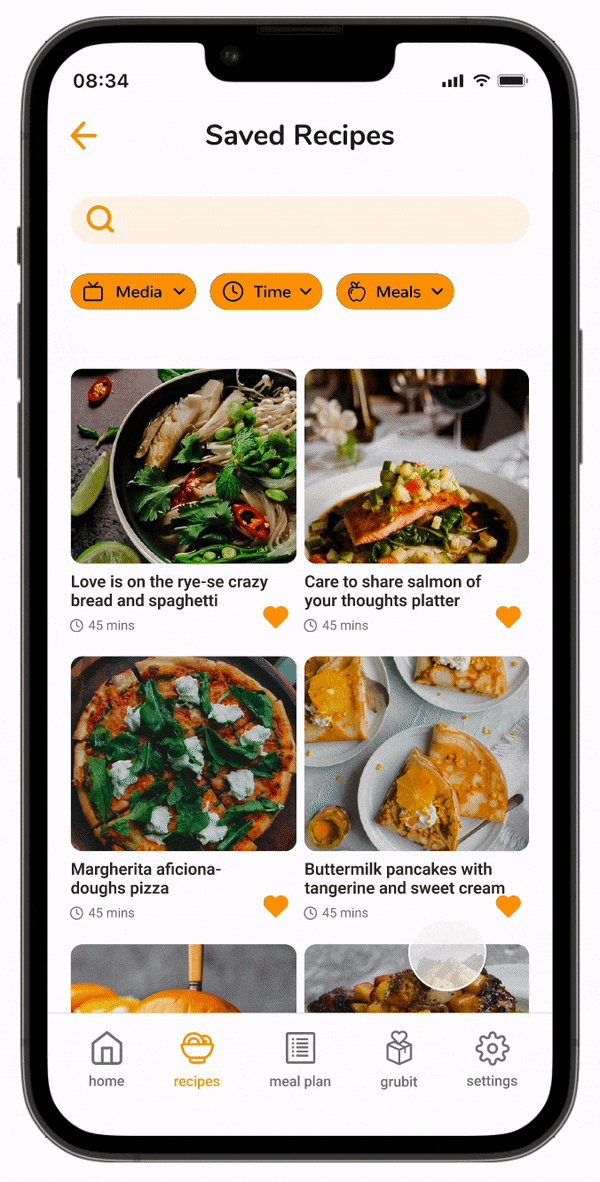
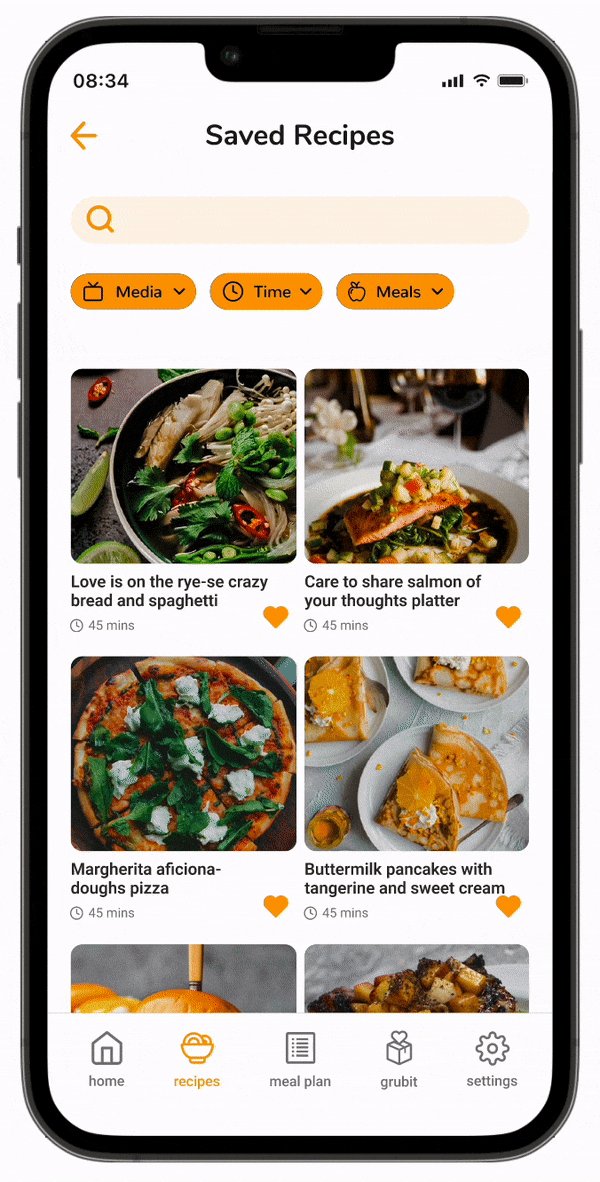
Save favorite recipes for later
Save the dishes you love, build a personalized list, and navigate your recipes using our handy filters.
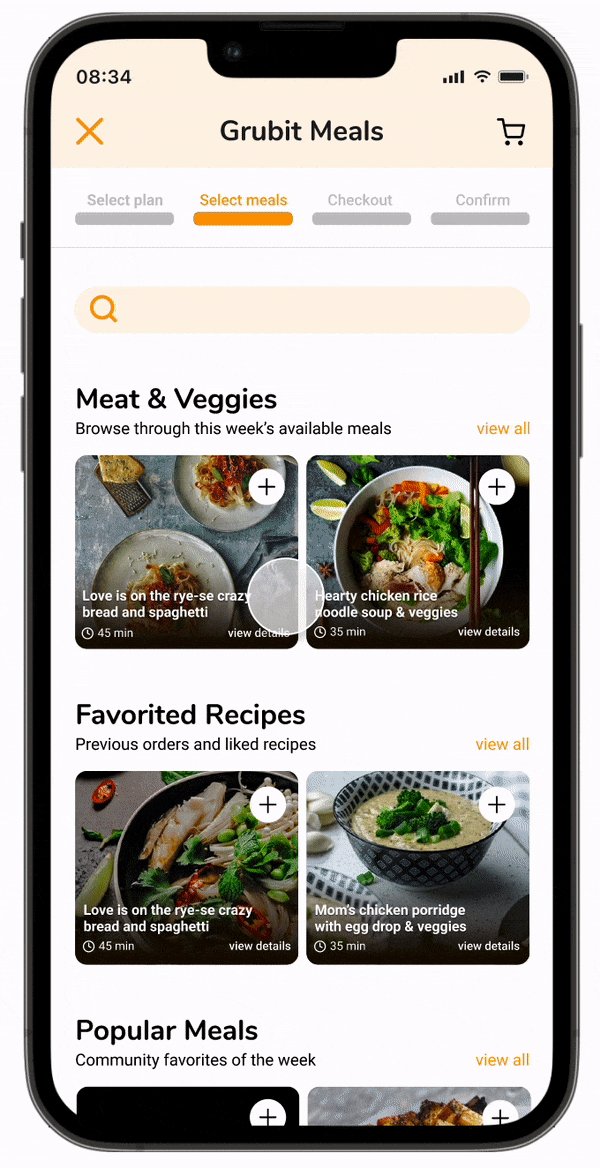
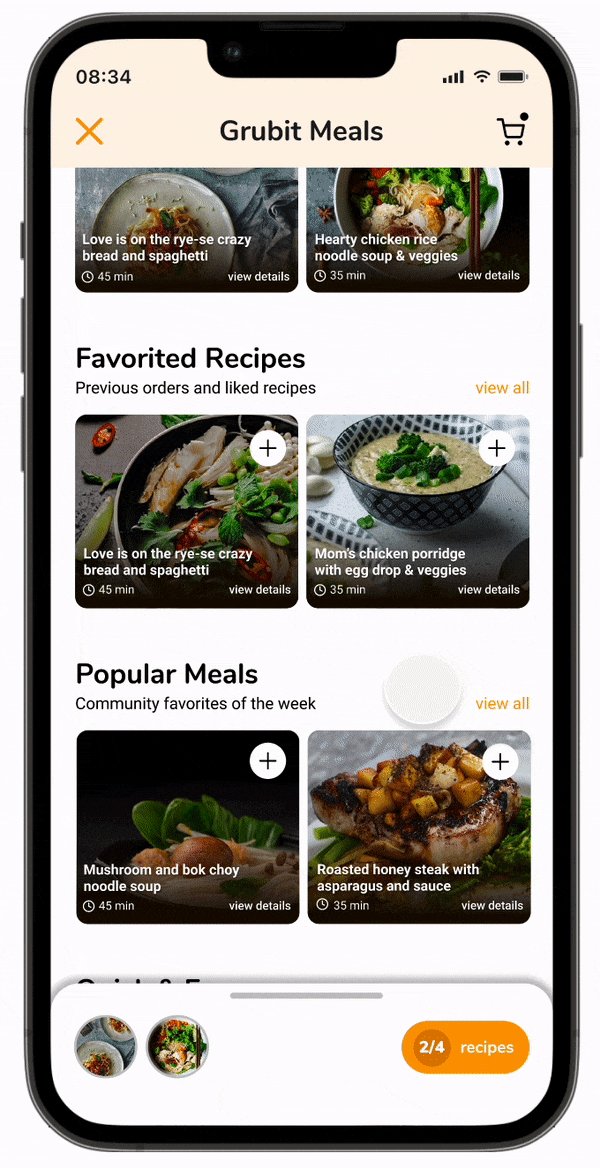
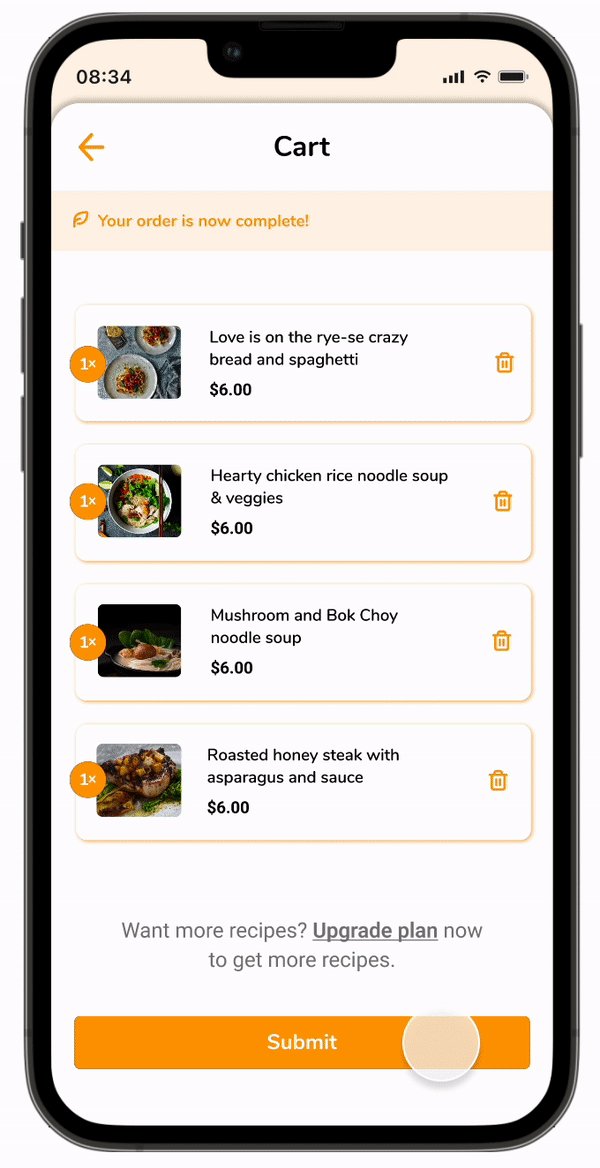
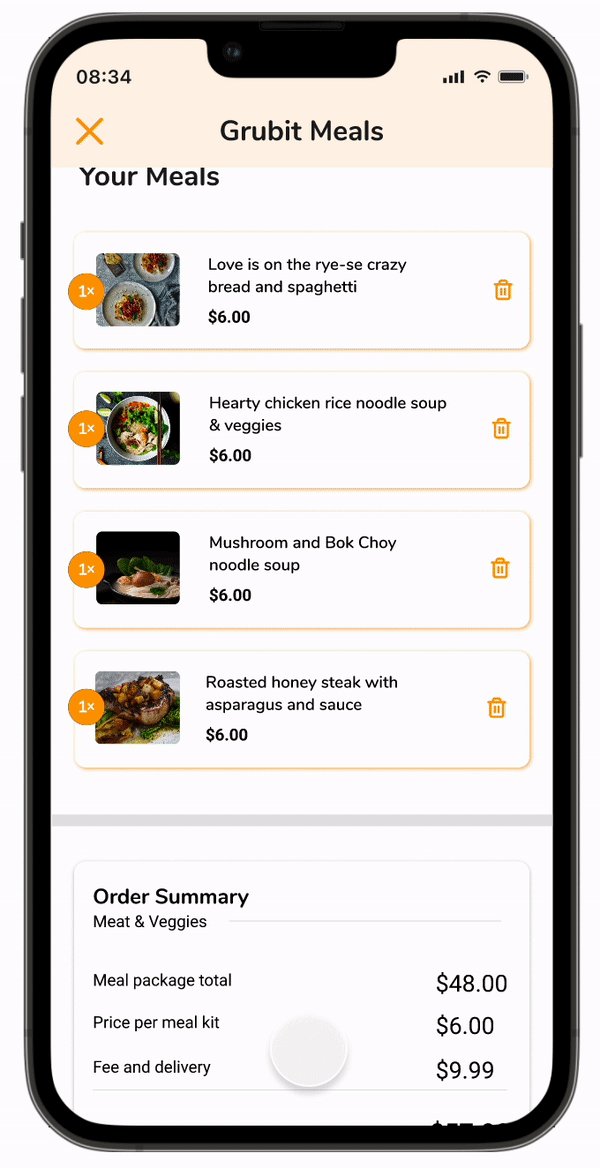
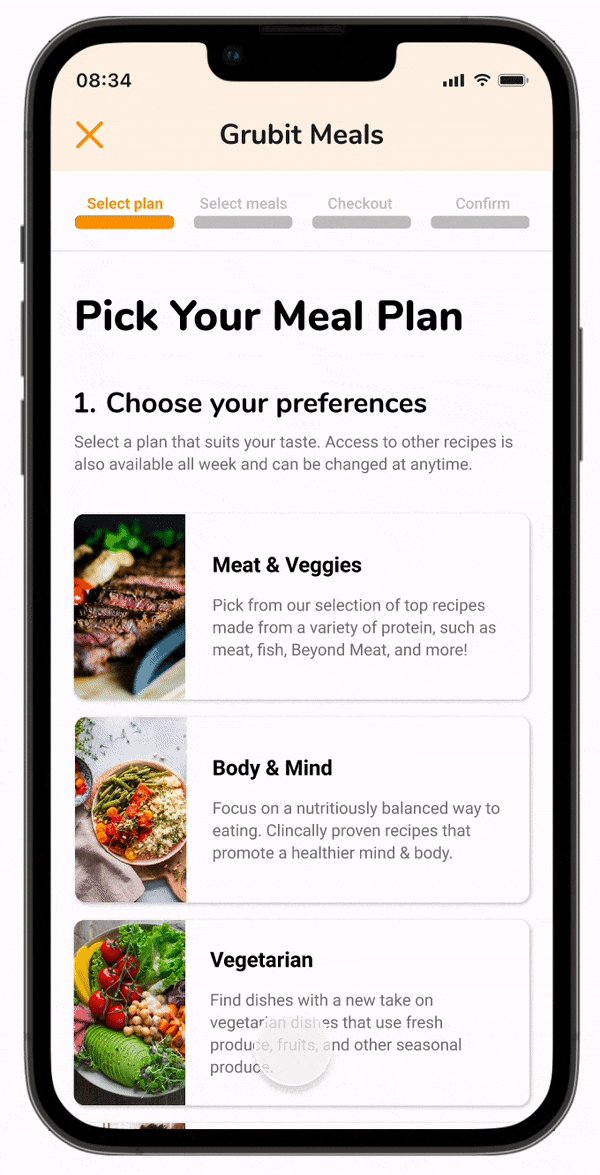
Grubit Meals —

Meal plans designed for everyone
From hearty meals to mindful bites, the meal plan is conveniently delivered and ready for you to craft your ideal menu.
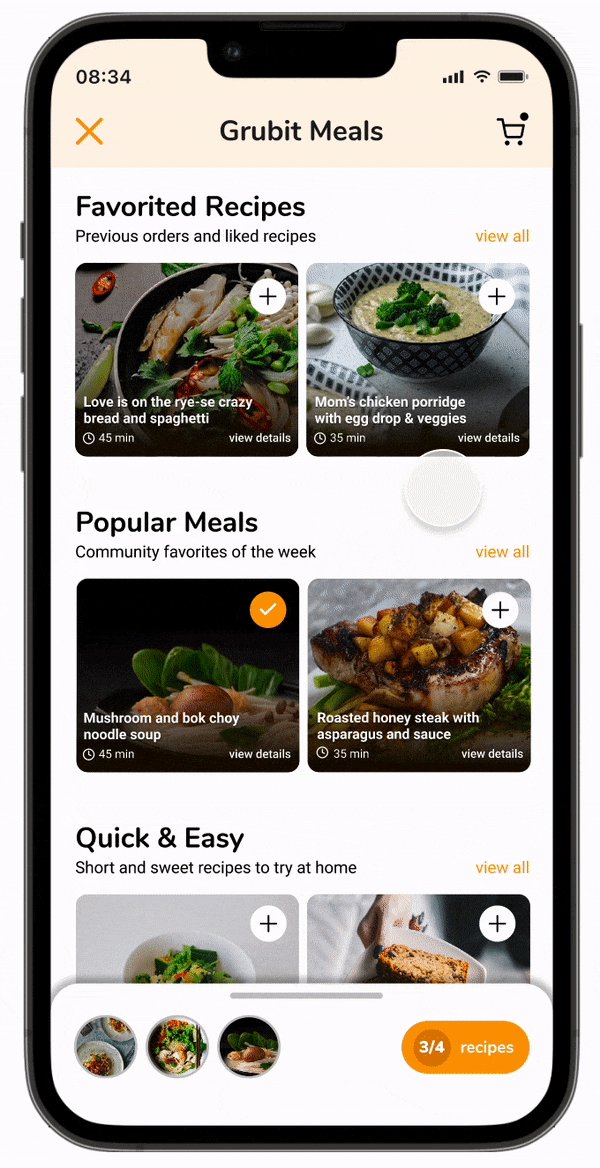
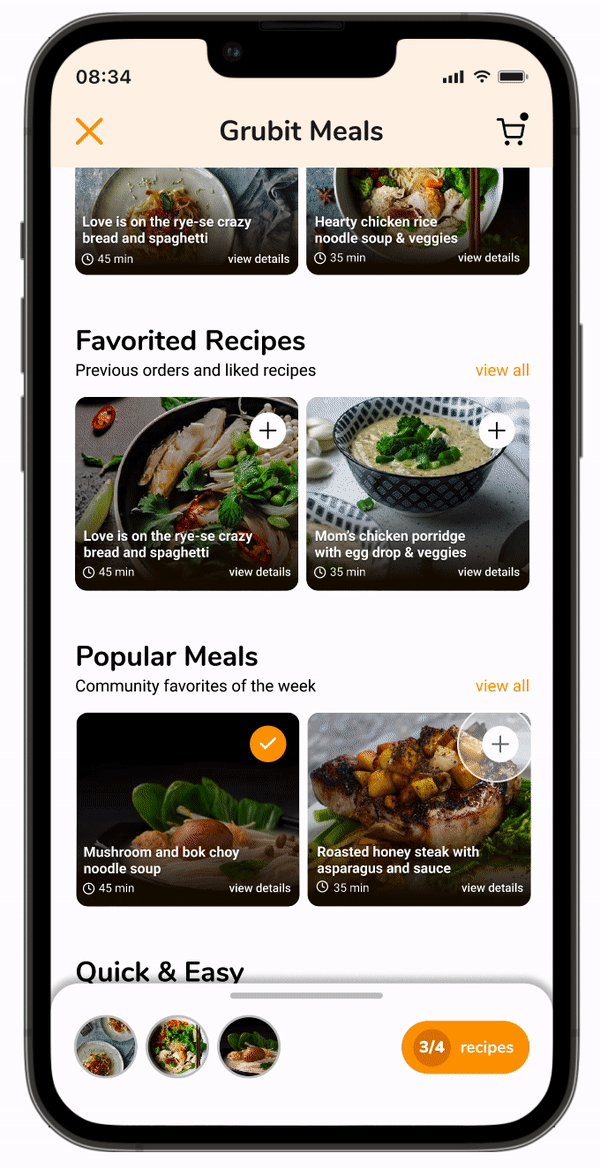
Select from a variety of dishes
With each meal you choose, explore a wider range of dishes that fit within your preferences.


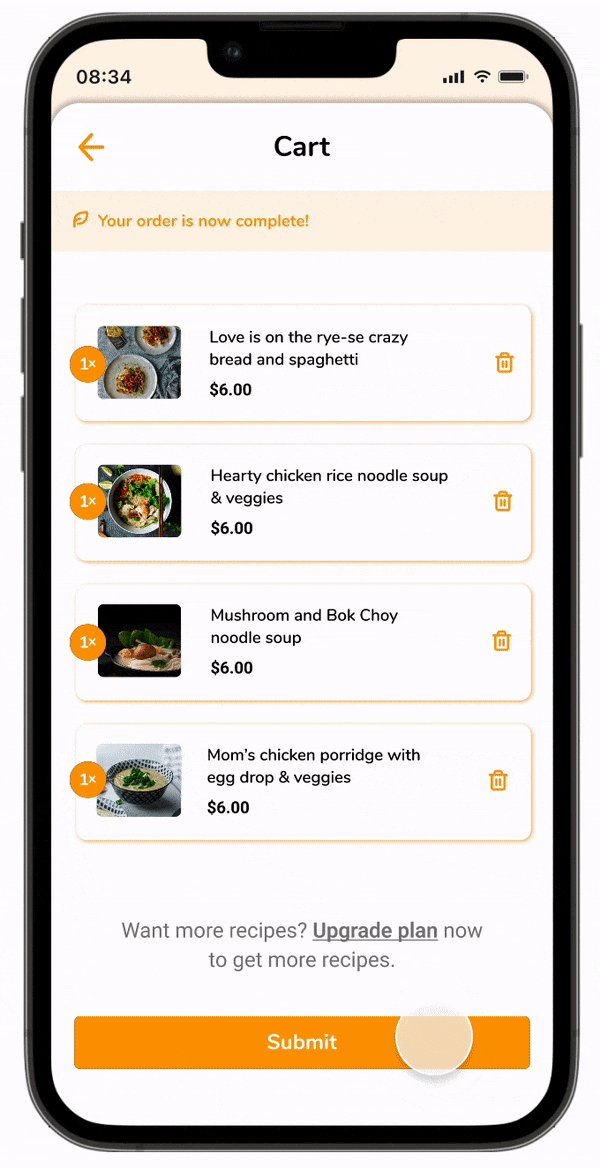
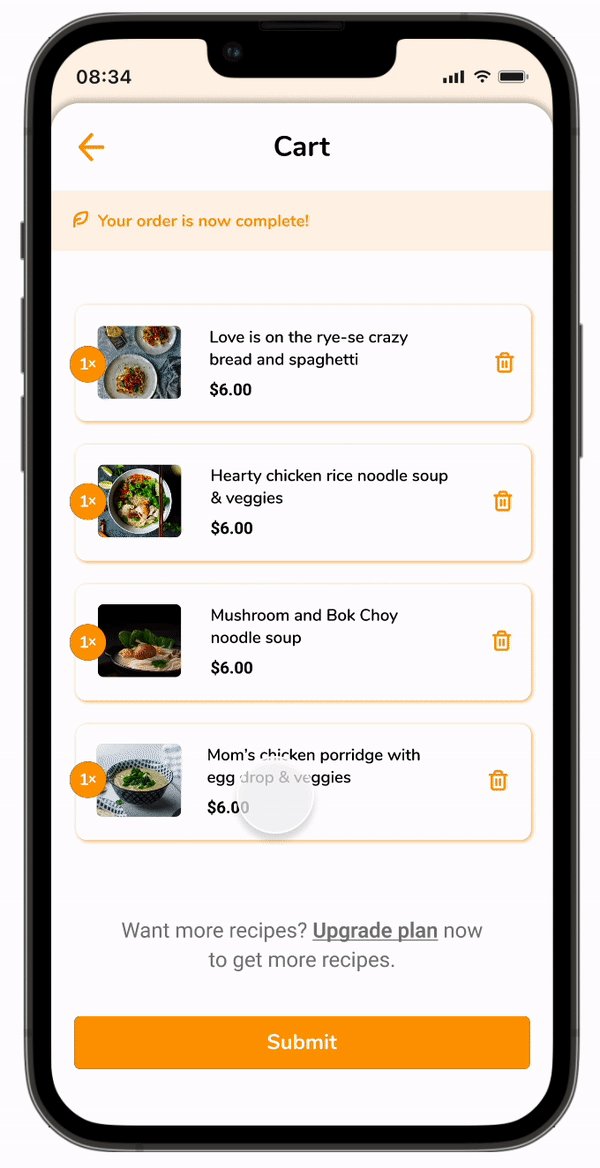
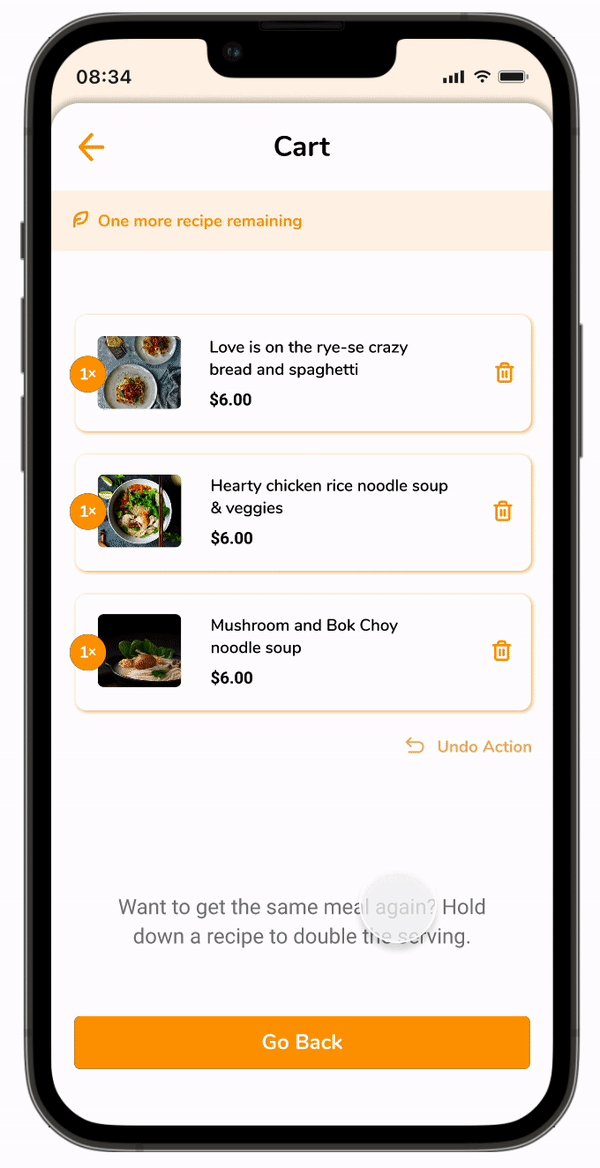
Save & remove meals from the list
For easy control, remove or change selections from your cart.
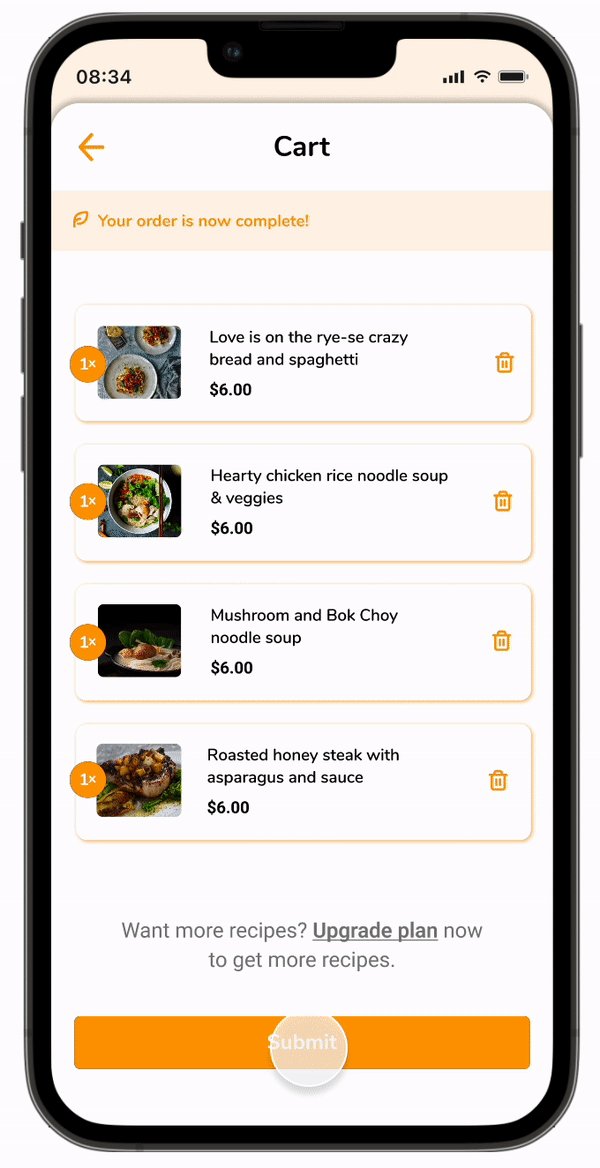
Affordable & easy meals delivered
After finalizing the meal plan details, confirm the order and payment details in the final step.

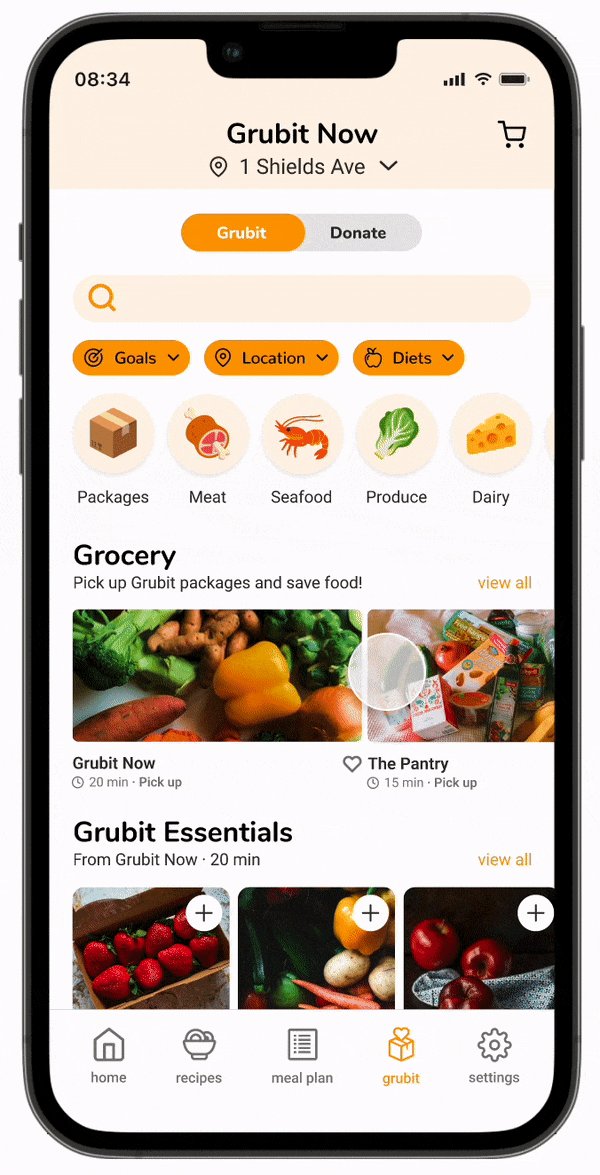
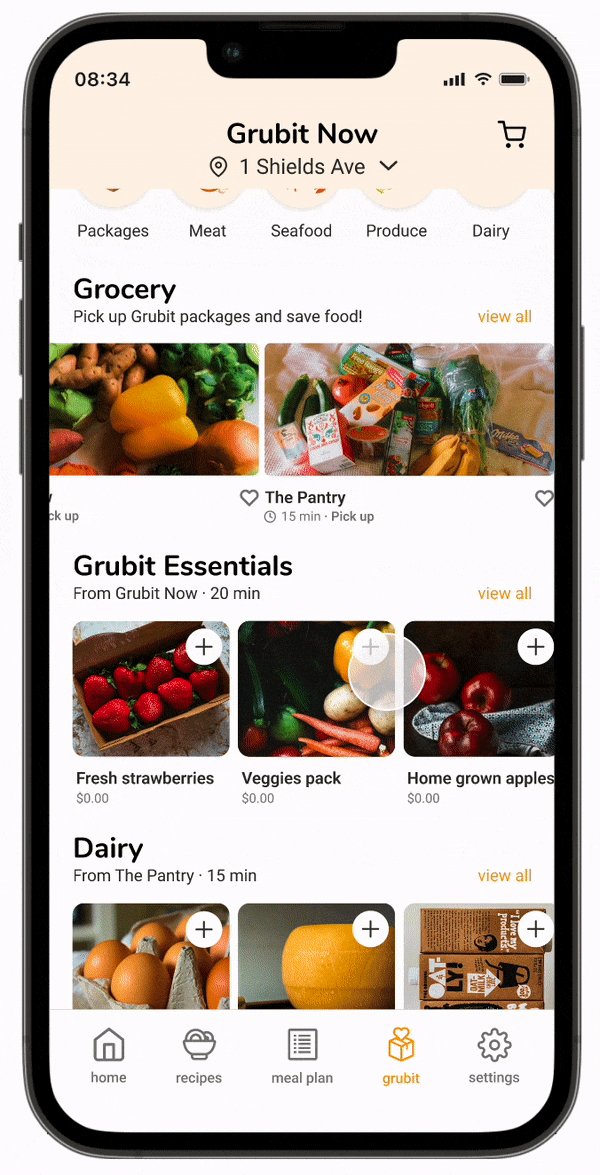
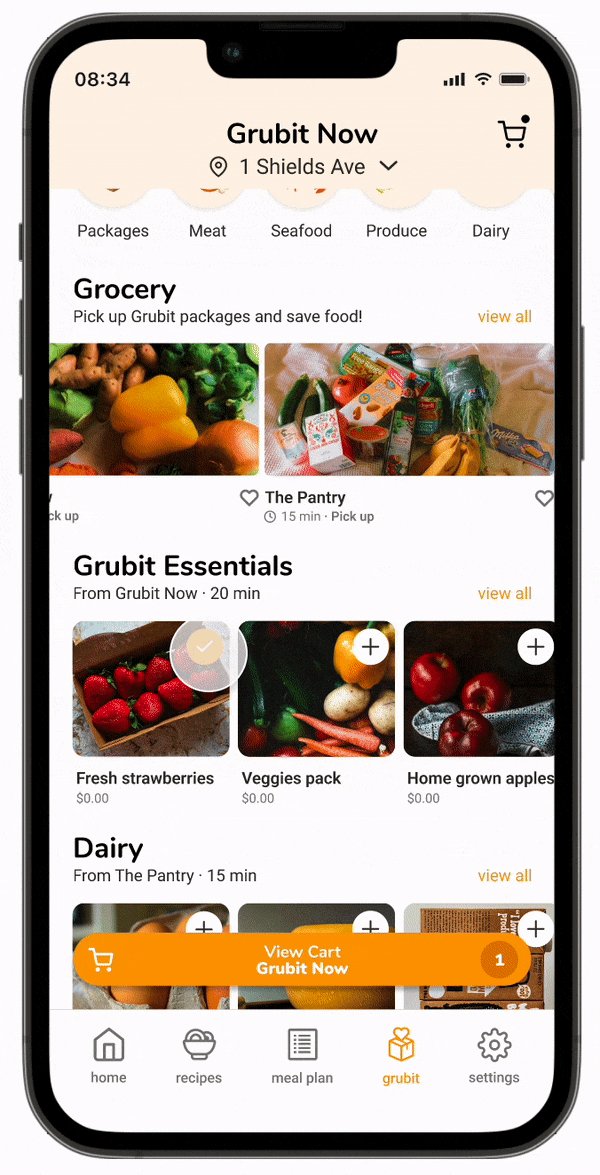
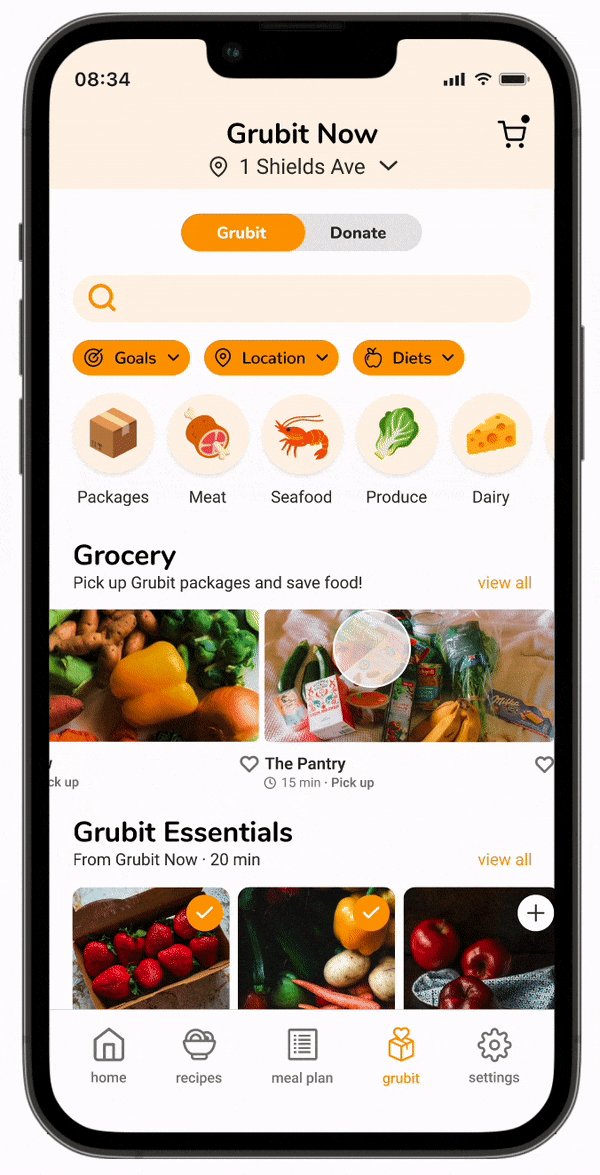
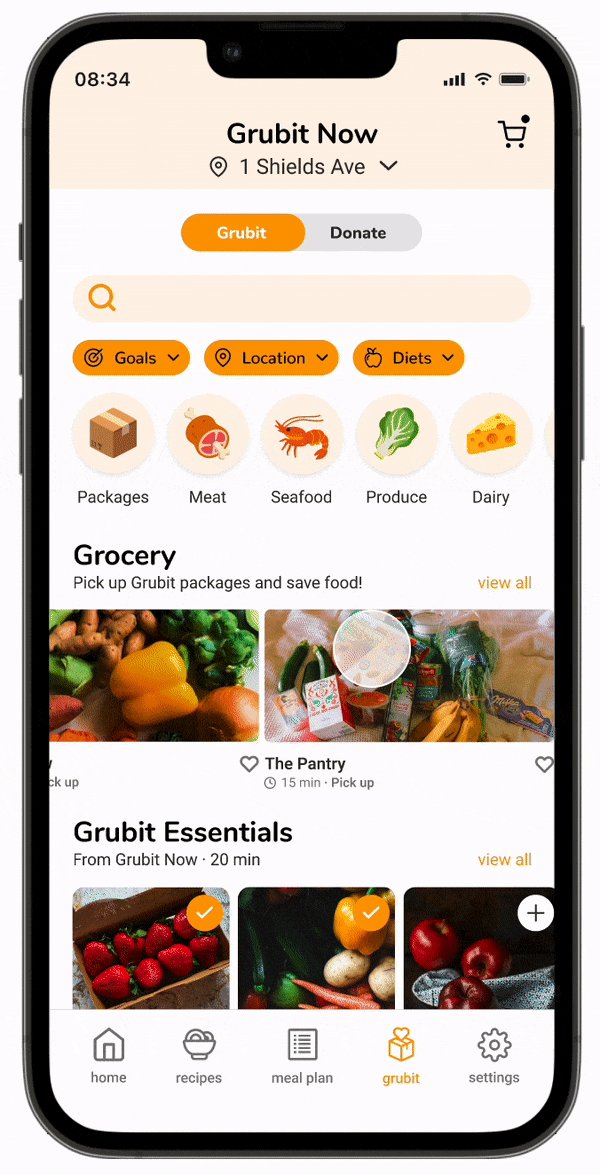
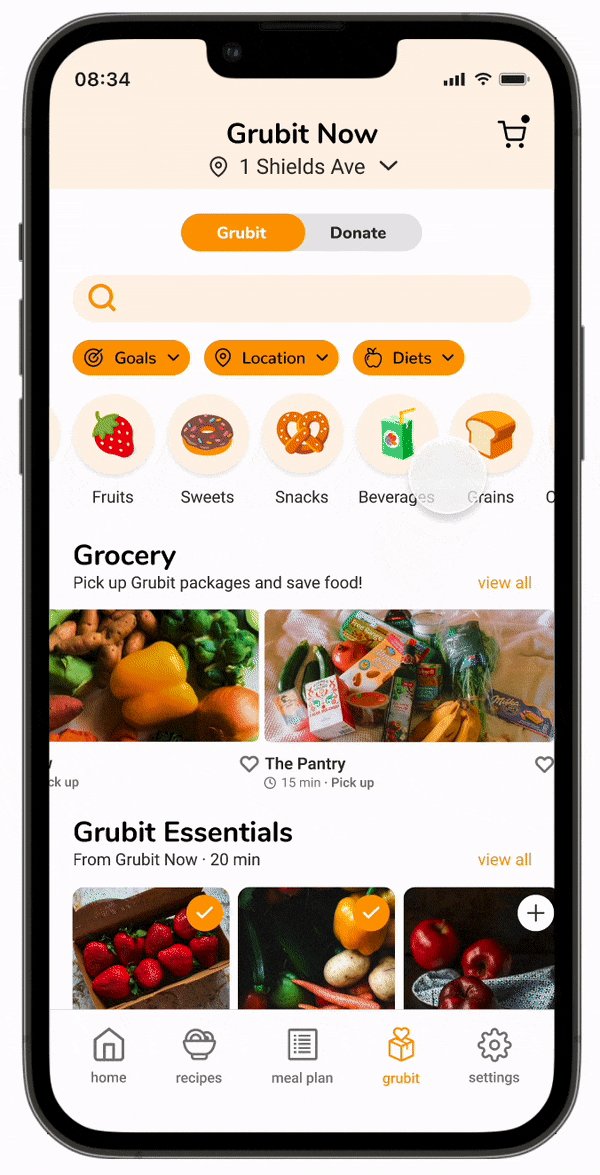
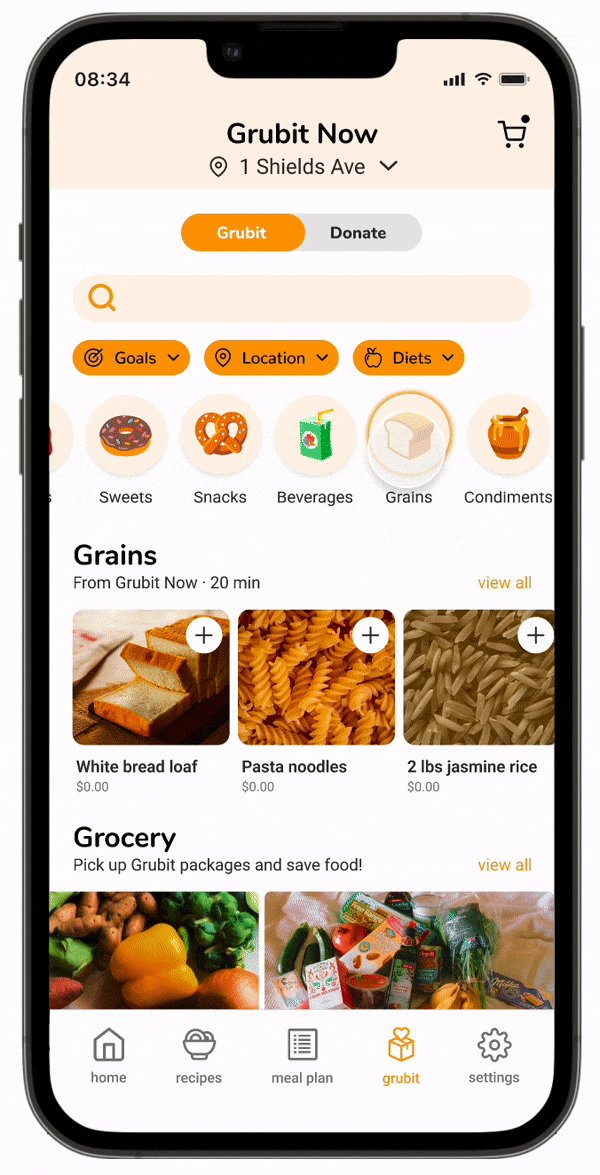
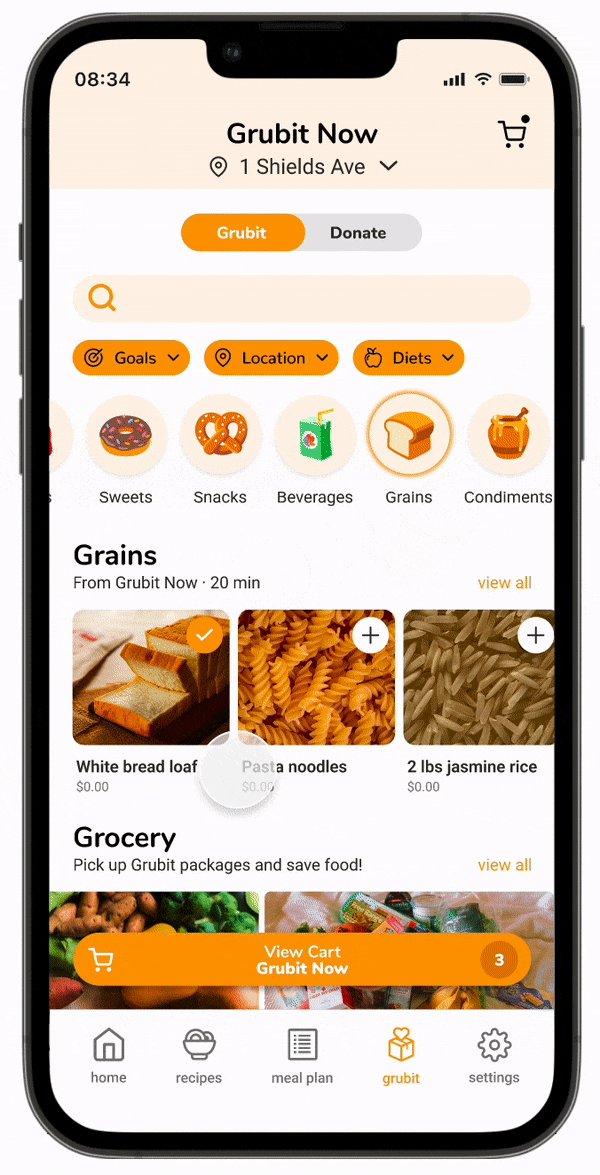
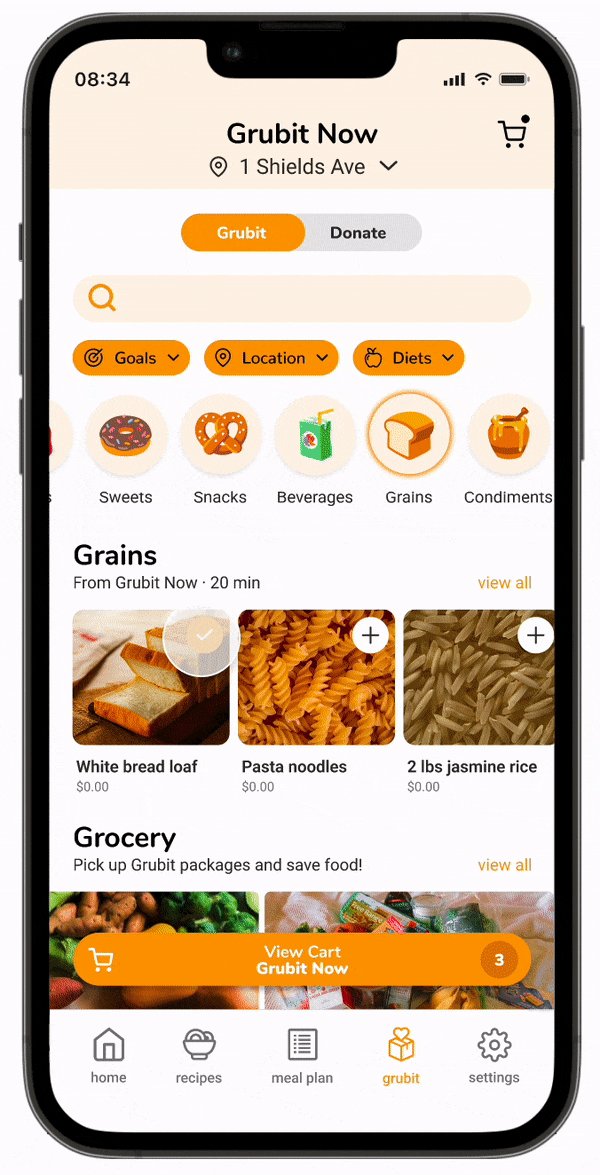
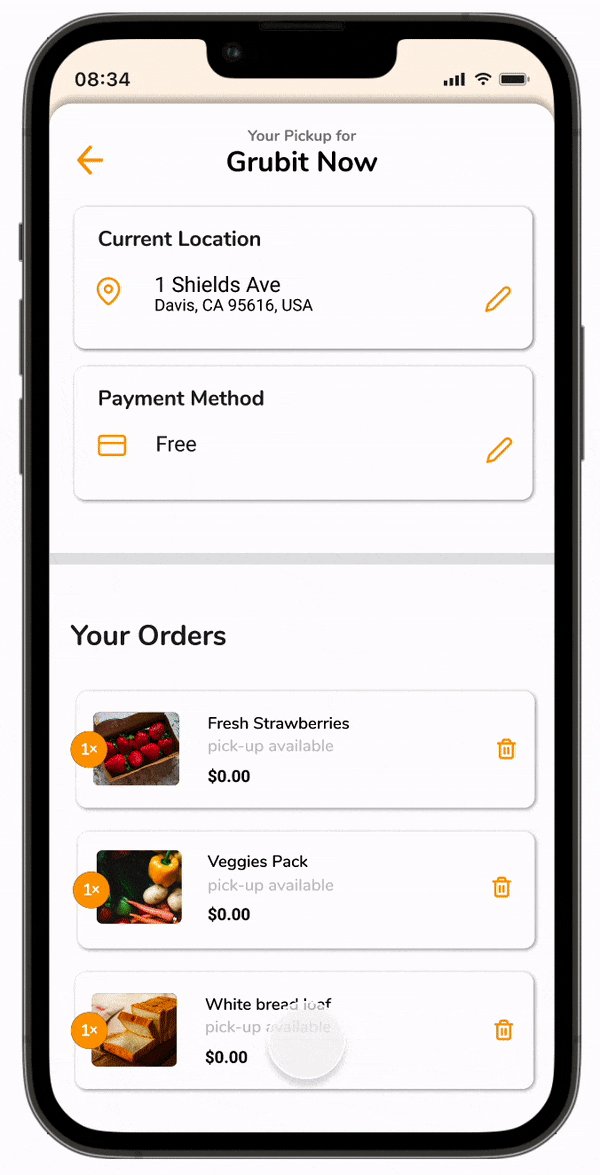
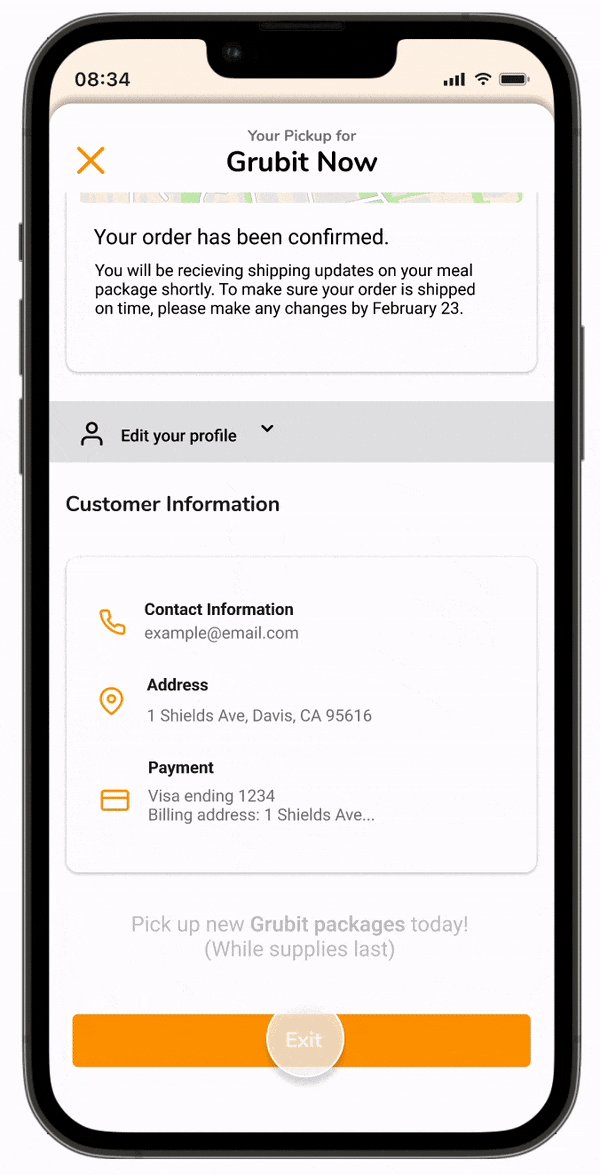
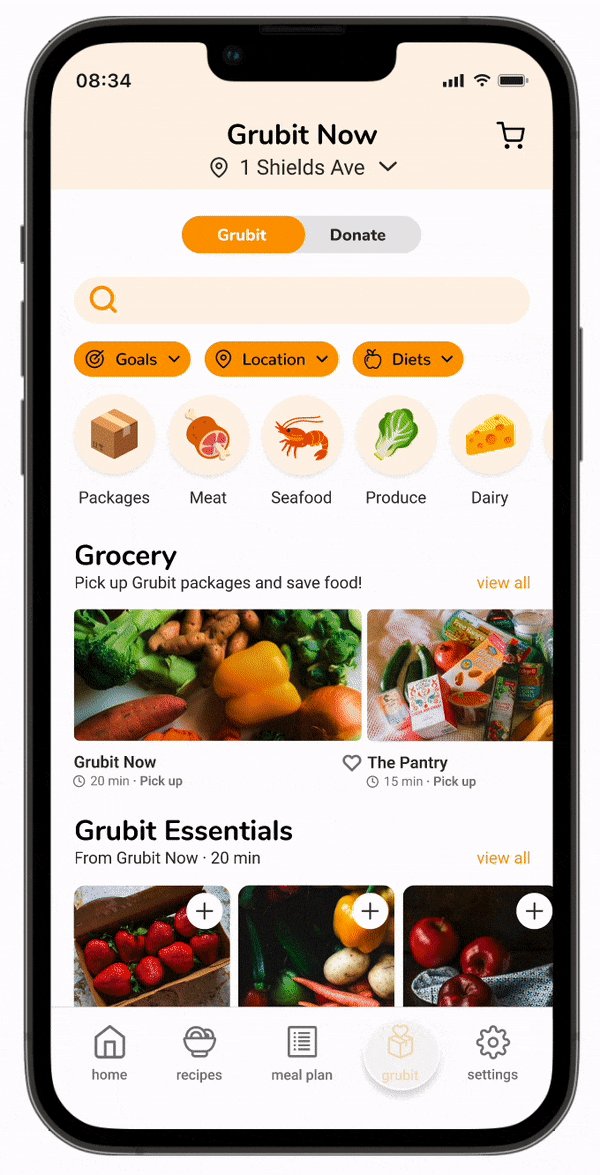
Grubit Now —

From surplus to supper, unearth free and perfectly good eats around you.
Locate free food boxes from restaurants, shops, and food banks in the app for easier access to essential resources.
Find what you need using the filter system
Explore food banks and food boxes near you based on your dietary needs, location, pantry items, etc.


Place an order of your desired food boxes
Confirm your food box selections to secure them then, head towards the pickup location at your convenience.
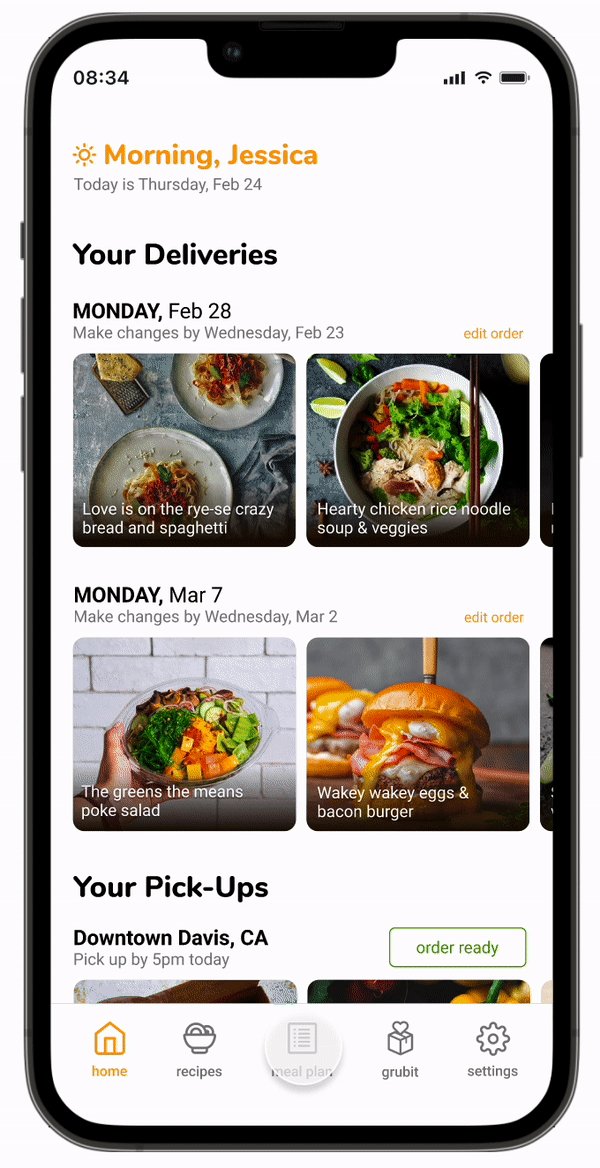
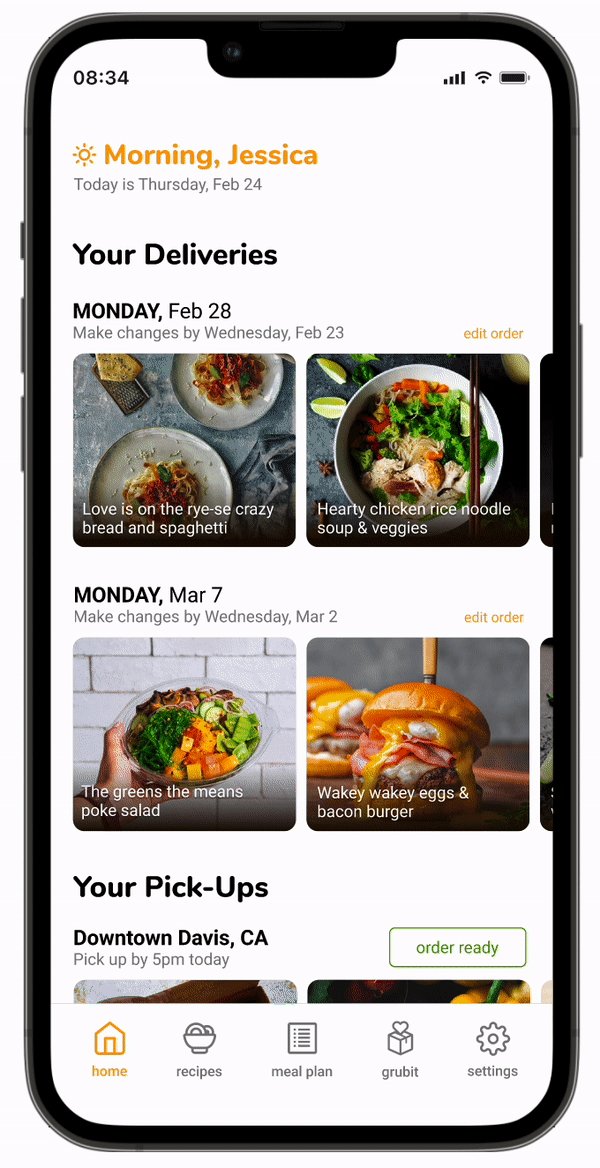
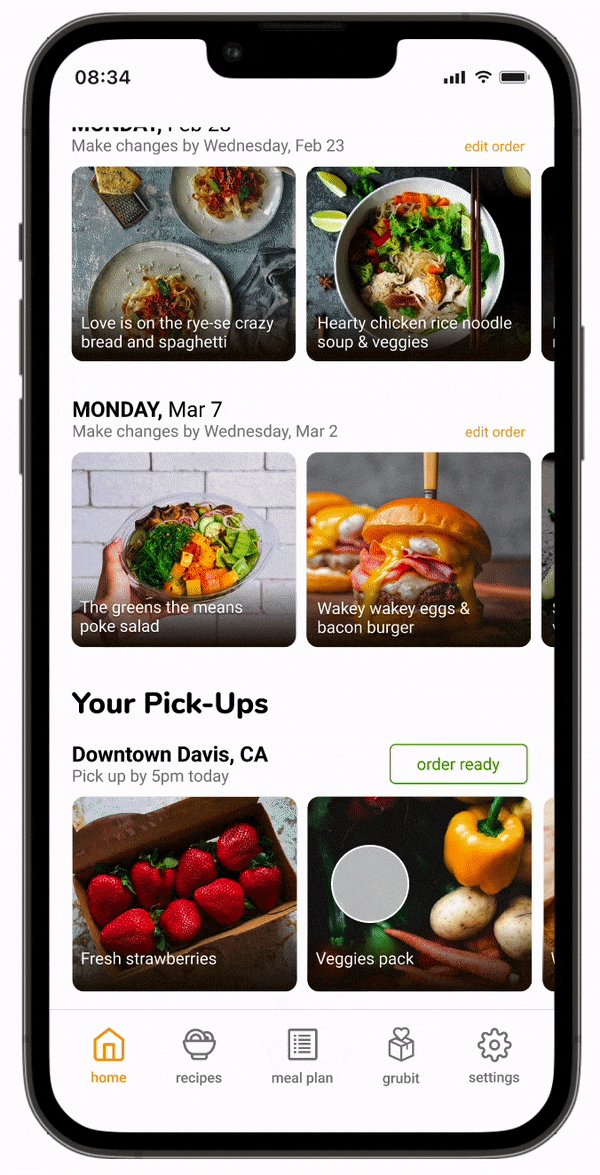
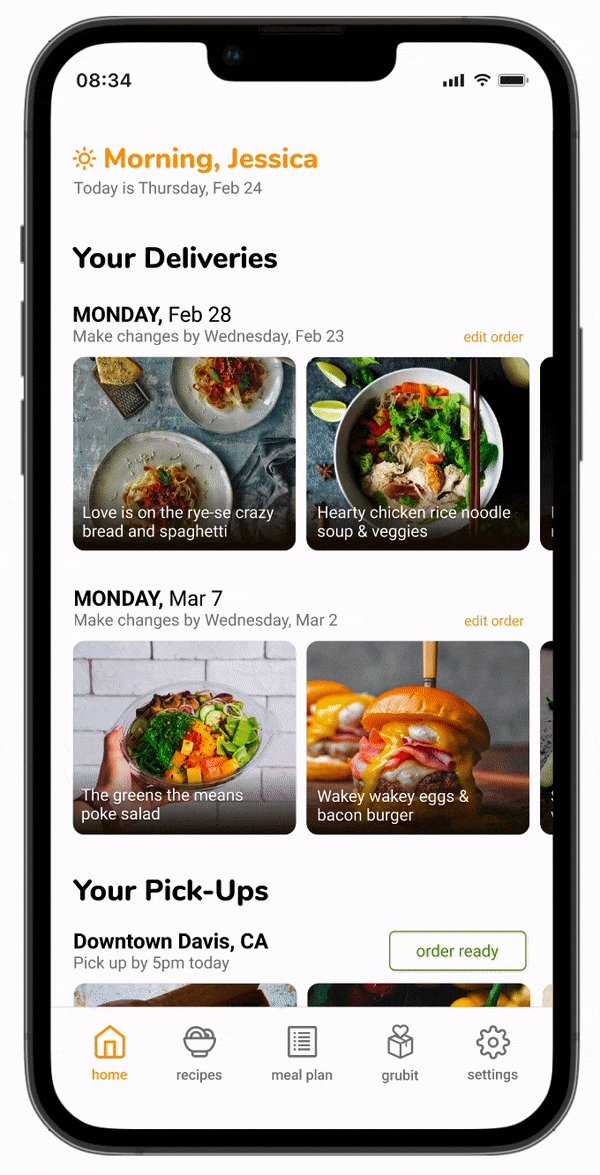
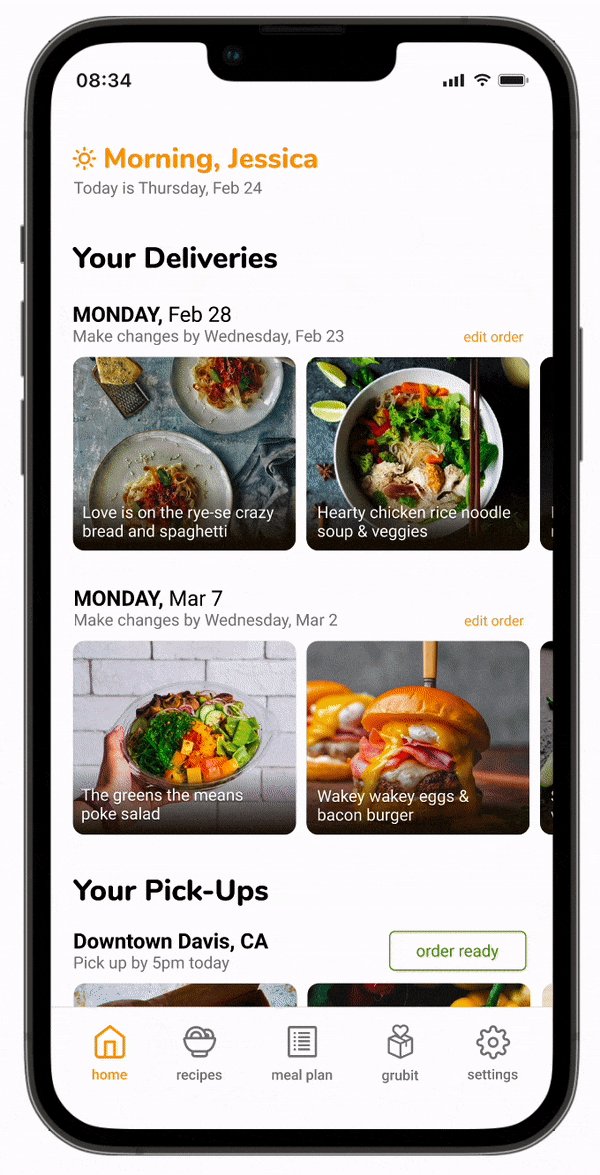
Home —

Presenting Grubit: Mealkit & Grocery App
We’ve reached the end of Grubit, concluding with a walk-through of the entire app and its many features. Feel free to explore Grubit firsthand within the Figma enviroment.

Takeaways
Balancing ambition and feasbility
While striving to to tackles challenges like food waste, food accessibility, and food education, I learned a valuable lesson. I discovered that prioritizing one or two user-driven needs would have delivered a more impactful and richer design.
Learning curve and adaptation
As one of my first big UX projects, it challenged me to learn fast, embrace feedback, and refine my designs through countless iterations. It wasn't always smooth sailing, but each setback sculpted me into a more effective designer and a stronger listener.
Identifying new opportunities
Grubit's journey revealed room for growth. I'd love to revisit the project, expanding the free food box feature and integrating personalized food security resources like budgeting tools or community support networks as some users suggested.
© Jessica Mei 2024