Overview
Role
Lead visual designer, user experience and interaction design, UX writing
The Context
I redesigned Messenger with designers in Design Interactive, a student-run design consultancy at UC Davis. Our project received the Netflix XD Enterprise and Most Customer-Centric UX award from the panel of industry professionals during Presentation Day, which was sponsored by the Netflix Platform Team.
The Problem
Our team was tasked with enhancing the current Messenger app by identifying areas for improvement. We dedicated our efforts to improving user experience by tackling common pain points, optimizing workflows, and reprioritizing business goals like user engagement and user retention.
Team
Cheryl Cai, Project Manager
Jessica Mei, Designer
Cody Mak, Designer
Sriram Magesh, Designer
Jessica Chu, Designer
Timeline
6 weeks
Tools
Figma, Notion, and Google Surveys

Research
📚 Literature Review
To start my research, I learned more about the context of Messenger through data and statistics. This initial research allowed me to craft insightful interview and survey questions while pinpointing crucial gaps to address during the research process.

💬 Interviews
I conducted ten in-person interviews with current Messenger users and posed customer-facing questions, to understand how they use Messenger, what they're saying about the app, and identify potential areas for improvement.

After conducting interviews, it became evident that the majority of participants primarily utilized Messenger for group chats, messaging, and video calls. Apart from its primary uses, users emphasized the convenience of Messenger, citing features like connecting with others and engaging in activities such as finding roommates or selling items on the marketplace.
✏️ Surveys
My team and I collected qualitative and quantitative data by using a Google Survey, and we were able to gather information from 93 Messenger users and 4 non-users who were college students in their early 20s. Our questions inquired about the purpose, time spent, and their opinions regarding features like texting, group chats, video calls, and audio calls.

From the survey, we found that a significant amount of users lack engagement with the platform. Almost half of the users spend less than an hour a day on the app, and less than a quarter spend more than one hour on the app. Many users are opting to use other apps for the majority of their communication.
However, enhancing group communication could be a crucial area of focus for the redesign, given that the majority of activities were observed in group chats, and many users expressed a preference for communicating within larger groups on Messsenger.
Synthesis
Affinity Map
All data gathered from the research phase was then categorized into user behavior and preferences to enable us to draw solutions to enhance the Messenger platform.

User Persona
I created an in-depth user persona and imagined how users would utilize Messenger with additions like Rooms and Marketplace. The target audience enjoyed a cohesive environment that connected users together and further fostered business opportunities within the app.

Meet Walter, a college student facing the challenges of moving across the country. He needs an app to help him find furniture for his new place and keep in touch with family and friends from home and overseas. Walter is excited to make new connections at college and stay connected with the people who matter most to him. Users like Walter progressed design decisions.
Ideation
Userflow
To establish a rough outline, I developed a guiding framework for the app and envisioned a repurposed version of Rooms, improved Marketplace chat, and chat organization system for Messages.

Sketches
I began envisioning the new structure and features for Messages, Rooms, and Marketplace.
- Messages present a toggle for organizing personal and group chats.
- Marketplace resembles Messages, featuring a toggle for Buyer and Seller chats.
- Marketplace chats have an integrated payment system, making marketplace transactions possible within Messenger.
- Rooms enable users to create personalized spaces, enriching group communication and user engagement.

Design
Visual Framework
My team and I reviewed the latest brand guidelines by Meta for the Messenger app. As the lead visual designer, I checked that designs aligned with Meta's colors, typography, logos, icons, and components.

Messages Screen
I worked on creating a toggle for Messages that organized personal and group chats. My team and I decided on a new navbar that removed the 'Stories' tab, replaced it with Marketplace, and renamed the 'Peoples' tab to Rooms since it was just a contact list of friends.

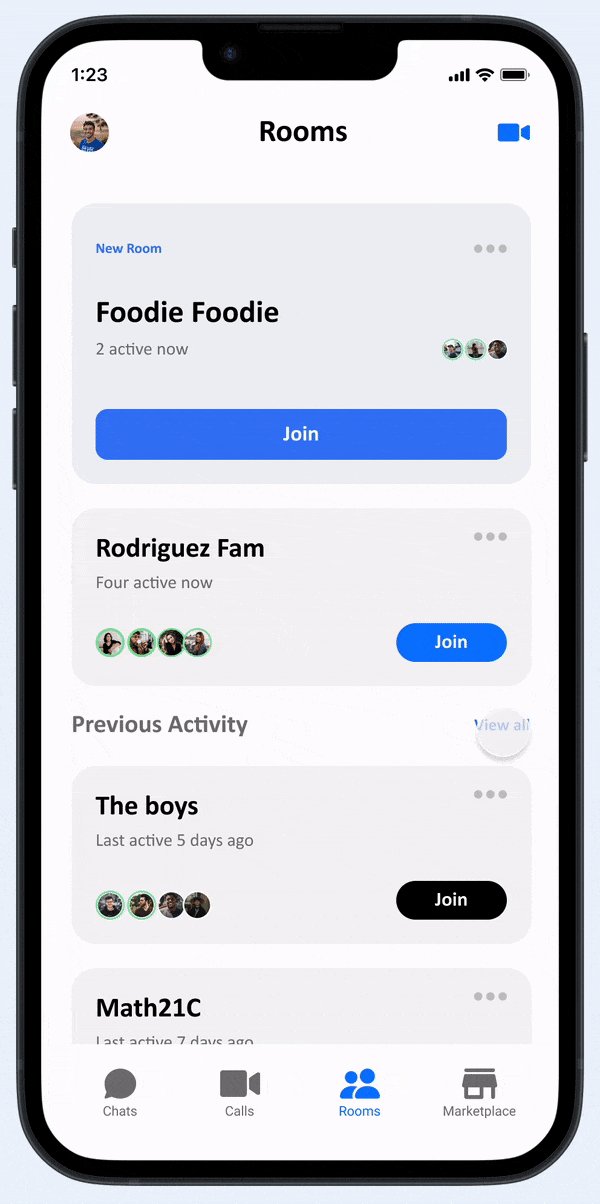
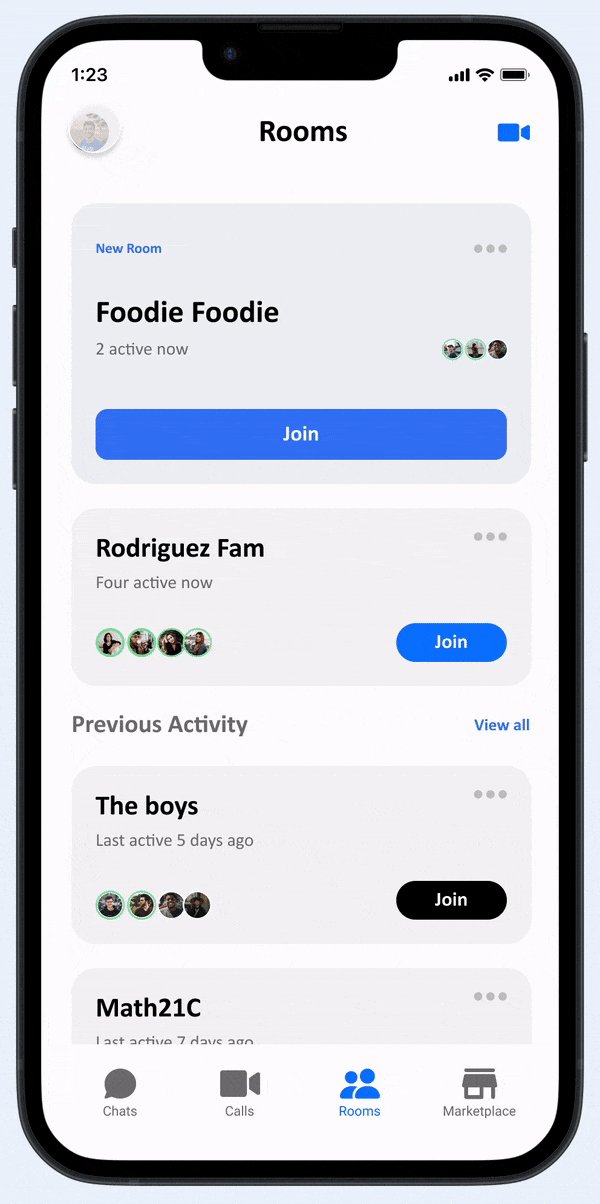
Rooms Screen
With the sketches, I experimented with the grid and list view for the Rooms screen. Both views offered pros and cons, so I conducted A/B testing for more user insights. After the tests, it became evident that users leaned towards the list view, resulting in one standard view.

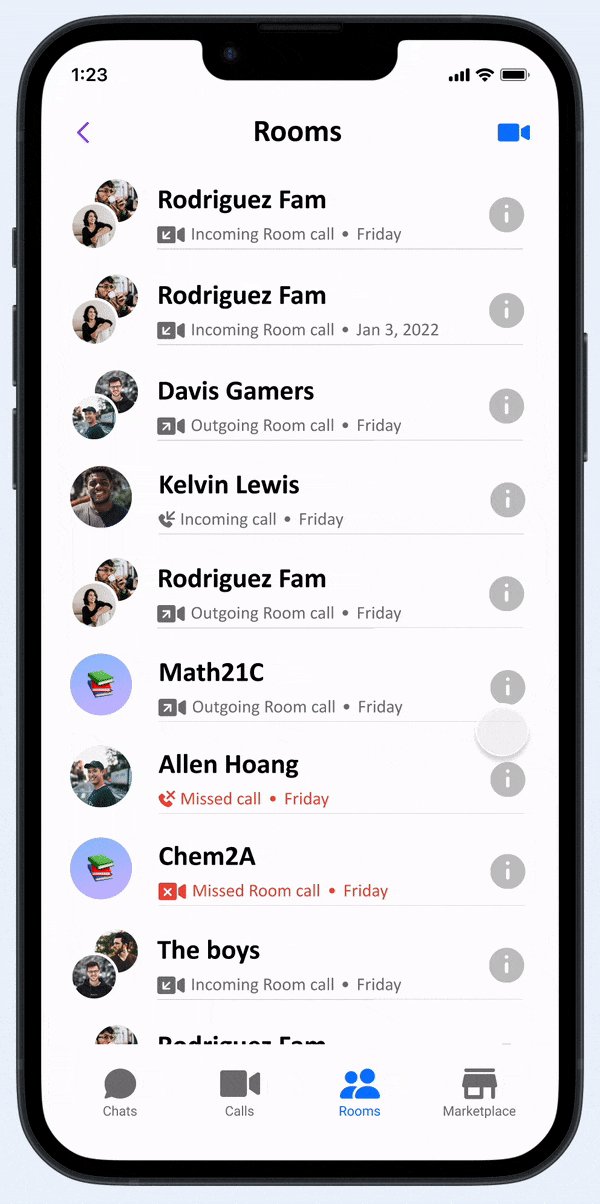
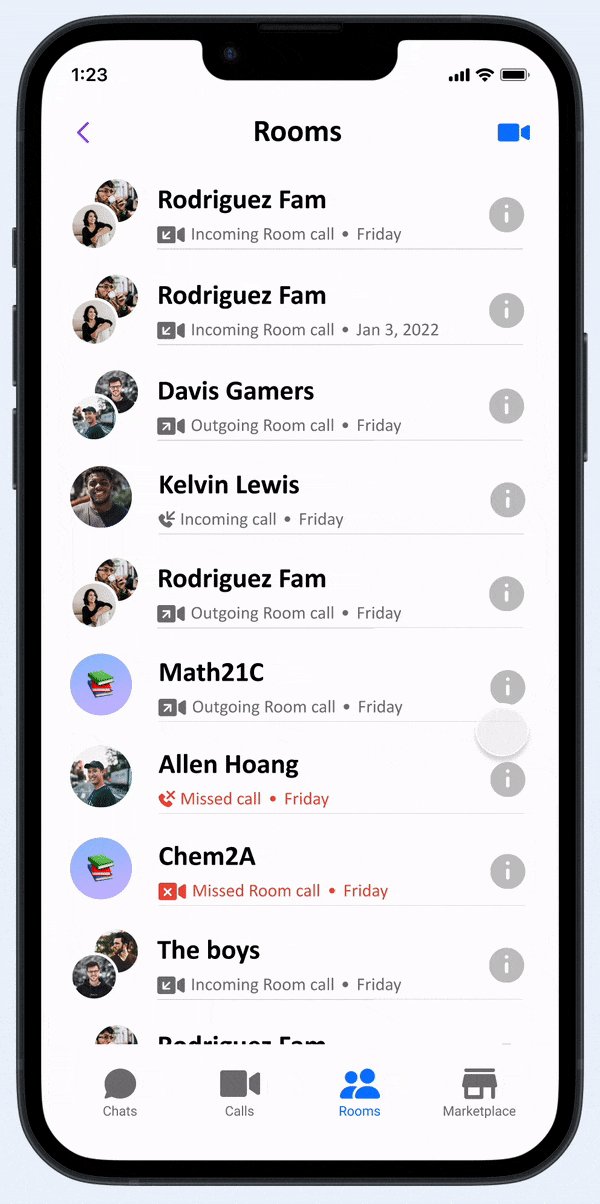
Refining Rooms Screen
Through testing, a question emerged: How do we manage regular group calls and Room calls? Our team decided to keep the call history and labels for calls consistent. The call history can be viewed and managed through Rooms and the Calls tab.

Marketplace Screens
Following the sketches and previous designs, I separated buying and selling chats. There are two use cases in Marketplace chats: making offers and selling items, leading to unique user interactions.
- Buying chats features listing price and delivery information in the description
- Selling chats shows the listing date and offers received on an item in the description
- Users can make payments inside Marketplace chats

Visualizing Marketplace Chats
I created iterations of an expandable floating component that offers item details and a CTA button for both Buying and Selling chats. I adjusted wording and user interactions according to the respective use cases of Buying and Selling chats to ensure a seamless experience.
Users can "Make Offers" in Buying chats while inquiring about the item.

Users can "Manage Offers" in Selling chats by viewing the offer details of an item they listed.

Iterating Marketplace Transactions
After determining the appearance of marketplace chats, I worked on the screens for marketplace transactions, keeping continuity, feasibility, and scalability in mind.
Design System
Colors & Typography
From Meta's brand style guide, I chose a few core colors to be used in our redesign's branding. Although I couldn't acquire the original font used by Meta, I picked an alternative font to ensure branding and design consistency.

Icons
I selected icons that resonated with our brand's identity and conveyed our message effectively.
Spacing & Grid System
I used a four-column grid along with rows that adhere to an 8dp grid system. The size and proportion of elements, including typography, icons, components, grids, and margins were set to multiples of 8.

Final Design
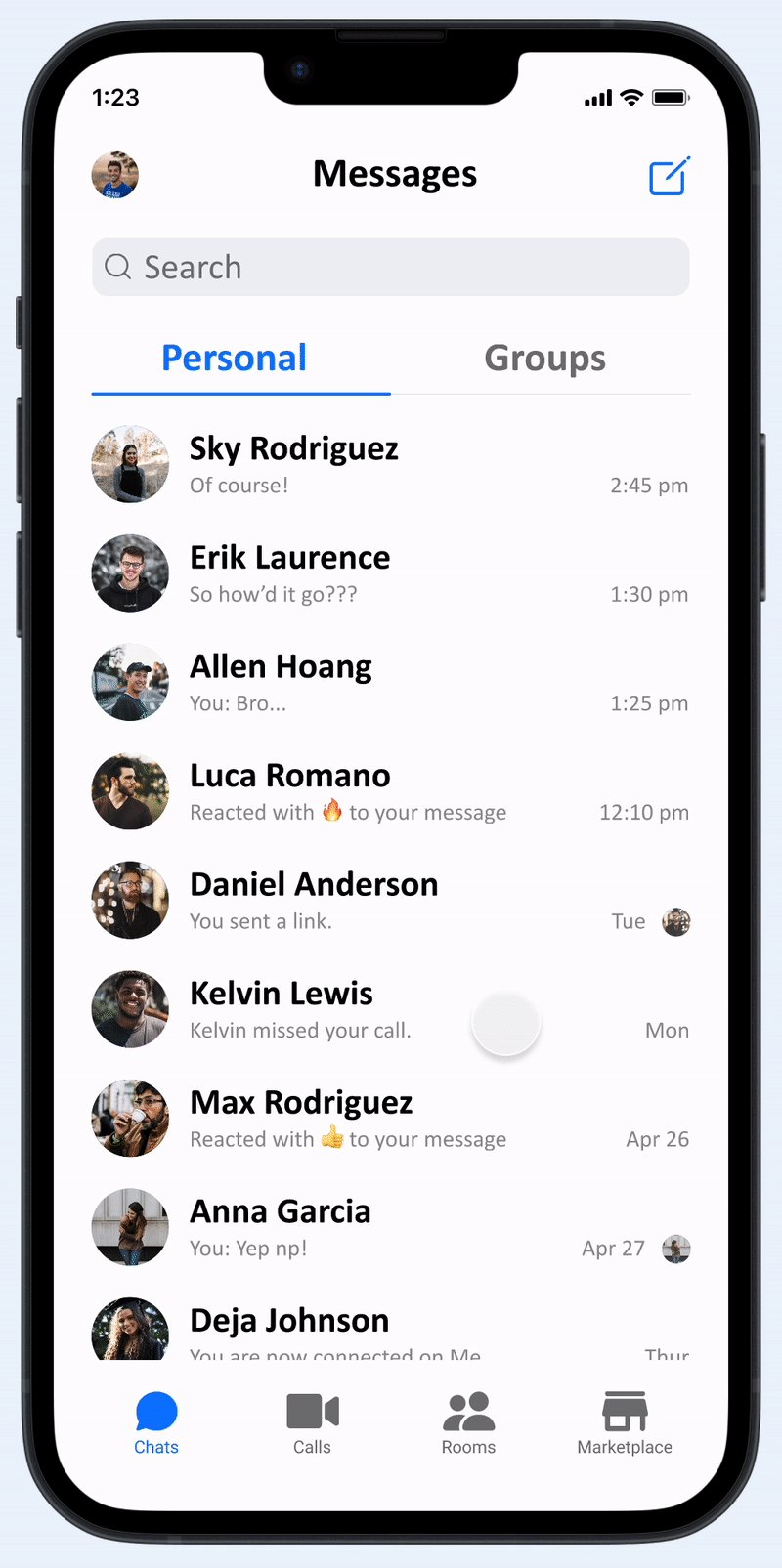
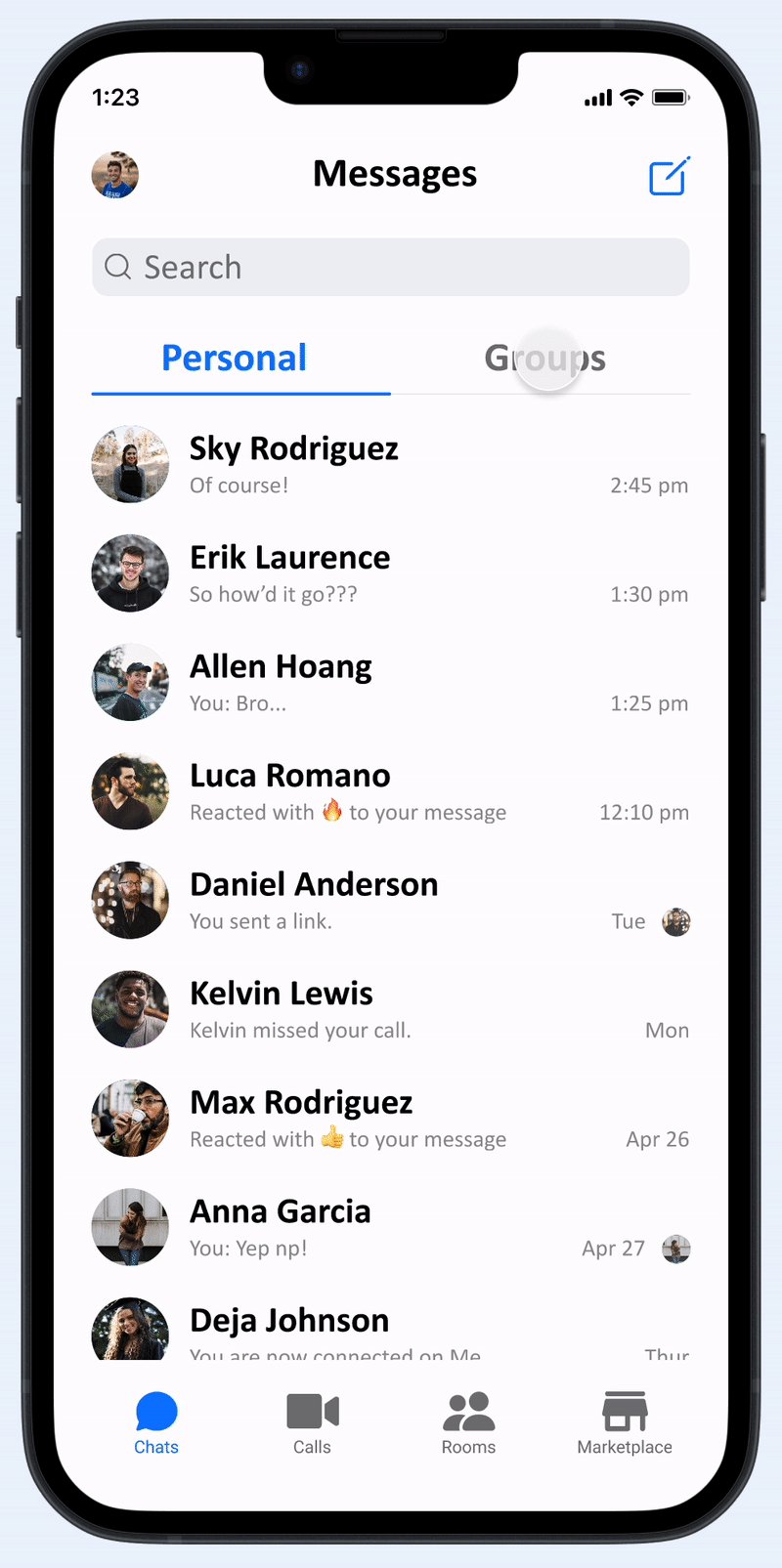
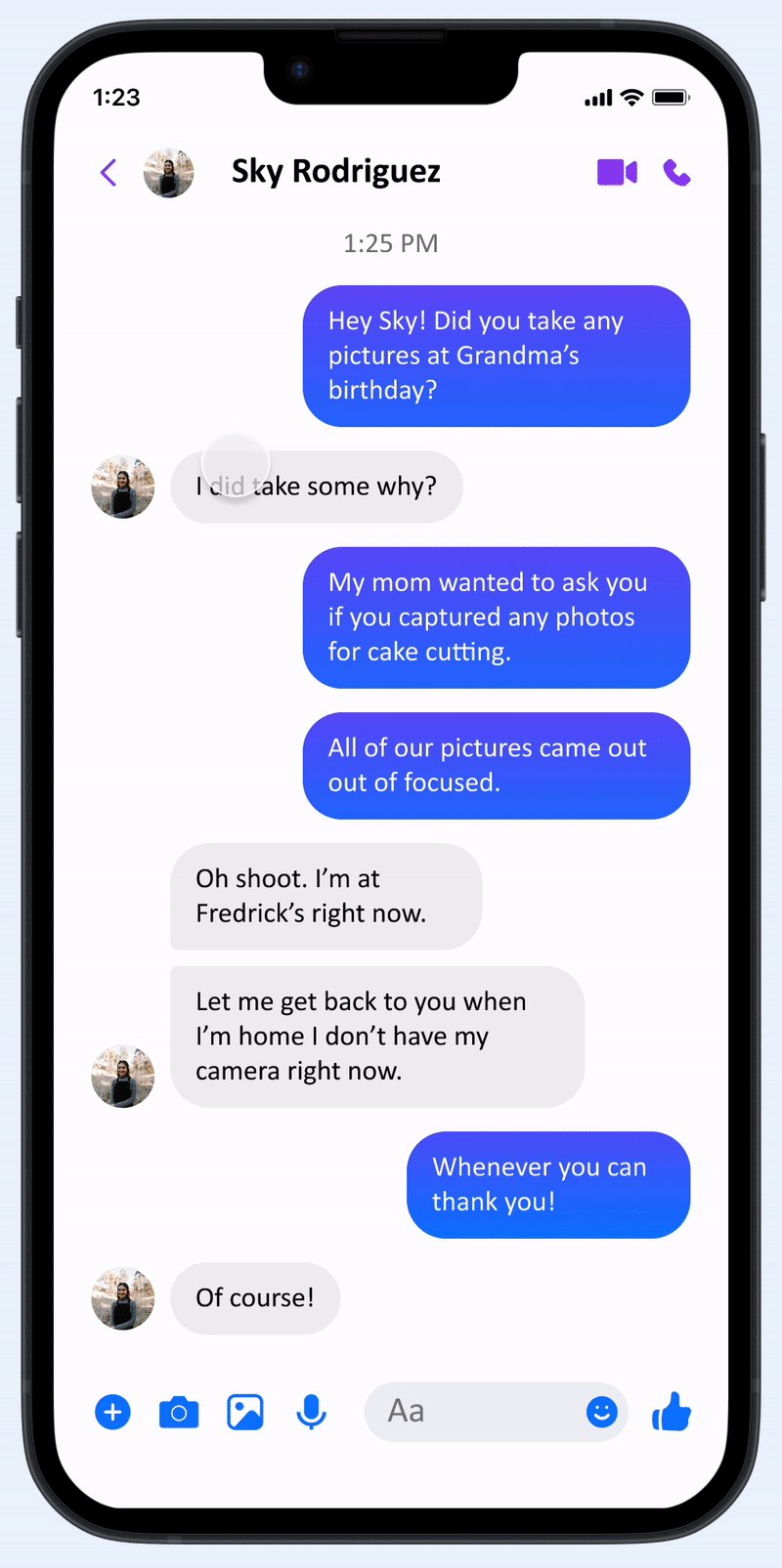
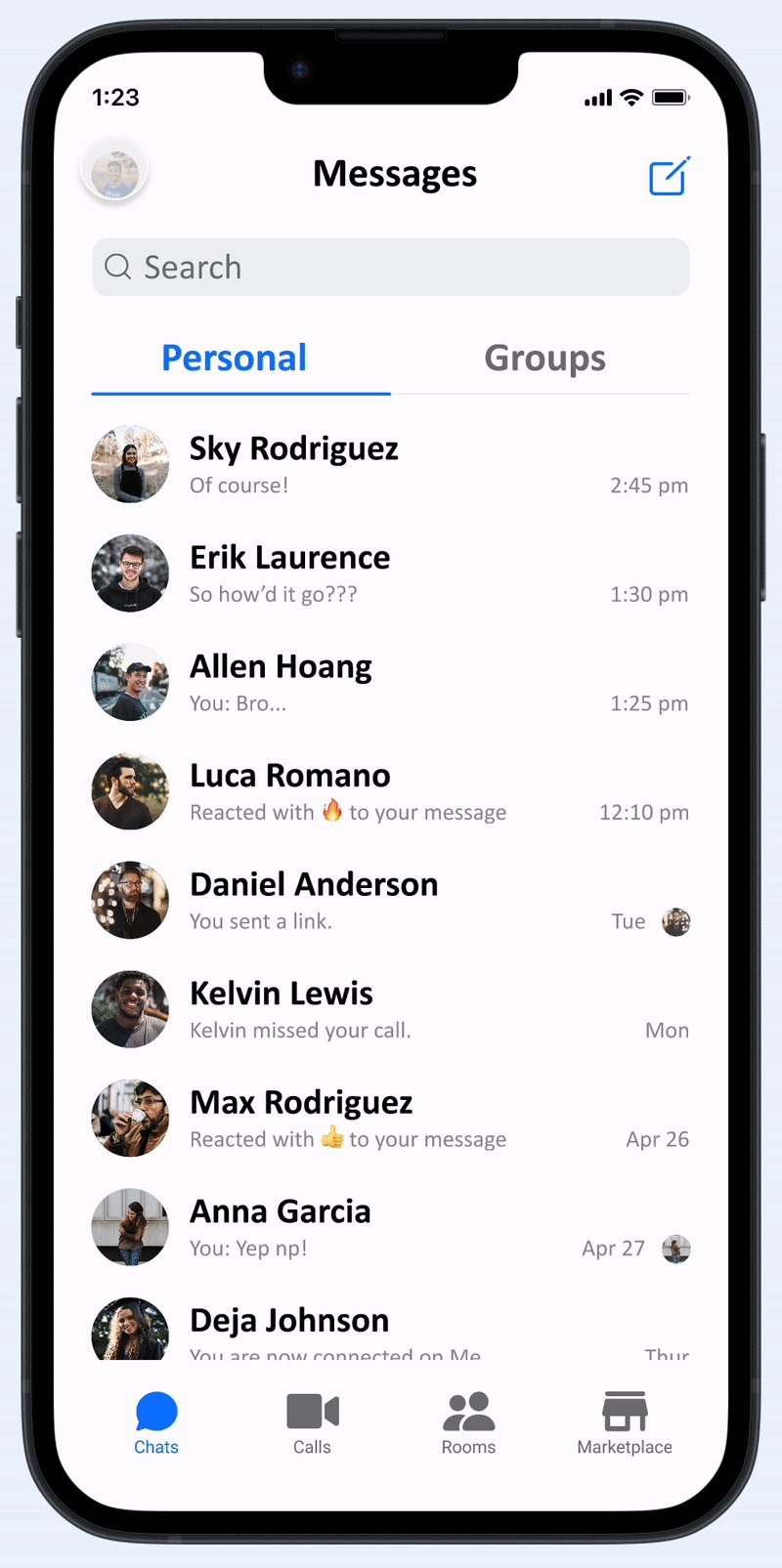
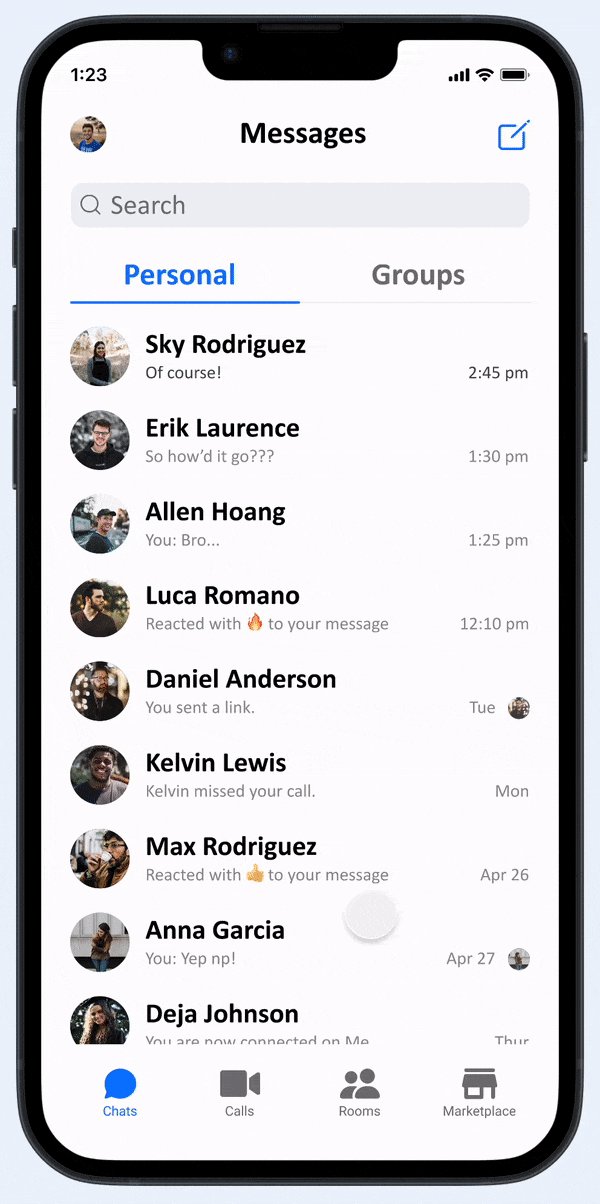
Messages —

Say goodbye to cluttered conversations
You can now navigate between personal and group chats via the personal and group messages toggle.
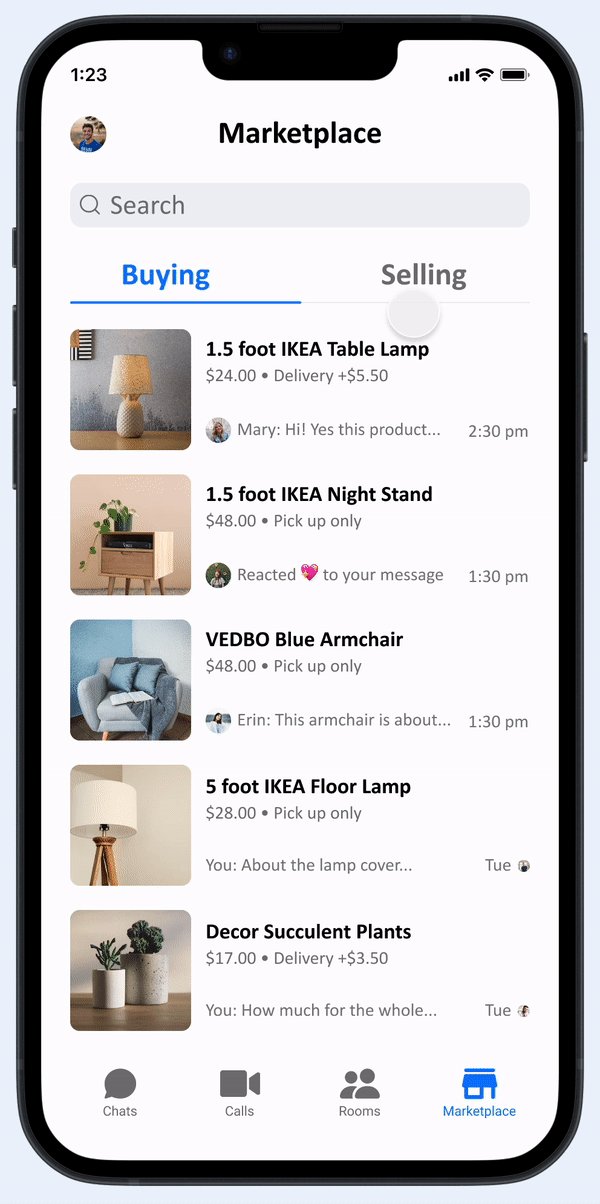
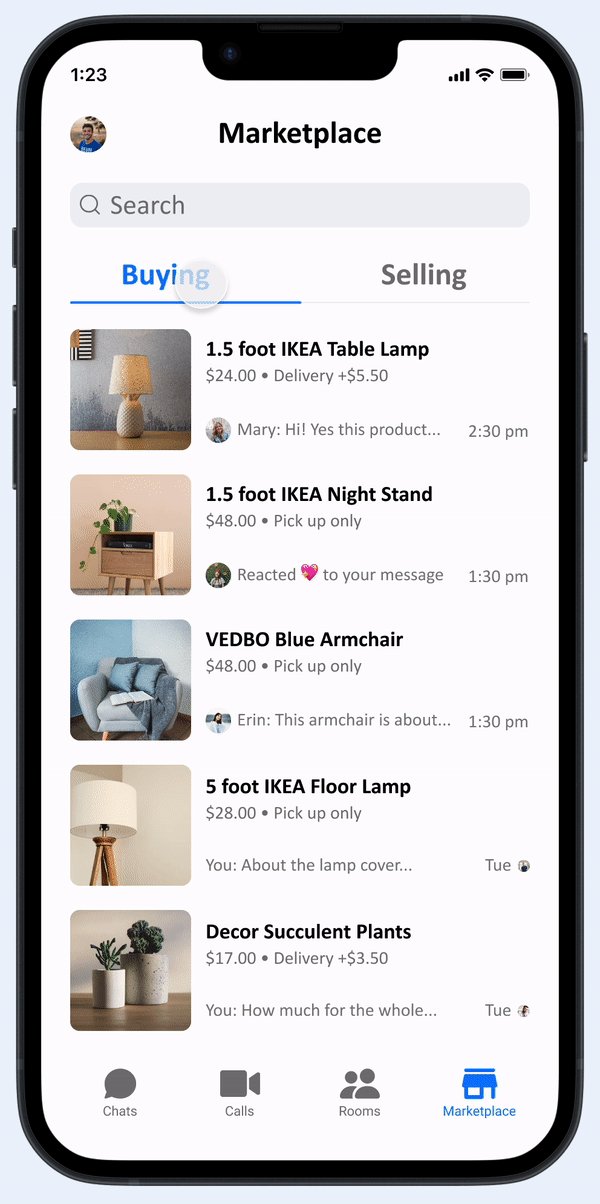
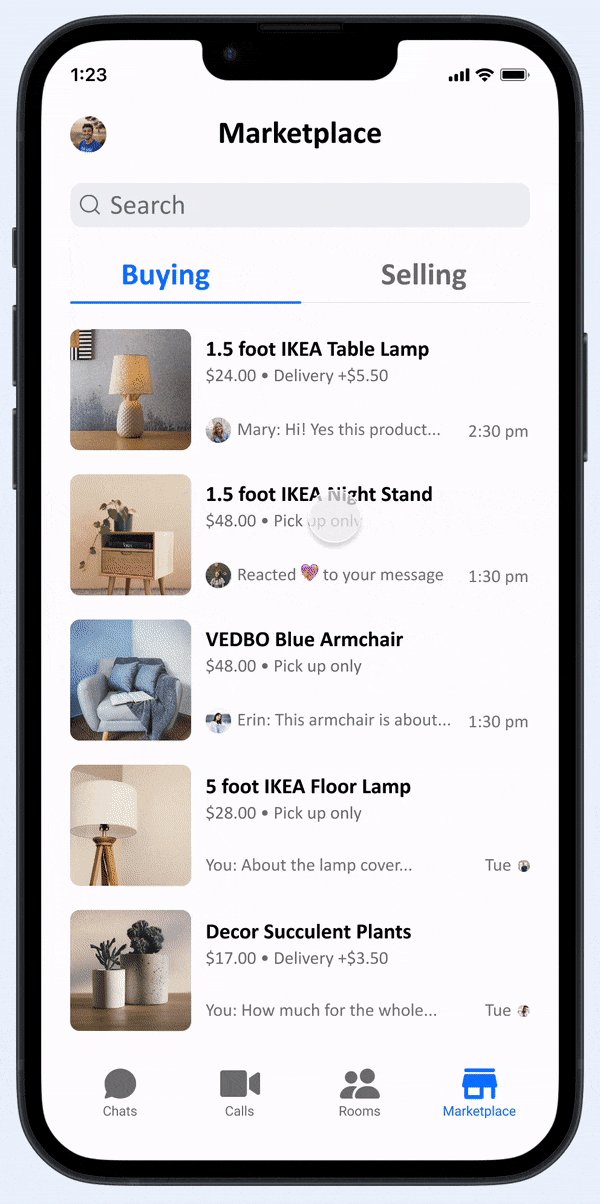
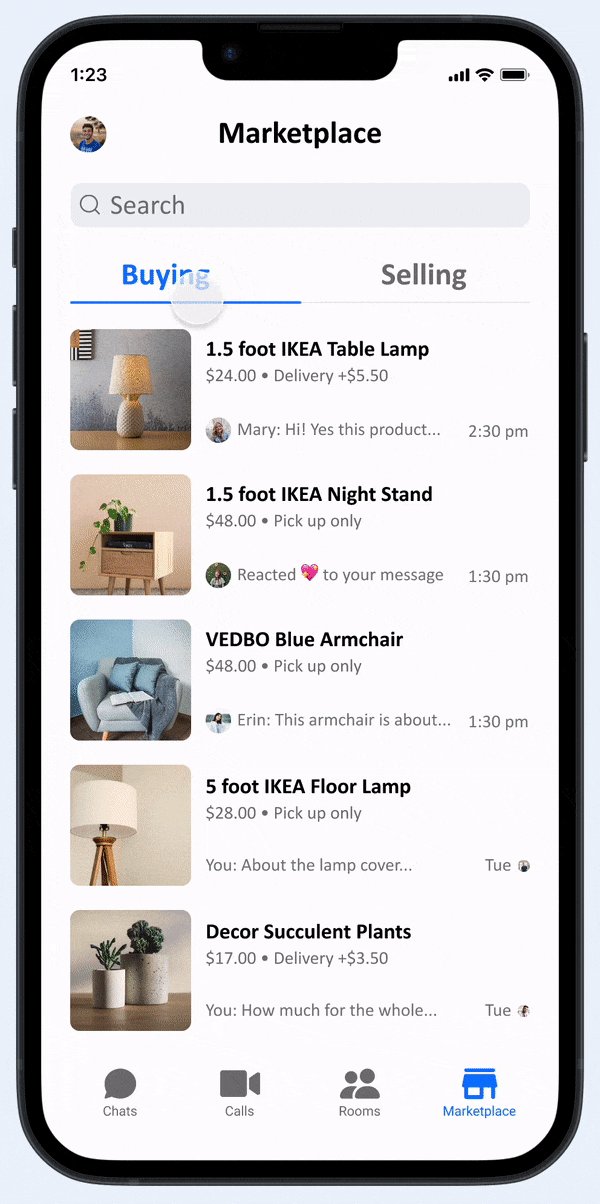
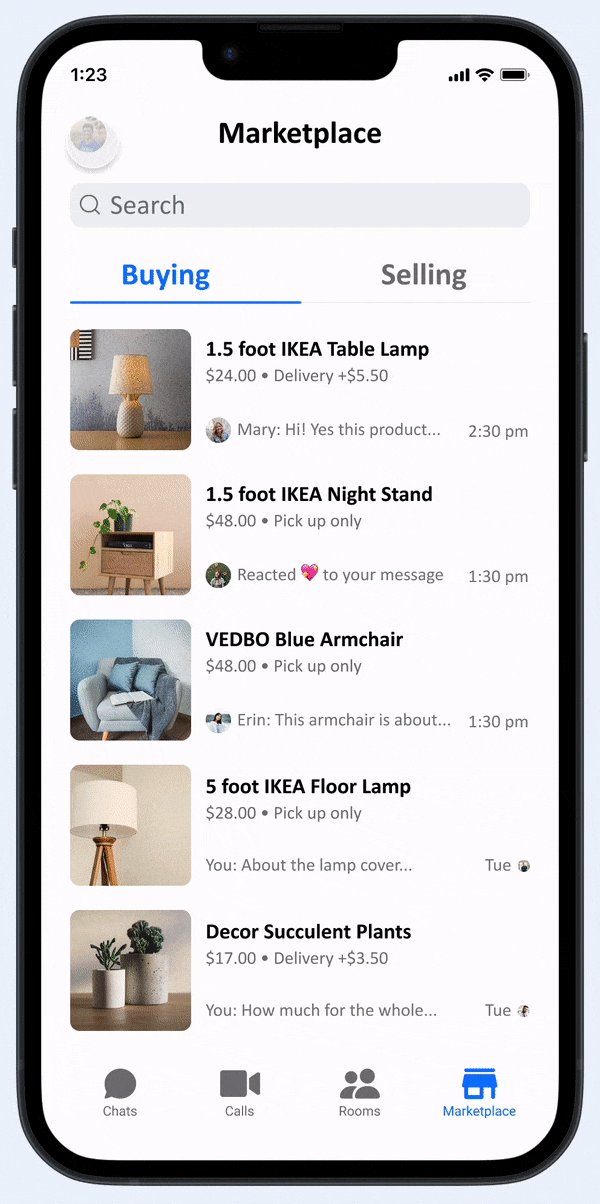
Marketplace —
Buy and sell with clarity on Marketplace
With the redesigned chat interface, you're connected to listings, product details, and the buyers and sellers in a snap.

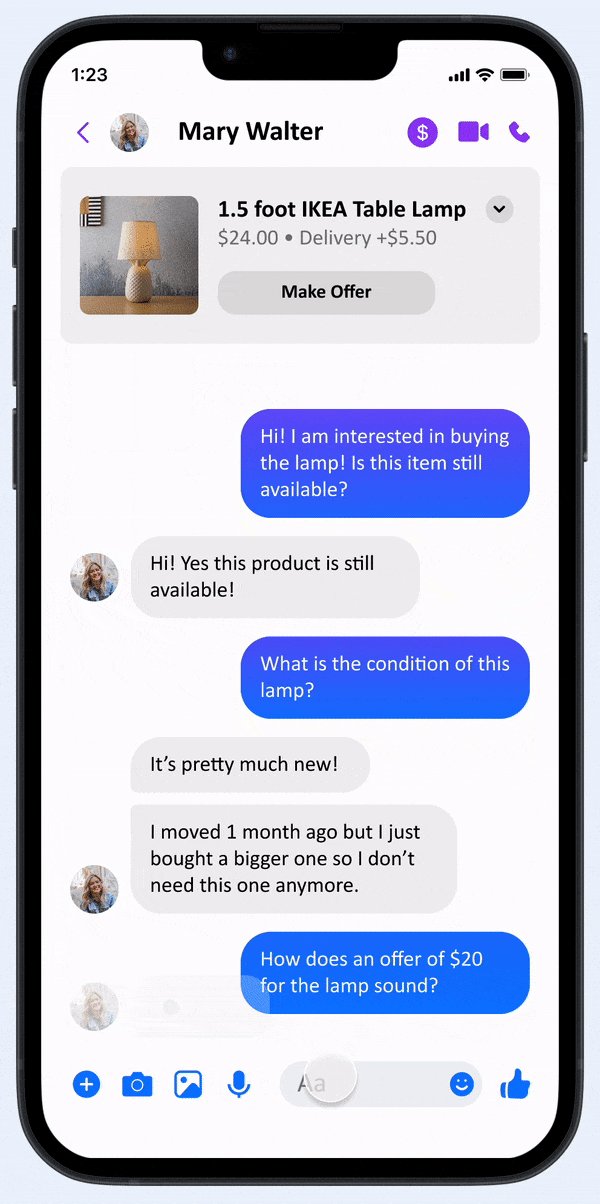
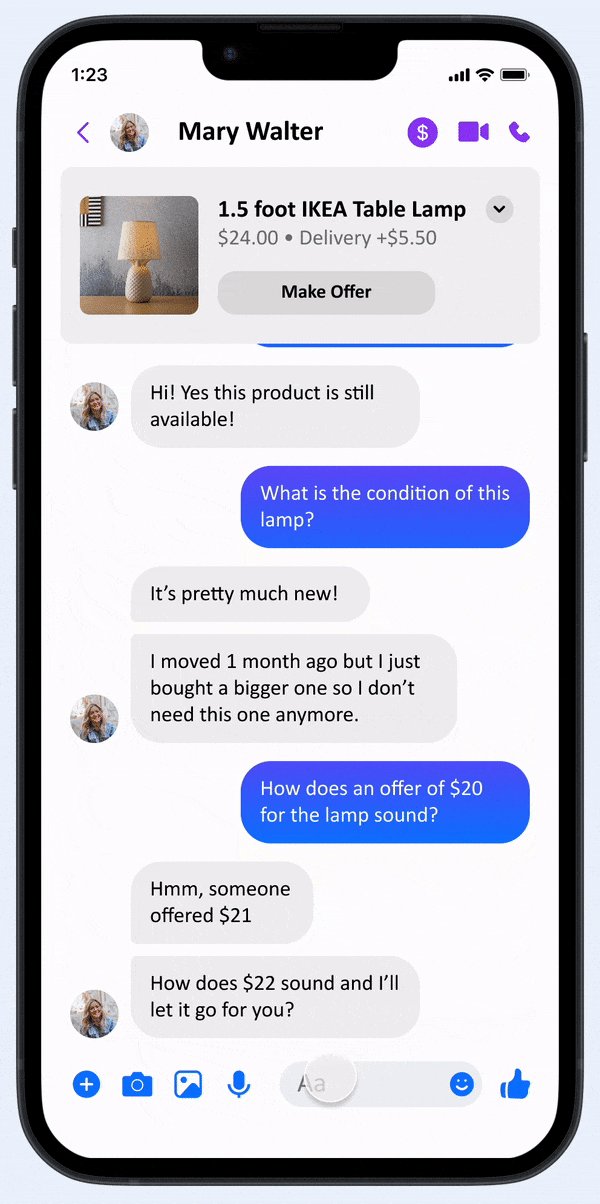
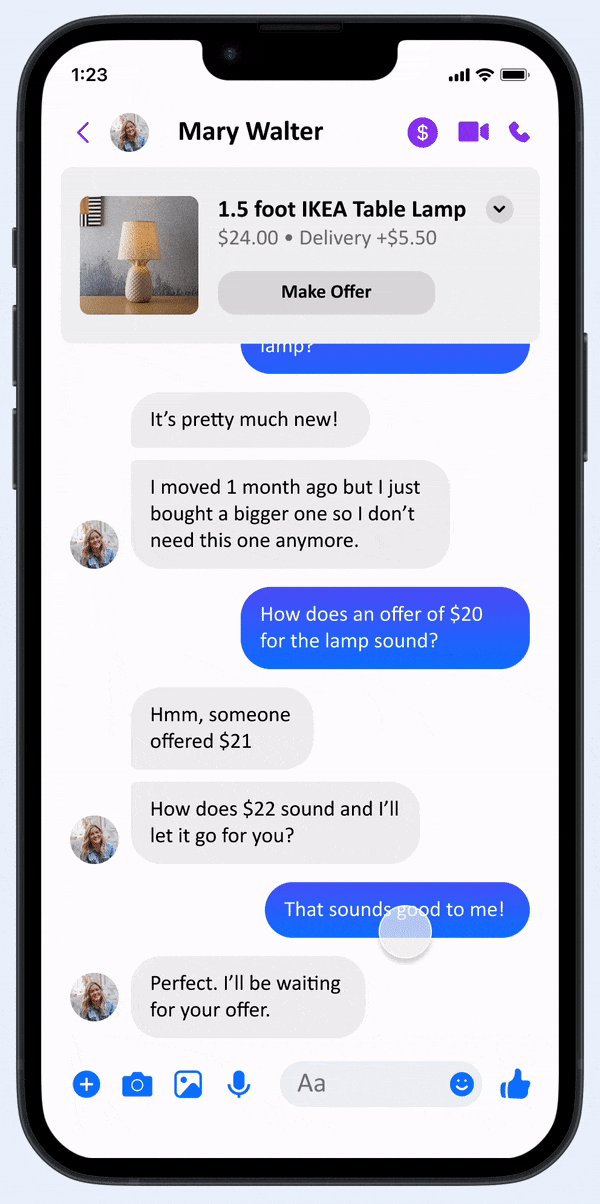
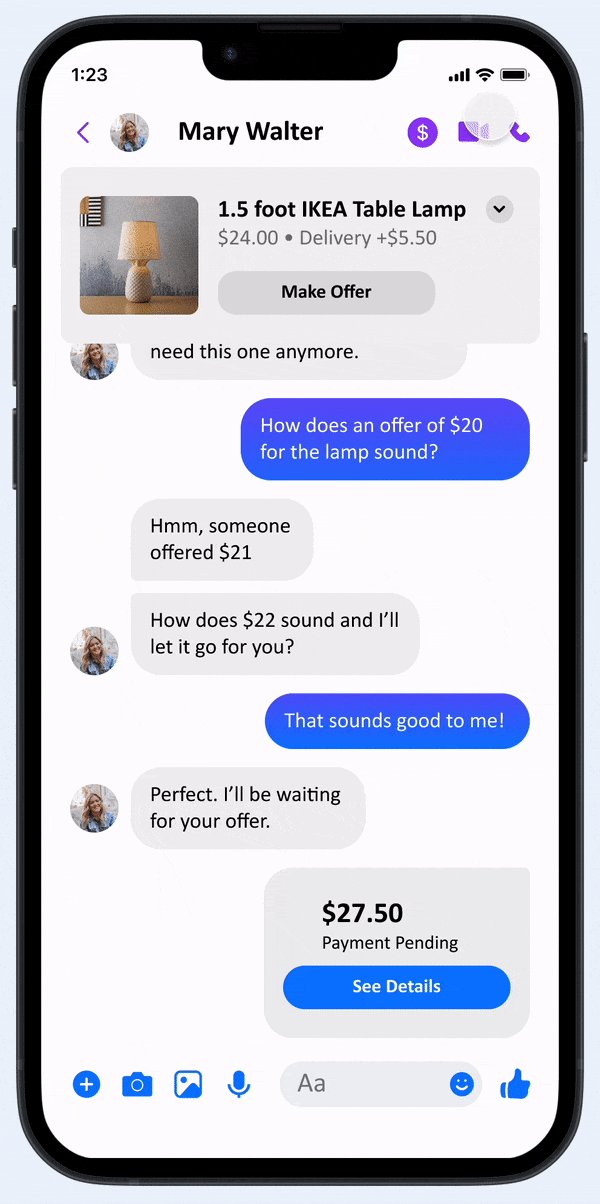
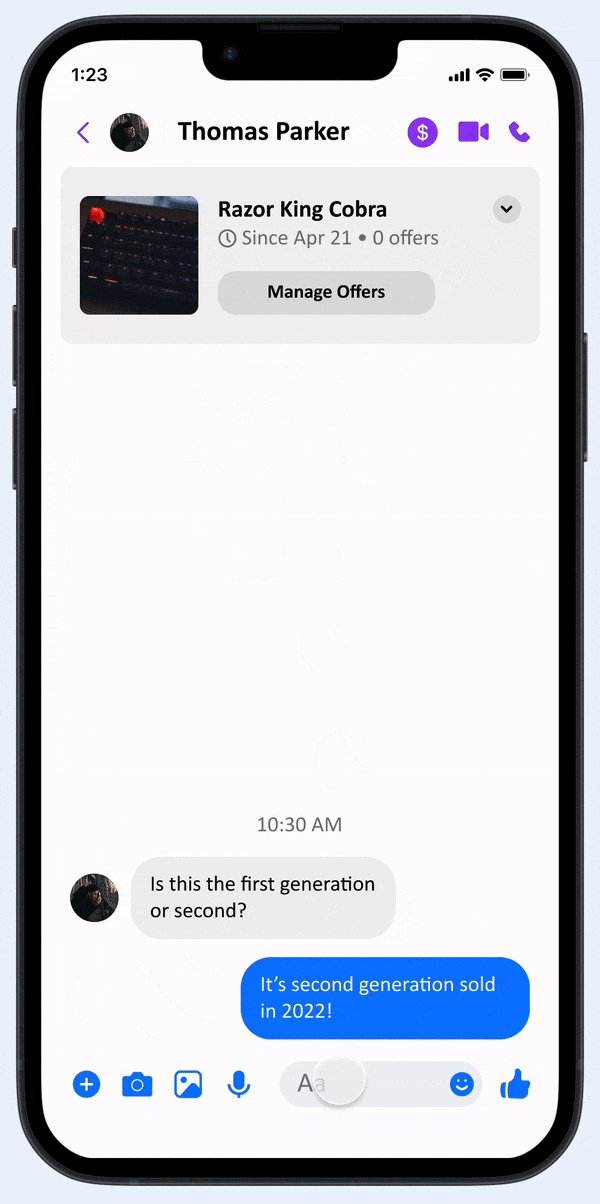
Marketplace, Buying —

Ask, connect, and buy on Marketplace
Connect and negotiate directly with the seller, get informed by viewing the interactive card to view product details, and make informed offers with confidence.
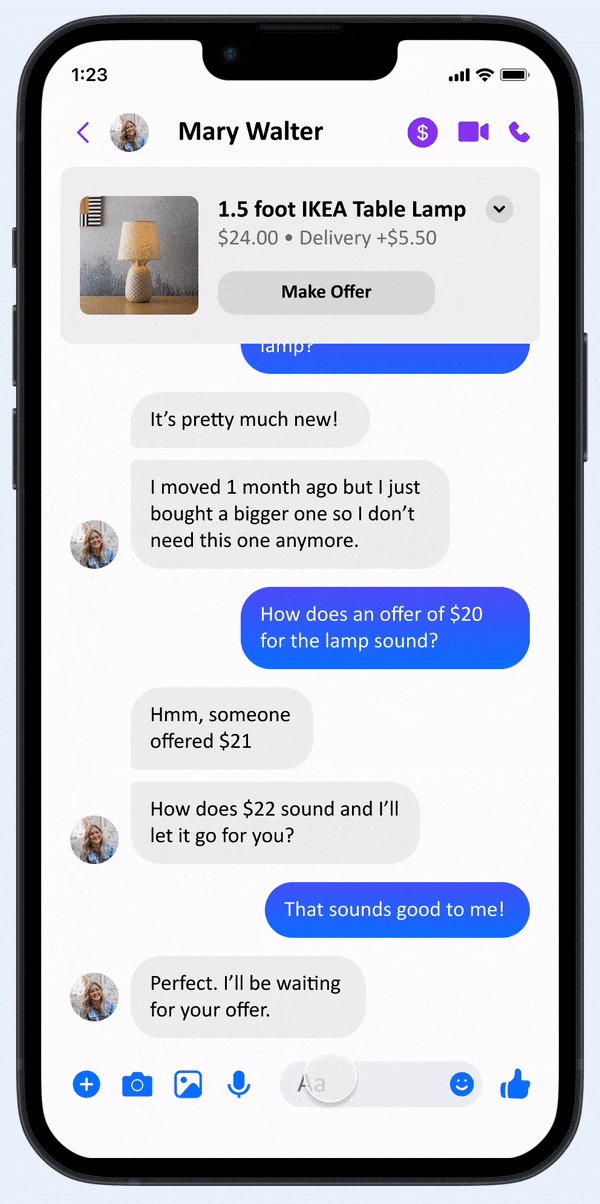
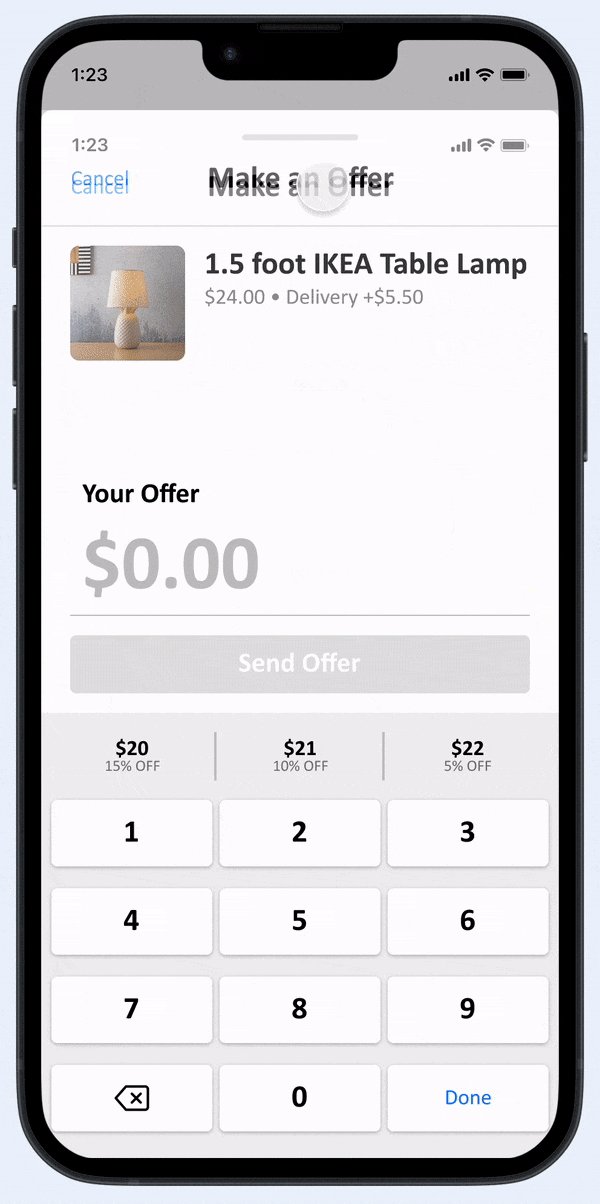
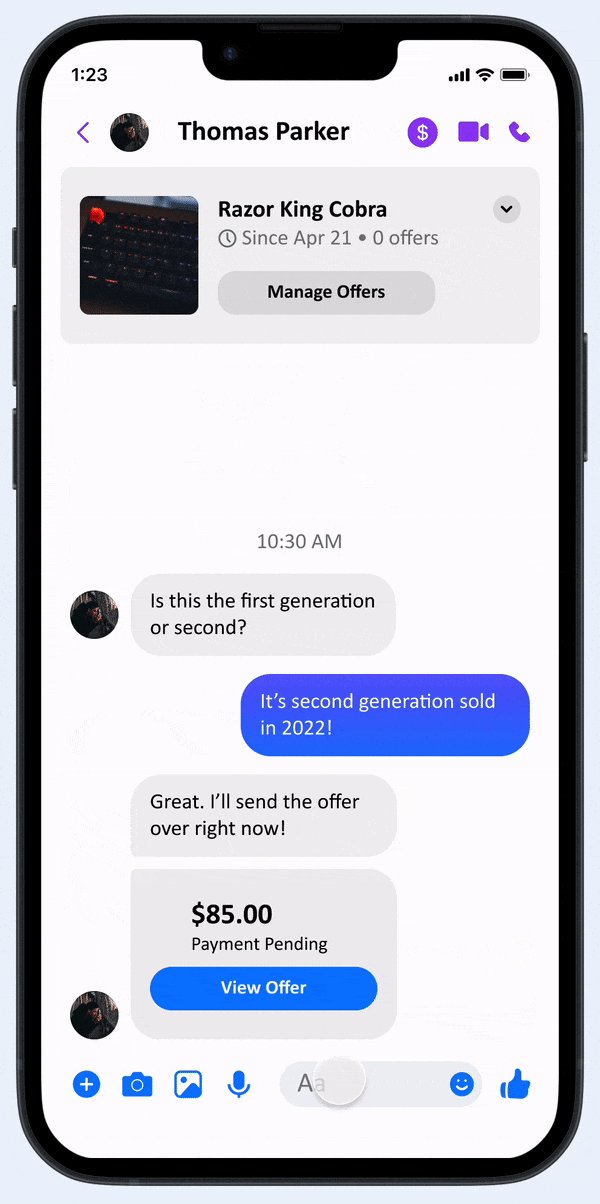
Submitting an offer to the seller
Submit your offer through the interactive card and monitor the offer status after submission in the chat.


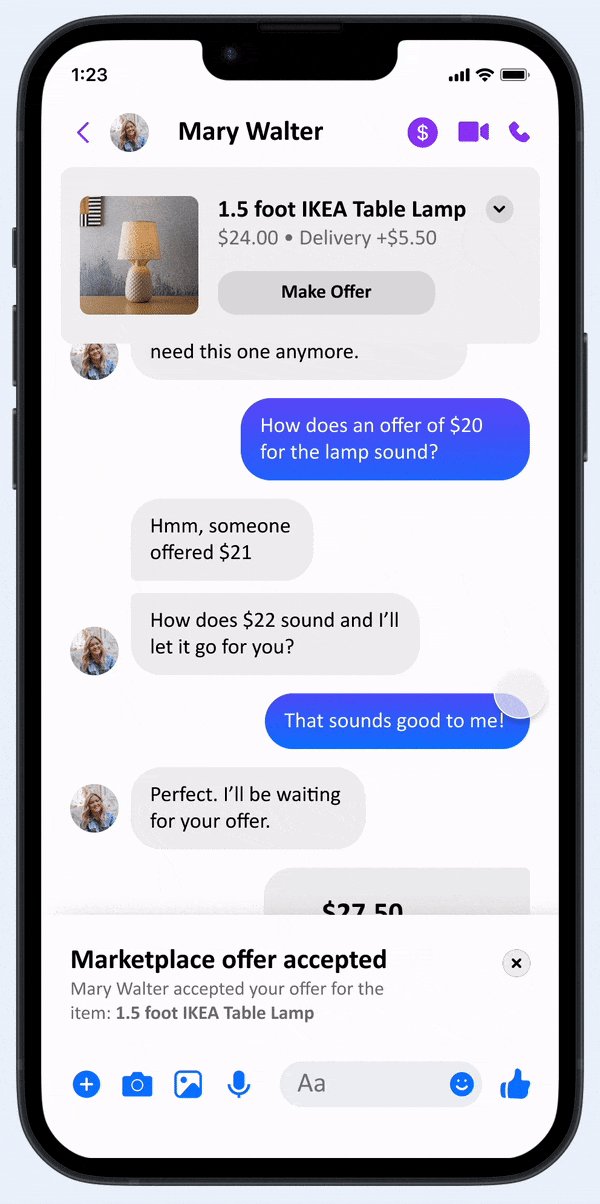
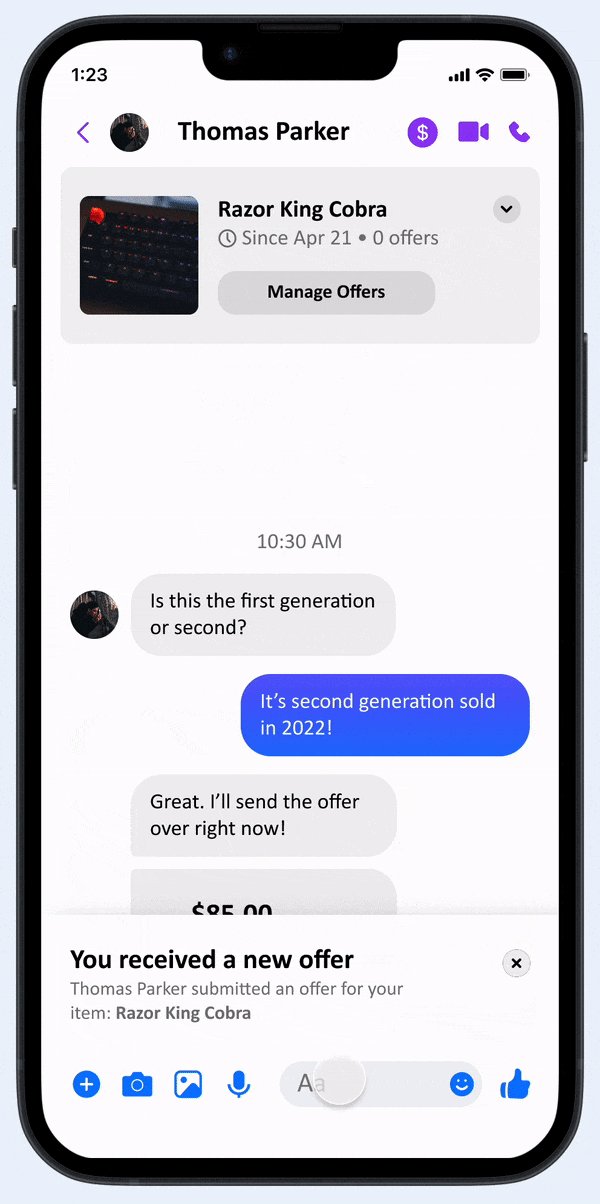
Notification for seller's approval of the offer
Following the offer submission, you will receive a notification and updated offer status upon the seller's approval.
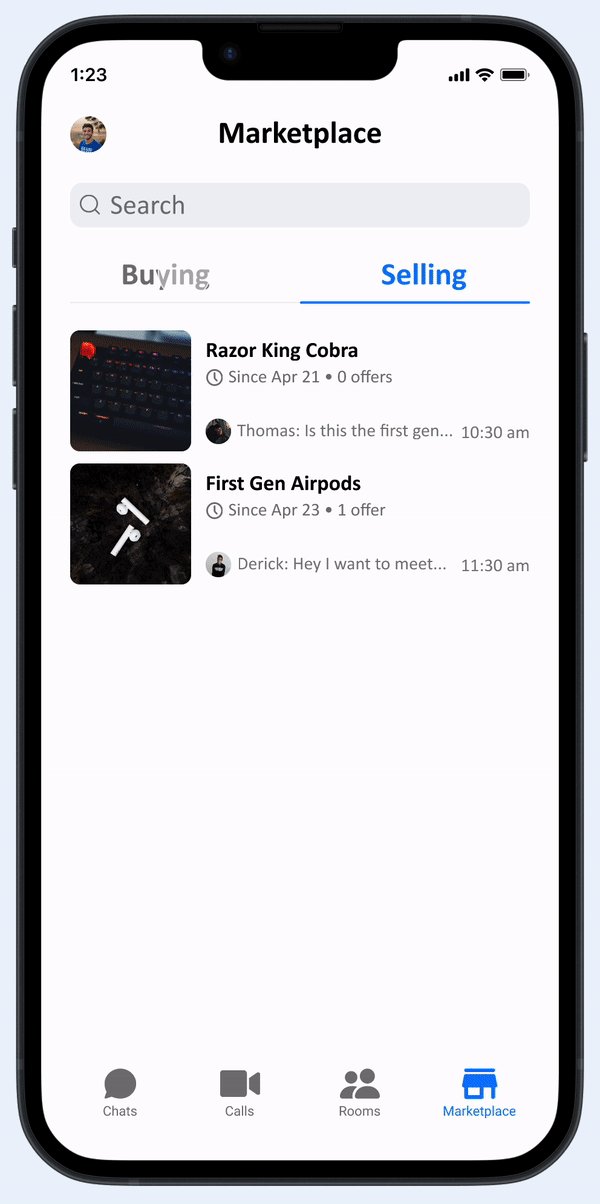
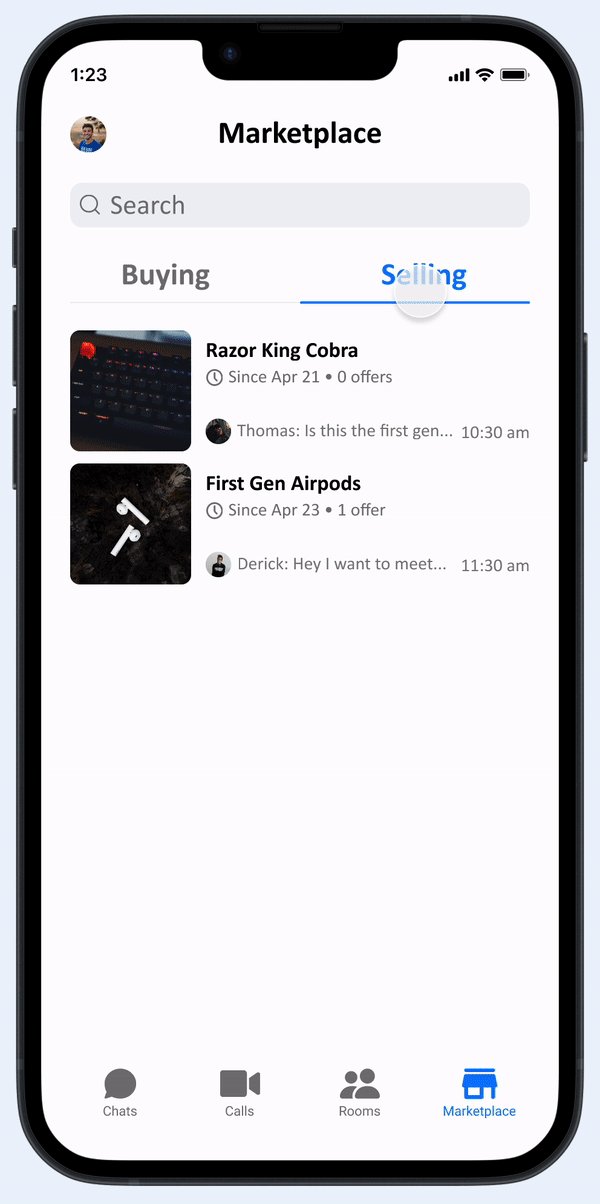
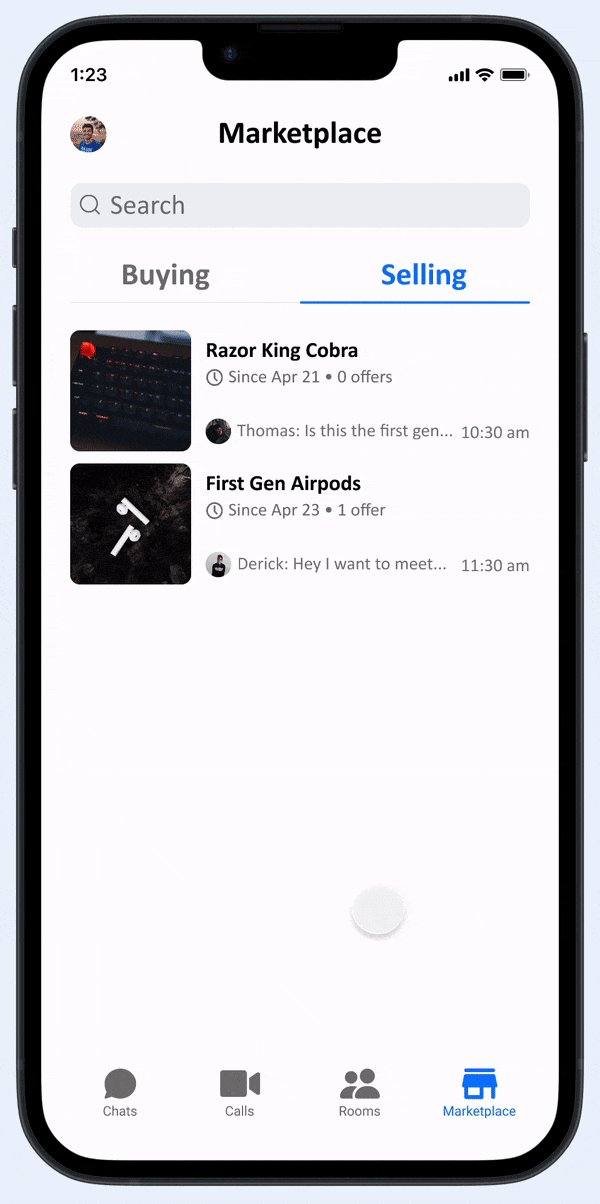
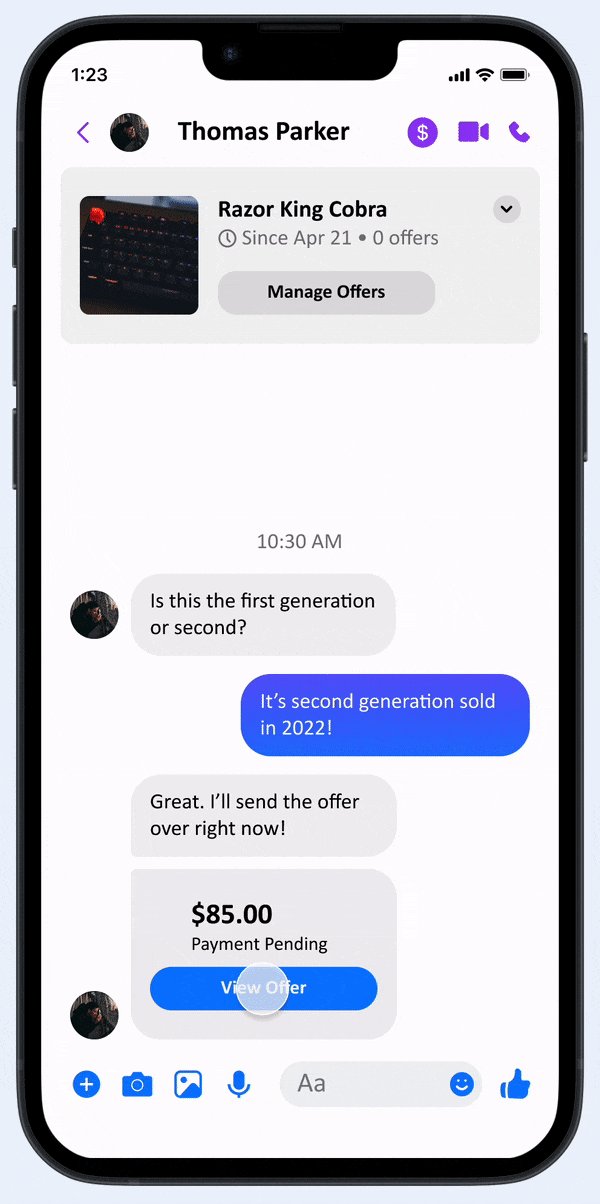
Marketplace, Selling —
Chat, connect, and sell on Marketplace
Spark conversations with eager buyers directly in chat, answer their questions, and build trust with your product.


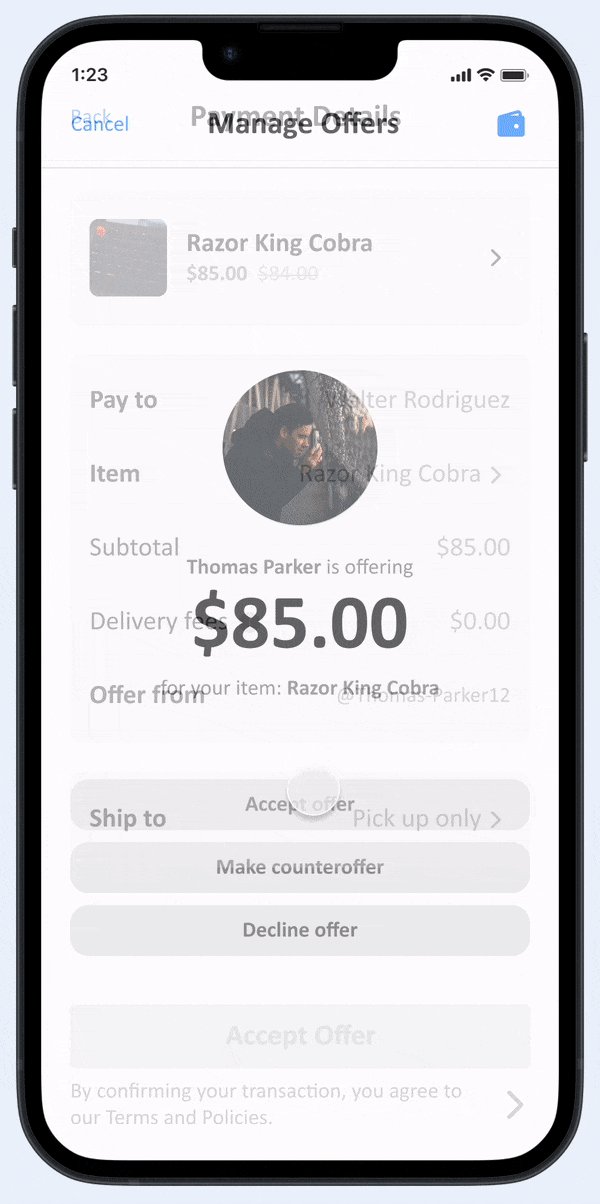
Managing and reviewing offers as a seller
When considering product offers, you can decide whether to accept, counteroffer, or decline.
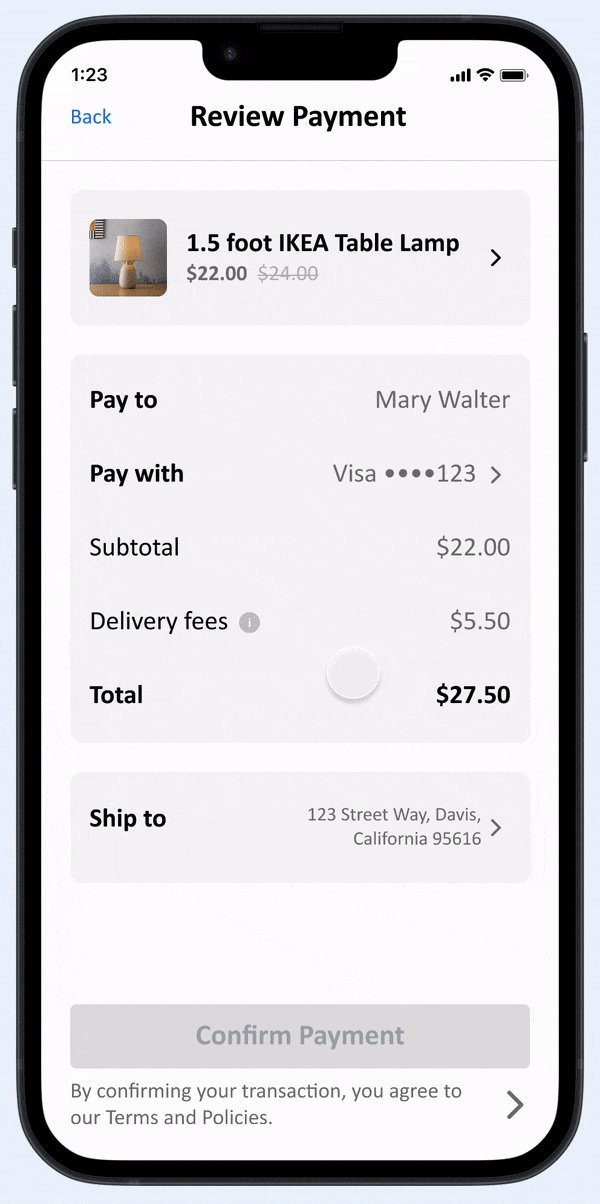
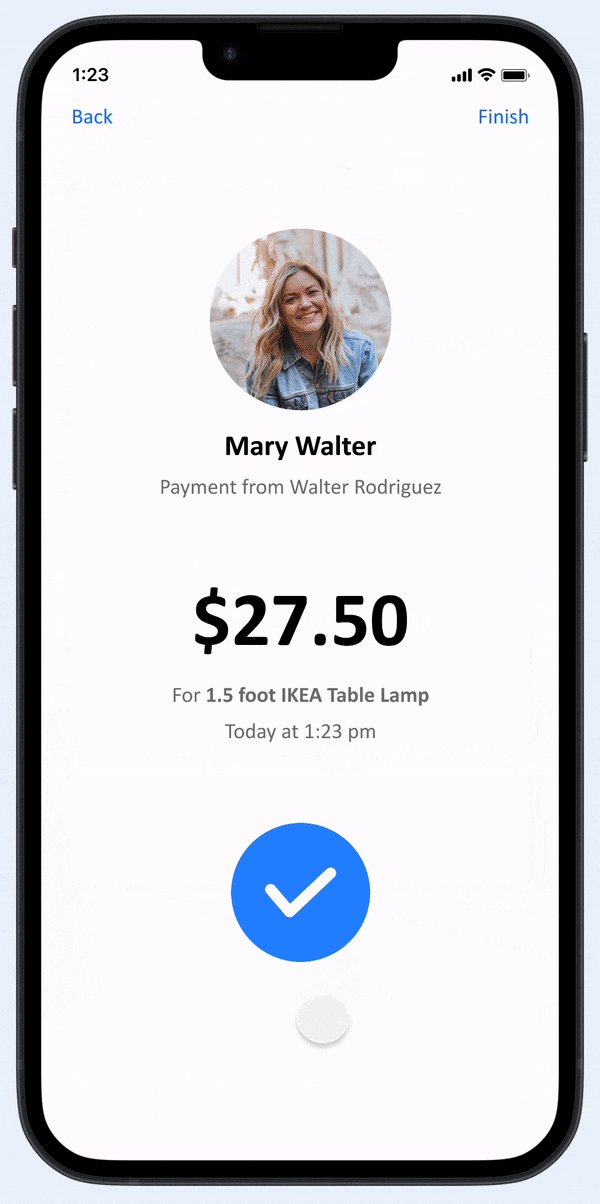
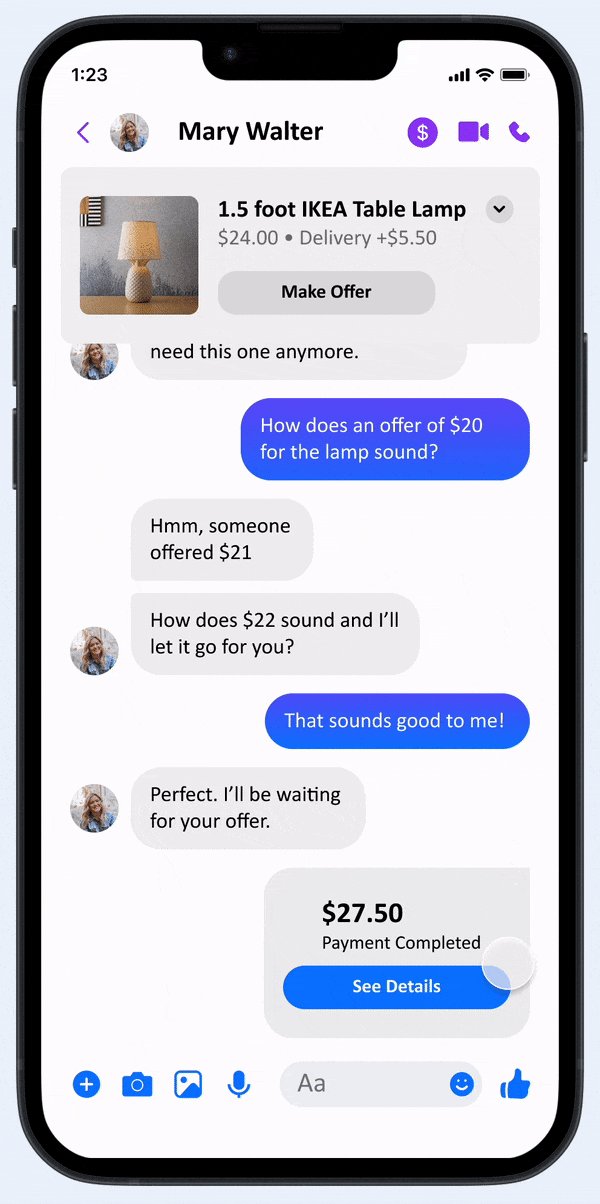
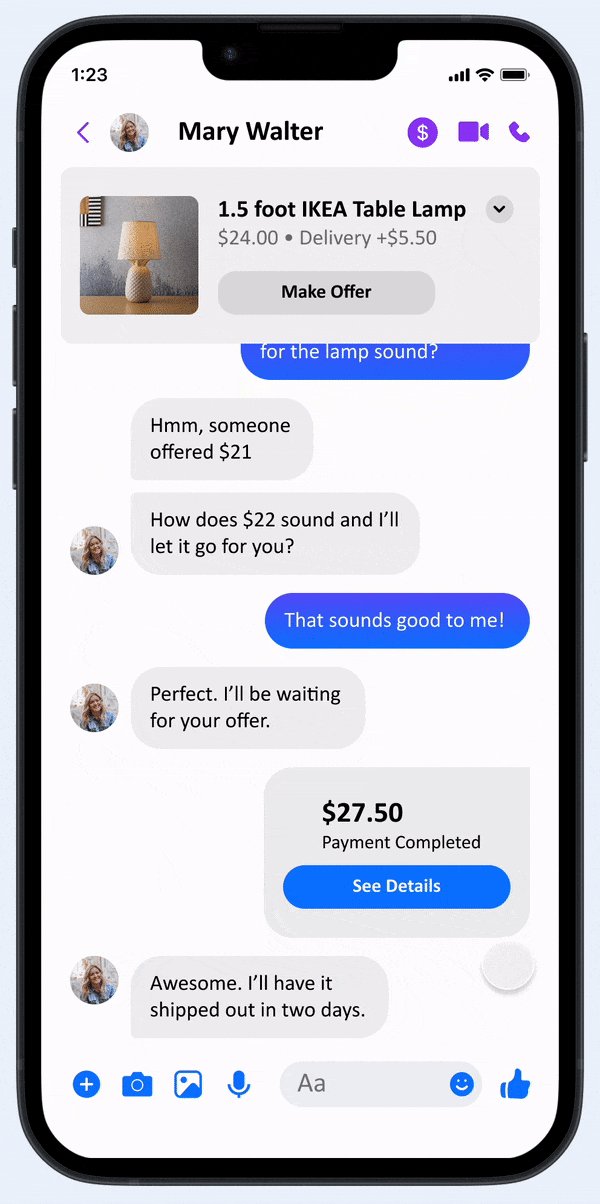
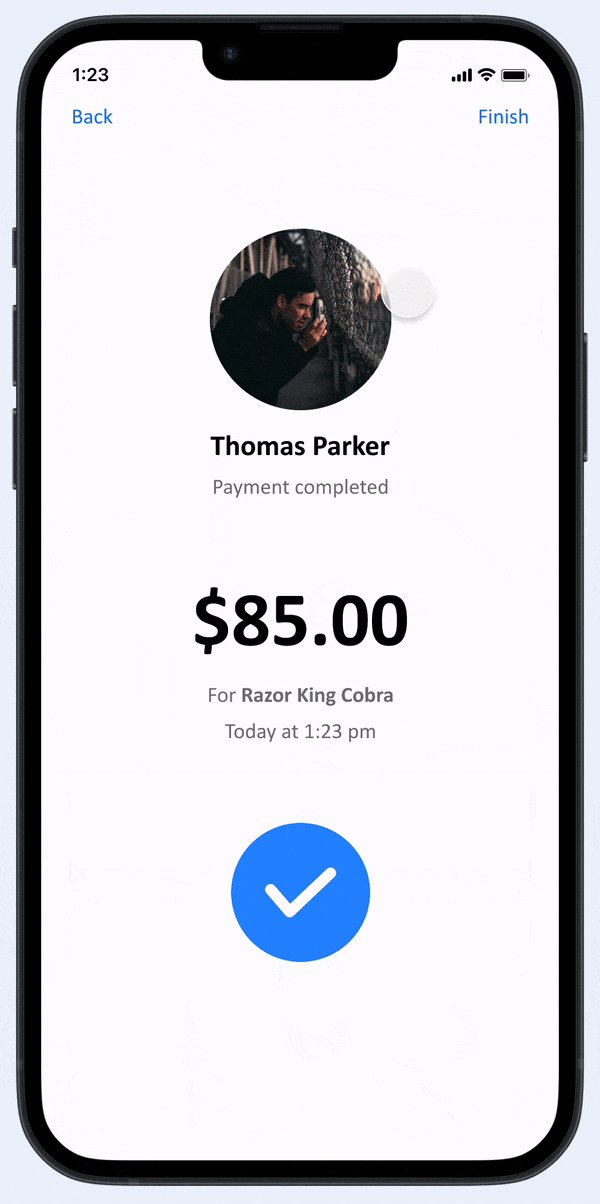
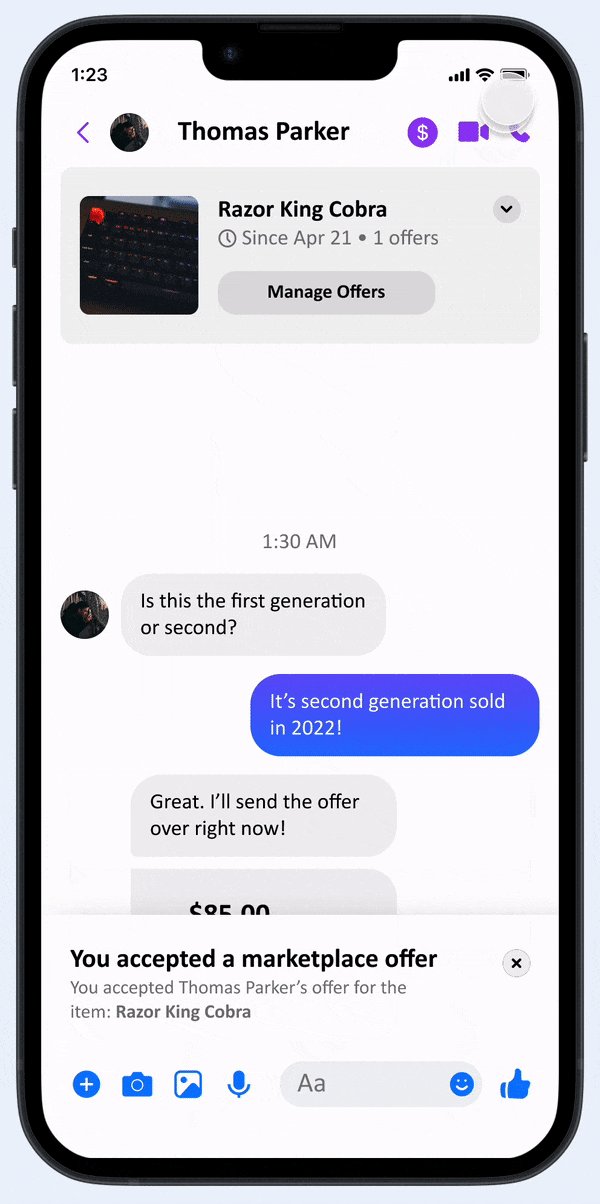
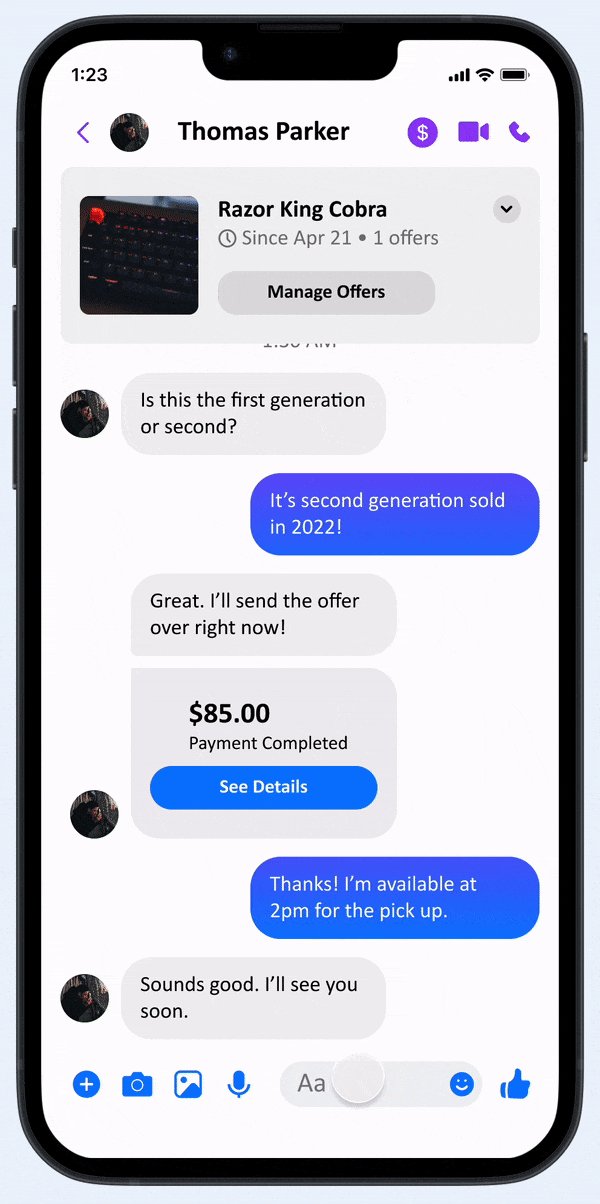
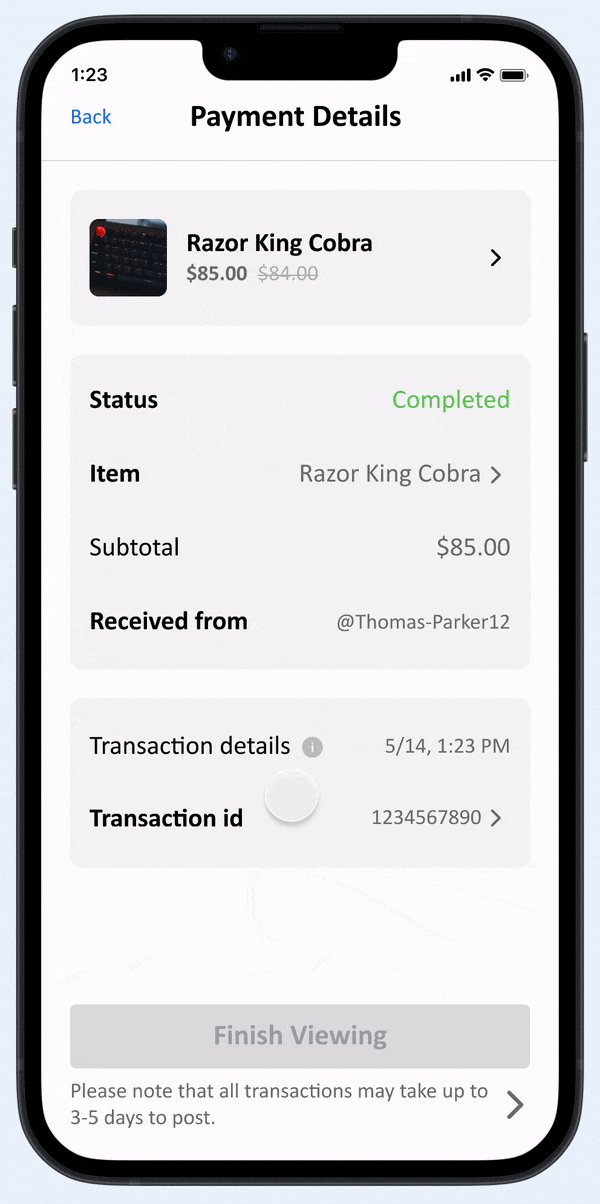
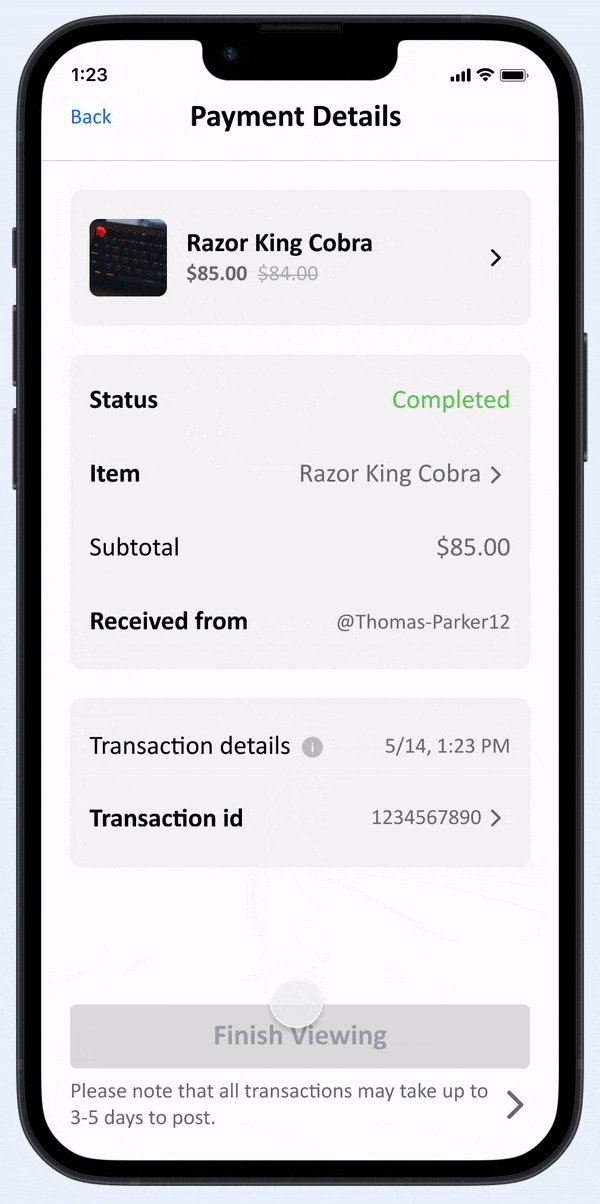
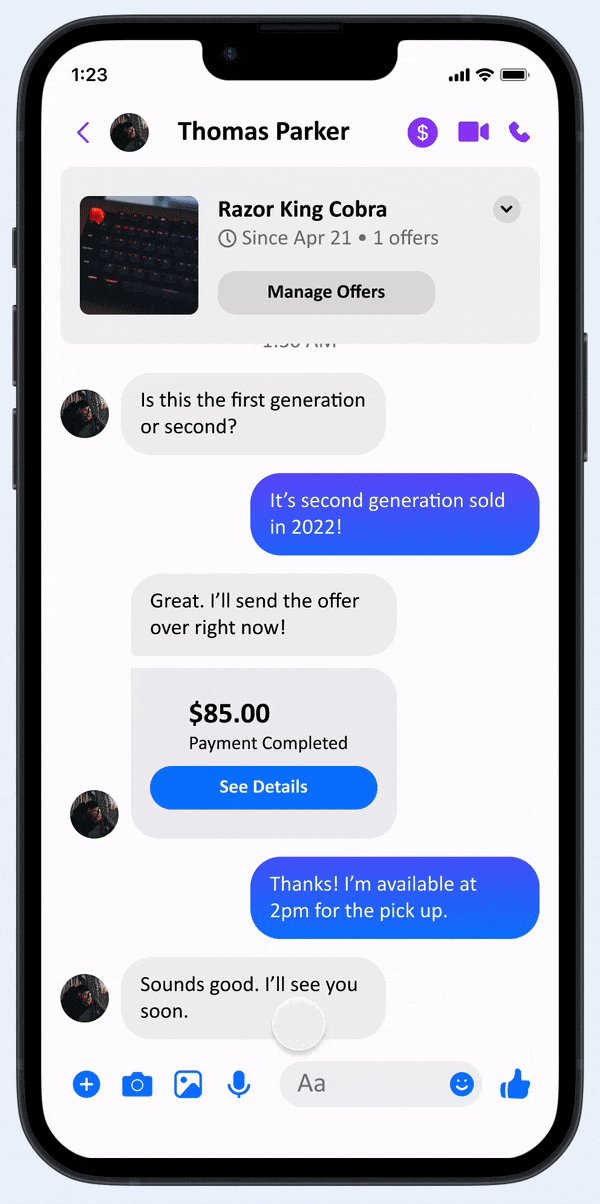
Reviewing the transaction details
After accepting an offer, you can view the status update as well as transaction details from the chat.

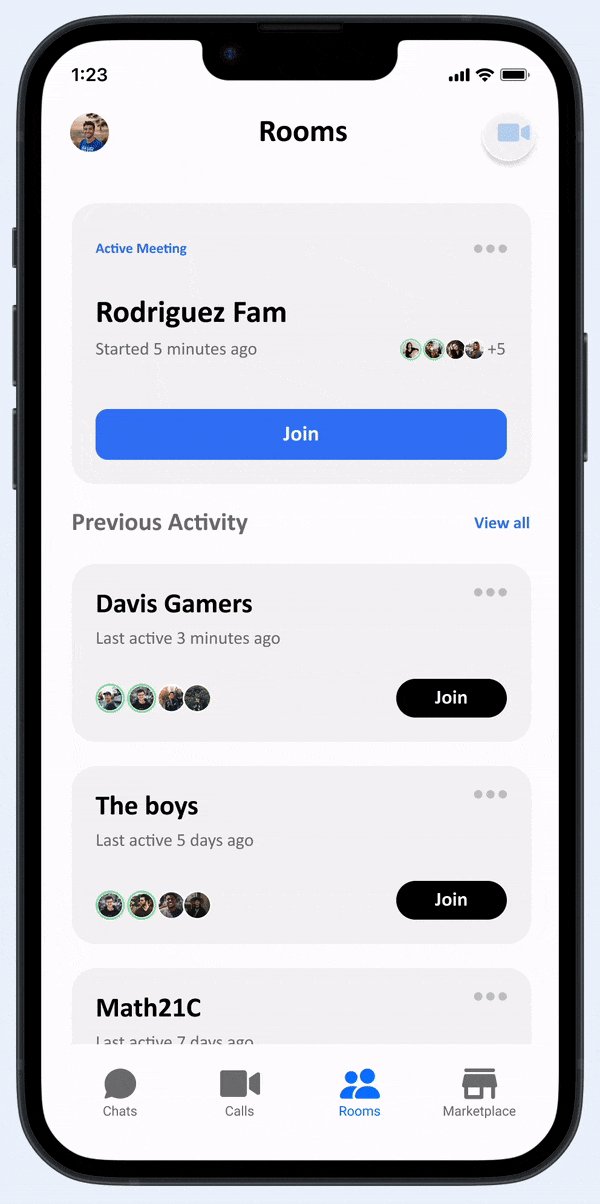
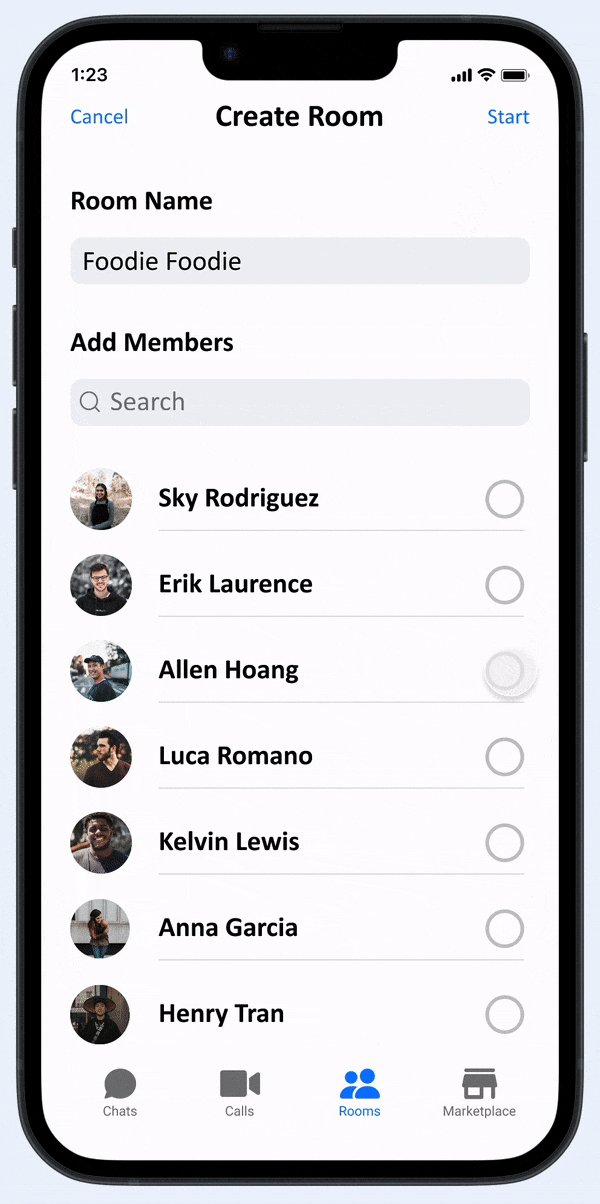
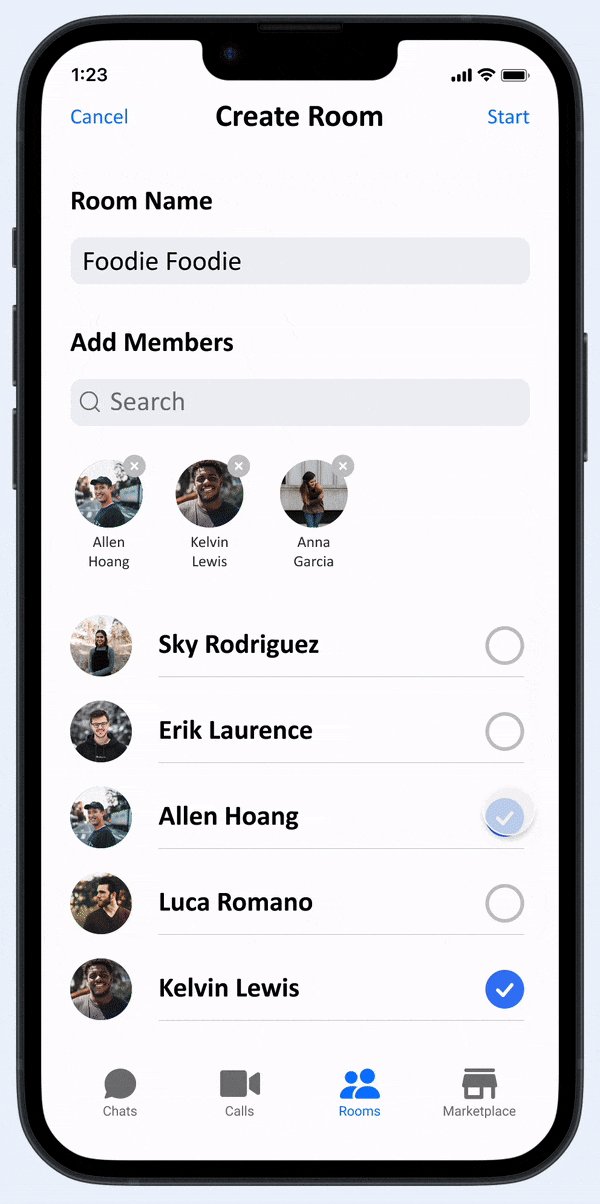
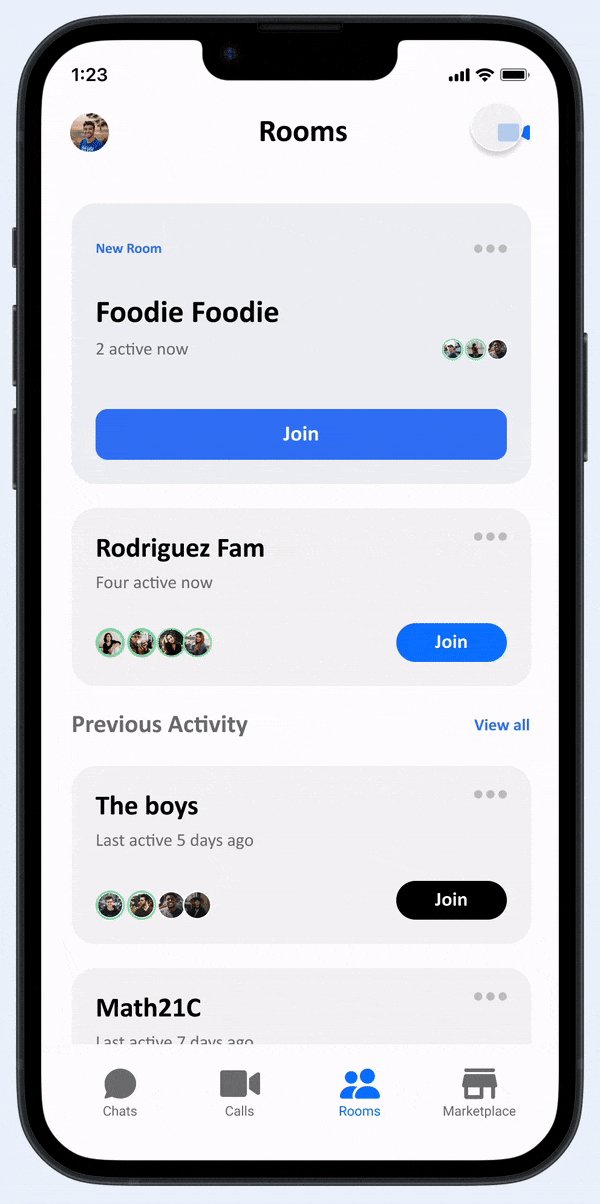
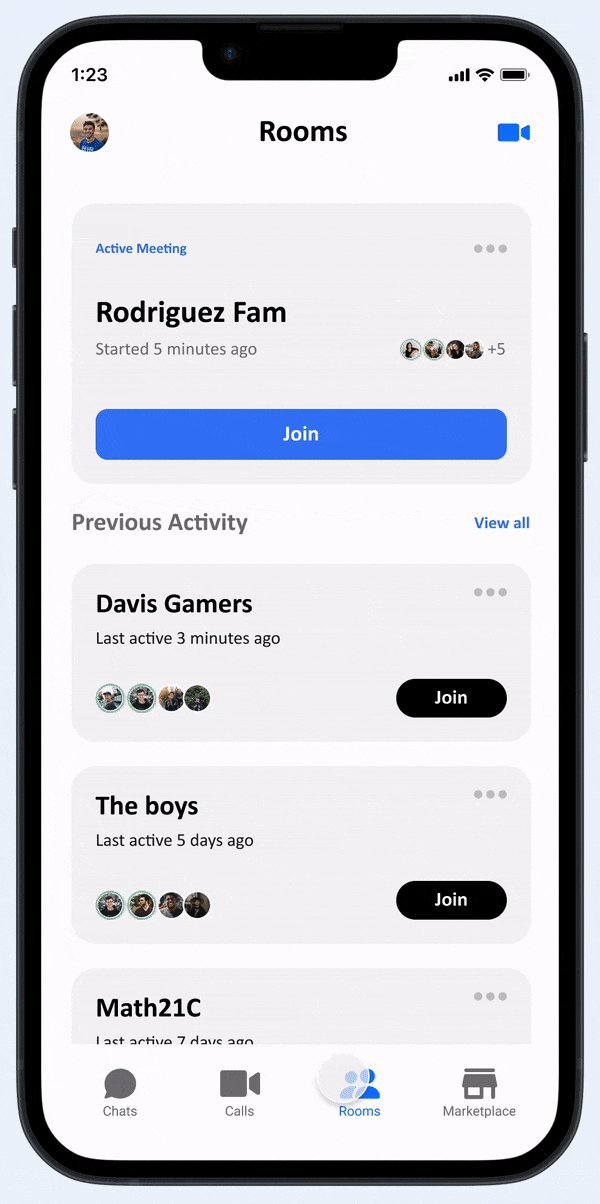
Rooms —

Build community and converse with Rooms
Tired of juggling video calls and jumping into group chats to call? Create Rooms for effortless group connections in voice or video.
View call activity via Rooms
Monitor Rooms-related activity, and find call history too.

Home —

Presenting Messenger: Redesigned
We’ve reached the end of Messenger, concluding with a complete walk-through of the redesigned app. Explore the new Messenger now within the Figma environment.

Takeaways
Balancing the core of Messenger with innovation
Creating seamless extensions for Messenger, such as redesigned Messages, Rooms, and Marketplace, required a deep understanding of each new feature's purpose and the user needs it addressed. Both design and language had to align with Meta's core values and established standards to ensure a cohesive and genuine experience.
Prioritizing research and iterations
At the heart of every decision, we prioritize and rely on our users. Whenever challenges arose, we returned to user testing and delved deeper into user insights, uncovering missing context and details that informed our next steps. Our focus on user research and constant iteration enabled us to develop impactful and functional solutions for a more engaging Messenger.
Collaborating and communicating in teams
Working with a four-person team of varying UX Design experience taught me to guide those new to the field and helped me develop as a leader and one of the project leads. During this project, I also enhanced my skills in using Figma for prototyping and deepened my understanding of the UI/UX design process.
© Jessica Mei 2024