Overview
Role
User experience, visual design, design system
The Client
Noteable is a collaborative data notebook that enables data-driven teams to use and visualize data together. It's a cloud-based, no-code visualizations, and collaborative tool that enables teams to work with data in a single platform.
The Problem
As frequent users of Slack, Noteable was interested in integrating a Slack application to provide their users with convenience and quick access to their notebooks without having to access the platform directly, streamlining long run times and team workflows.
Team
Winnie Li, Project Manager
Jessica Mei, Designer
Sophie Lam, Designer
Calvin Chen, Developer
Keith Low, Developer
Divya Raj, Developer
Samuel Li, Developer
Timeline
6 weeks

Research
📚 Literature Review
I conducted a comprehensive literature review of Noteable's documentation to gain a thorough understanding of the product. This included familiarizing myself with terms such as data visualization, collaborative data, and notebooks, as well as the technology our team was utilizing, namely the Slack API and Magicbell API.
👩💻 Competitor Research
To improve the accessibility and ease of use of the Slack app, I researched Observable HQ, Deepnote, & Hex. From my research, I learned about Noteable's unique role as an external service that targets companies lacking extensive data science resources, and our target audience included Noteable users in data analytics, engineering, marketing, and sales.
💡 Refining & Assessment
All three competitors, like Noteable, aim to simplify and enhance data visualizations for users of all skill levels. However, the competitors lack Slack apps. Therefore, I prioritized researching design standards for existing Slack apps in the market.
🎨 Design Framework
I analyzed the information architecture from Google Drive, Figma, Air Table, Jira, & GitHub Slack apps. I observed the organization of the pages, Home, Messages, and About and status (Doc updates, Shared files, Comments, Mentions), and message displays (Welcome, Notifications, Errors).
Ideation
Information Architecture
Before designing, I wanted to consider the full scope of the Noteable extension and began forming a loose information architecture based on our research findings with the senior product designer, Katie Holloway. I then connected with the Noteable executives Pierre Brunelle and Matthew Seal to sort and color-code all available actions to establish feasibility and prioritize features in the app.

Userflow
With the features all grouped and sorted, I worked on creating a high-level user flow that served as the project roadmap for both design and development.

Design
Visual Framework
Before I began designing, I looked over Noteable's design system and the Slack Block Kit to develop the appearance commands and messages. I ensured to keep both Slack guidelines and Noteable's branding in mind to maintain consistency in colors, logos, and visual standards.


Iterations
Through multiple sessions with stakeholders and hours of meetings with my project manager, design partner, and engineers, I presented clickable prototypes. From the feedback received, these interactions led to changes in the final copywriting, interaction, and visual designs. Components like status tags, display of active notebooks, and command interfaces were changed to fit the feasibility, functionality, and accessibility of the Slack extension.
🕹️ Interaction design
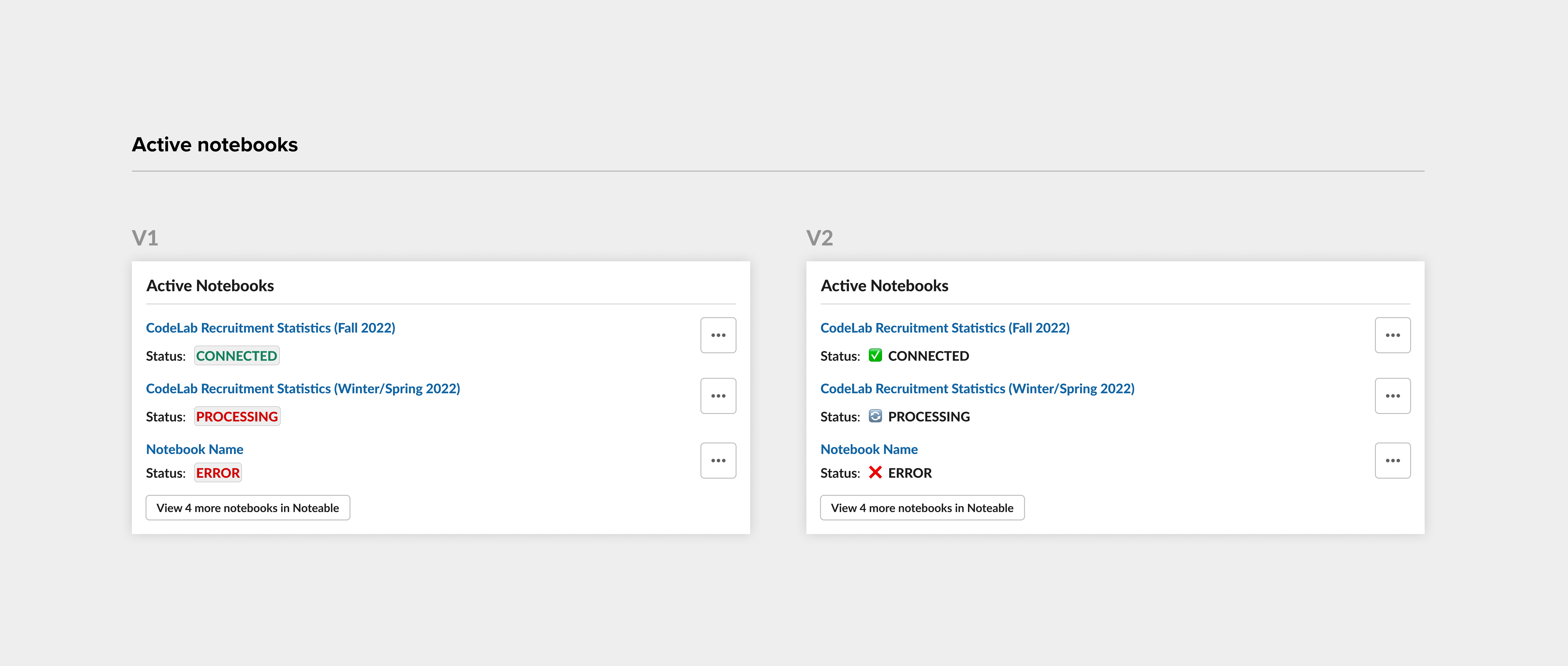
The notebook status was designed as code block text with red color to mimic Jupyter notebooks, but user testing revealed confusion as all red statuses were perceived as errors. To address this, I modified the design to black text in all capital letters, accompanied by emojis, ensuring clarity and a distinct visual identity.

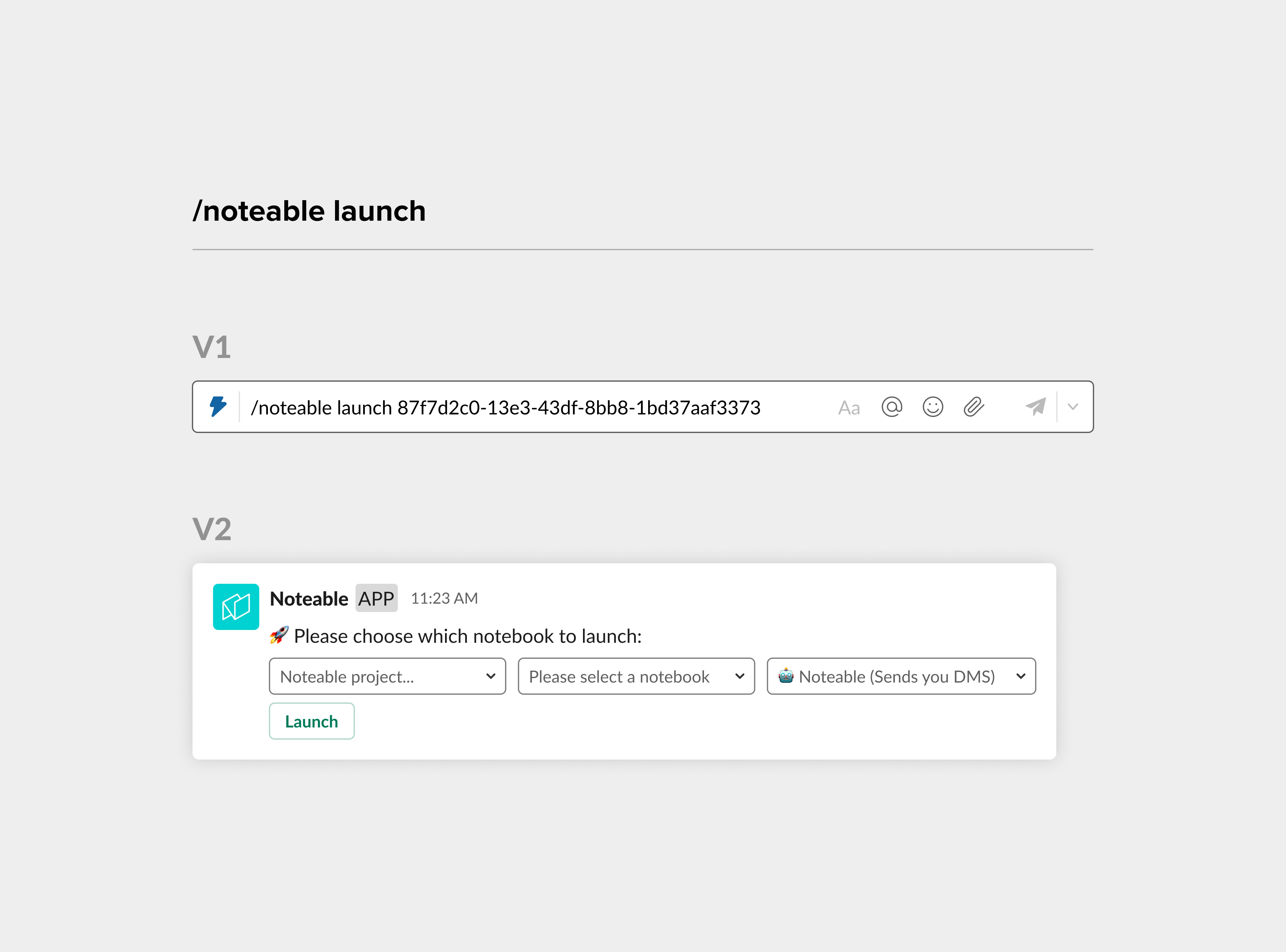
The Noteable commands, "/noteable launch" and "interrupt," as testers highlighted difficulties in launching specific project files due to the need for file ID retrieval. To address this concern, I implemented a drop-down selection system that displayed the user's projects and files and directed launches and interruptions to a designated channel. However, limitations from the back end only allowed interrupting only active notebooks.

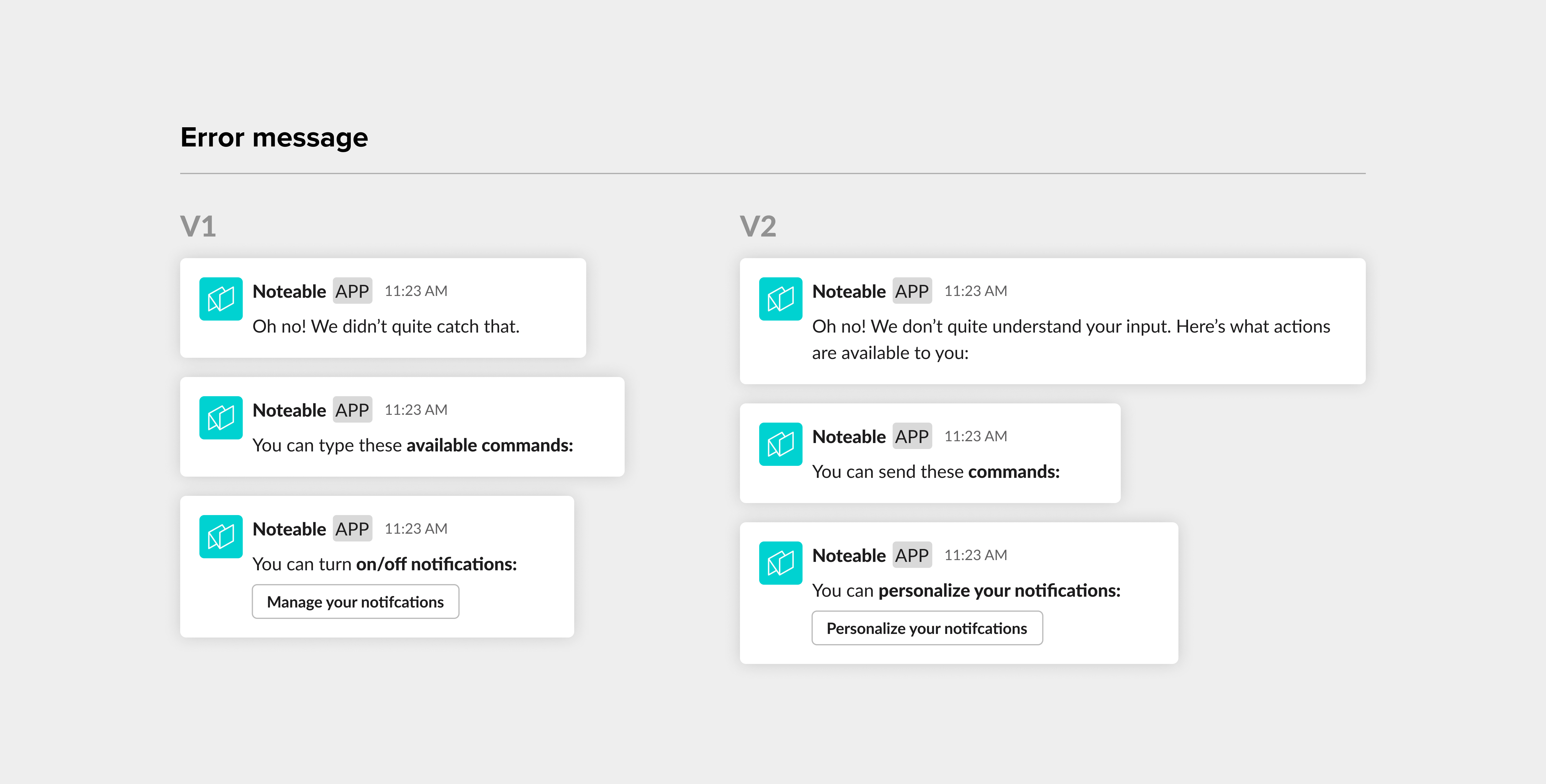
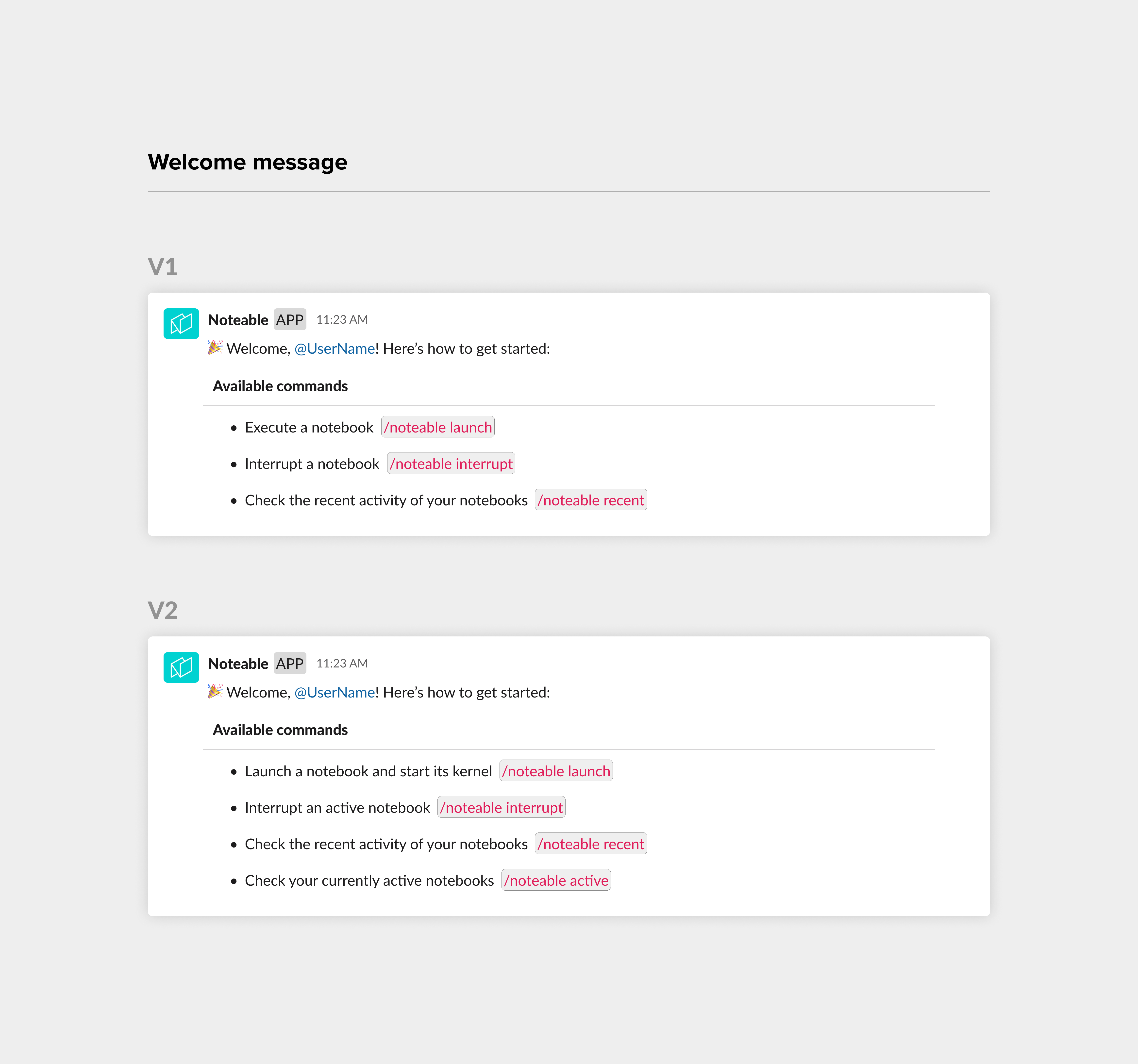
🖋️ Copywriting
I ensured the designs were perfect by crafting compelling and effective copy. For users to understand the functionality of the app, I worked on the alignment of the copywriting with the app to deliver a seamless and engaging experience for users.


🏛️ Visual Design
I finalized the components for the Noteable app, and refined details such as colors, typeface, and font point size. These elements were selected to create an accurate visual and user experience of the Slack interface.



Noteable's Slack Components
Before I began designing, I looked over Noteable's design system and the Slack Block Kit to develop the appearance commands and messages. I ensured to keep both Slack guidelines and Noteable's branding in mind to maintain consistency in colors, logos, and visual standards.

Final Design
Home Page
The Home Page provides users with an overview of their notebook statuses, such as current and recent active notebooks.


Message Page
Users receive message notifications, including when someone has made a new comment, mentioned, or shared a notebook with another user, and app commands including, active, recent, launch, interrupt, and help.
About Page
The About Page gives a broader overview of Noteable and what the app can do.


Takeaways
Adopting agile development
Designing involves adjusting to changes, prioritizing features, and abandoning ideas when necessary. While integrating MagicBell's Slack feature, we faced challenges due to limited documentation and support. I worked closely with developers to overcome development and design obstacles, and as a result, delivered a better and seamless product.
Powering user-centric design
Prioritizing the needs and preferences of our users remained a core principle throughout the development process. Based on comprehensive user research and feedback, I conducted iterative testing with Noteable users to ensure the creation of an intuitive experience and seamless product.
Working in cross functional teams
Working with Noteable's designers, developers, and executives, as well as my team at CodeLab, a student software development and ux organization on campus, brought invaluable experiences and lessons. It taught me how to navigate dynamic and fast-paced environments and communicate effectively within hybrid teams.
© Jessica Mei 2024